- Home
-
Alert with big logo
Alert with big logo
This tailwind example is contributed by _Amar_, on 14-Jul-2022. Component is made with Tailwind CSS v3. similar terms for this example is caution
Author _Amar_
Related Examples
-
3 years ago11.2k
-
2 years ago14.6k
-
Alert mono color
minimal alerts design
3 years ago10.6k -
Notification Alert Section
Notification card with close button
3 years ago13.3k -
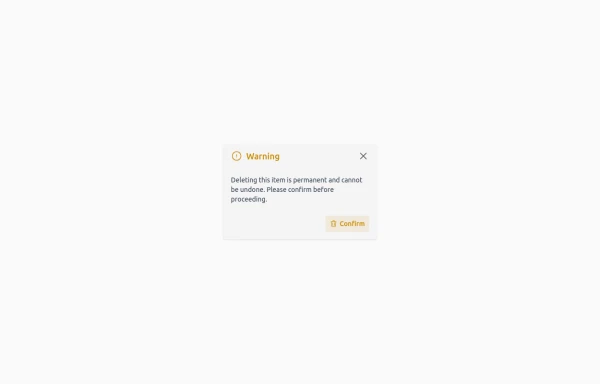
Confirmation Modal for Critical Actions
A clean and responsive warning dialog component built with Tailwind CSS. Includes a title, descriptive text, and action buttons for confirmation or cancellation of critical actions.
3 months ago529 -
3 years ago11.4k
-
3 months ago361
-
Toast
mensajes de alerta a los visitantes de su sitio web.
2 years ago15.8k -
3 months ago218
-
Closable toast message
show notification toast message at the bottom right corner
2 years ago8k -
Alerts - Htmlwind
Simple alerts
6 months ago552 -
Alert panel
Alert panel using
8 months ago624
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components