- Home
-
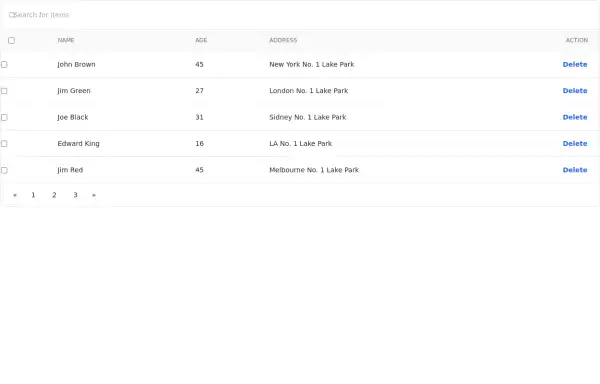
Stripped table with tailwind css
Stripped table with tailwind css
This tailwind example is contributed by Task Master, on 22-Dec-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Task Master
Related Examples
-
Datatable
Datatable example with datatable.js with search, sort, pagination
2 years ago23.4k -
2 years ago21.2k
-
Table for user management
It shows a table of users with their names, email, and role. The table also has two buttons for each row: one to save changes made to the user's details and another to delete the user.
2 years ago17.9k -
2 years ago14.8k
-
2 years ago11k
-
Nutrition facts table
Show Nutrient contents with a stripped table
2 years ago12.7k -
1 year ago6.1k
-
2 years ago11.6k
-
2 years ago15.1k
-
2 years ago11.7k
-
2 years ago12.2k
-
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
6 months ago907
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components