- Home
-
Designing a Responsive Activity Feed with Tailwind CSS
Designing a Responsive Activity Feed with Tailwind CSS
Enhance your web application by building a sleek and responsive activity feed using Tailwind CSS. This comprehensive guide walks you through creating an interactive feed section featuring customizable icons, links, and timestamps. Learn how to implement a visually appealing and accessible timeline that adapts seamlessly to any device, improving user engagement and overall experience
This tailwind example is contributed by zobaidul kaziex, on 27-Aug-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are endorsement,review
Author zobaidul kaziex
Related Examples
-
1 year ago2.2k
-
Testimonial Section
A responsive, SEO-friendly testimonial section for Ab Nahid Agency clients
6 months ago565 -
3 years ago11.6k
-
3 years ago11.8k
-
Simple Testimonial
Responsive and supports dark mode
1 year ago2.2k -
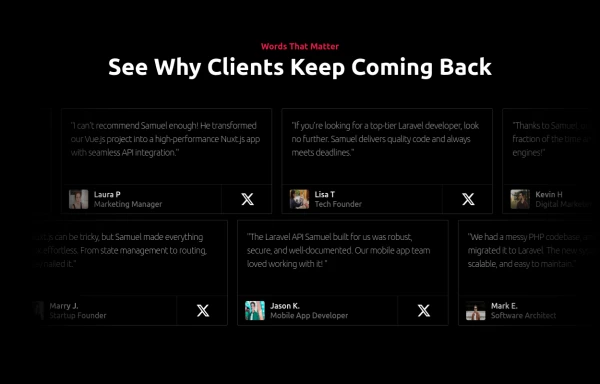
Testimonial cards
each card contains a customer quote, an image of the customer, and their name.
2 years ago10.8k -
User review cards
Resposive testemonial cards
2 years ago15.1k -
3 years ago10.5k
-
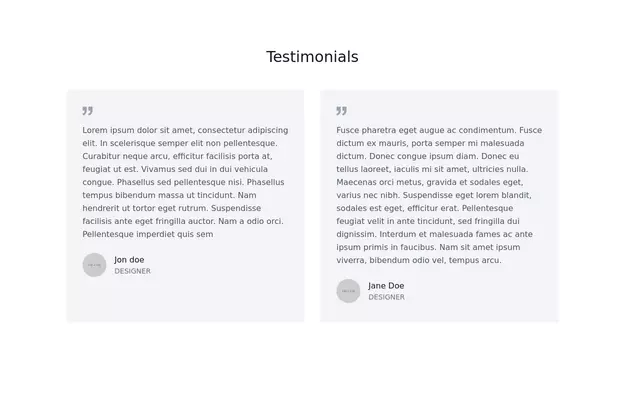
Testimonials
Testimonial Card for landing pages.
3 years ago11.4k -
basichtml
this is basic html
7 months ago424 -
9 months ago1.7k
-
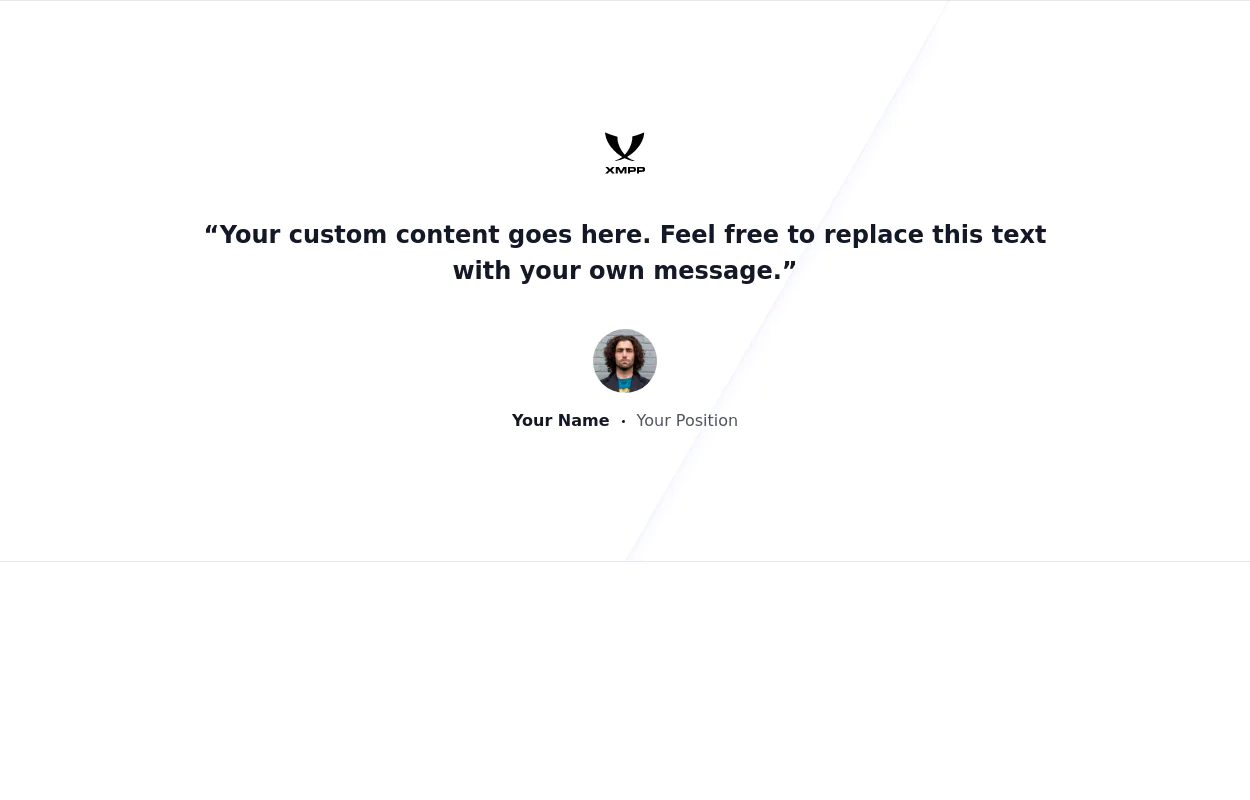
Testimonial Section with Gradient Background
The section includes a company logo at the top, a customer testimonial in the center, and the author's name and position at the bottom.
2 years ago8.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components