- Home
-
Page 11
287 Uncategorised examples in Tailwind CSS
-
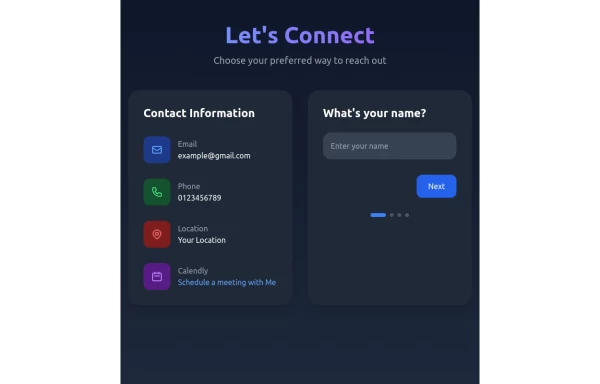
Get in Touch – Let's Connect! Responsive Contact Section Using TailwindCSS
Need a website, have a project idea, or just want to say hello? Feel free to reach out! My Contact Section is built with Tailwind CSS, ensuring a clean, responsive, and user-friendly experience. Drop me a message, and let's create something amazing together!
6 months ago907 -
-
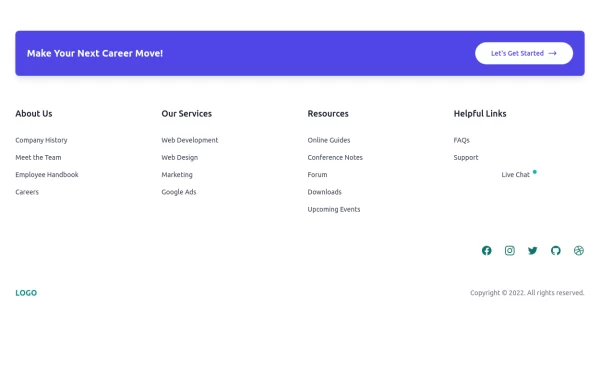
Clean & Responsive Footer Design with Tailwind CSS With CTA Button
modern and responsive footer built with Tailwind CSS to enhance website navigation, accessibility, and user experience. Featuring quick links, social media icons, copyright info, and a sleek layout, this SEO-friendly footer improves engagement and usability across all devices. Perfect for portfolios, business websites, and eCommerce stores!
6 months ago573 -
Hero Section with Tailwind CSS With Buttons
A modern, responsive Hero Section designed with Tailwind CSS to capture attention and drive engagement. Featuring a bold heading, compelling CTA buttons, and a high-quality image, this design enhances user experience and conversions. Ideal for landing pages, portfolios, and business websites, ensuring a strong first impression and higher interaction rates.
6 months ago723 -
Floating "Go to Top" Button with Tailwind CSS
🚀 Boost your website’s user experience with a sleek floating "Go to Top" button! This easy-to-implement solution uses Tailwind CSS for styling. ✔️ Smooth scroll to top ✔️ Clean and modern design ✔️ Responsive and animated effects Perfect for any website or portfolio! Add it today and make navigation effortless! 🔝💻
6 months ago608 -
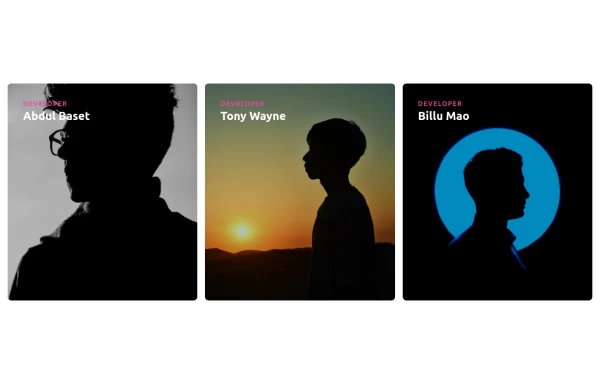
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
6 months ago1.1k -
6 months ago894
-
Contact Form Component
A multi-step, responsive contact form with a modern dark-themed design. The form includes four steps: name, email, phone number, and message. It features a side panel with contact information and a sleek, gradient-styled interface using Tailwind CSS.
6 months ago620 -
Responsive Hero Section with Typewriter Effect
A modern hero section featuring a typewriter animation effect, social media links, and responsive design. Includes a user avatar placeholder and a clean dark gradient background. Built with Tailwind CSS and Font Awesome icons. Perfect for personal portfolio websites.
6 months ago367 -
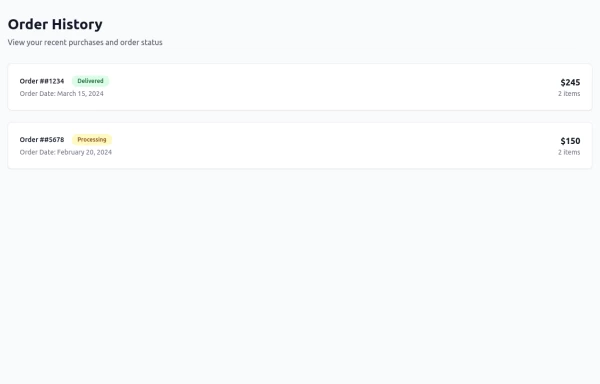
Order History
Order History
6 months ago510 -
Track Your Order
Track Your Order
6 months ago286 -
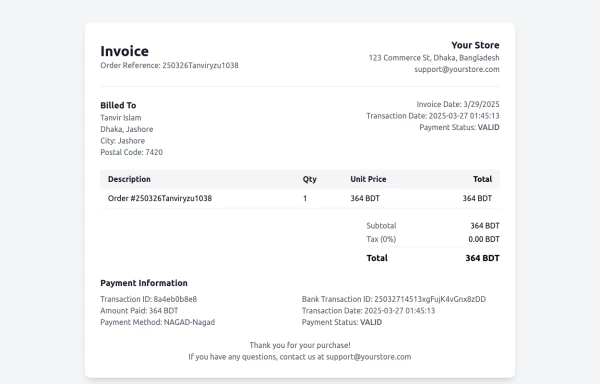
Invoice
Invoice
6 months ago482 -
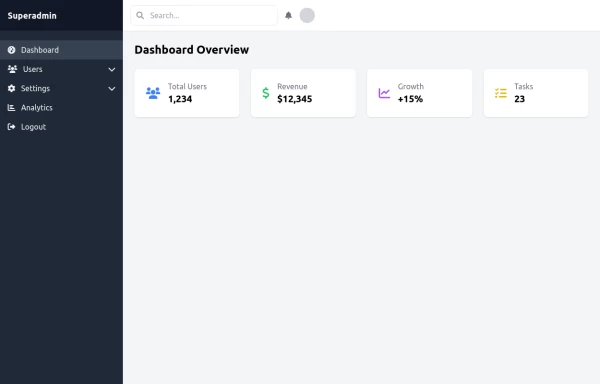
super admin
super admin
5 months ago892 -
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
5 months ago507 -
Muhammad Umair Arshad - Frontend Developer Resume | React, TypeScript, Tailwind CSS
Professional resume of Muhammad Umair Arshad, a skilled Frontend Developer specializing in React, TypeScript, and Tailwind CSS. I build high-performance web applications with responsive UI design.
5 months ago646
Didn't find component you were looking for?
Search from 2400+ components