- Home
-
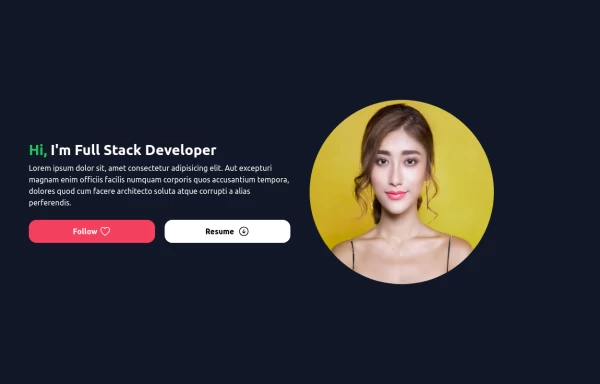
neo brutalism page
neo brutalism page
neo brutalism
This tailwind example is contributed by Ti To, on 10-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Front page
Author Ti To
Related Examples
-
Responsive eCommerce Footer Component with Tailwind CSS
A modern, fully responsive eCommerce footer component built with Tailwind CSS. It includes multiple sections like company info, account links, help center, categories, social media icons, payment methods, and app download buttons. Optimized for seamless mobile and desktop experiences, making it perfect for any online store or business website.
7 months ago743 -
8 months ago1.3k
-
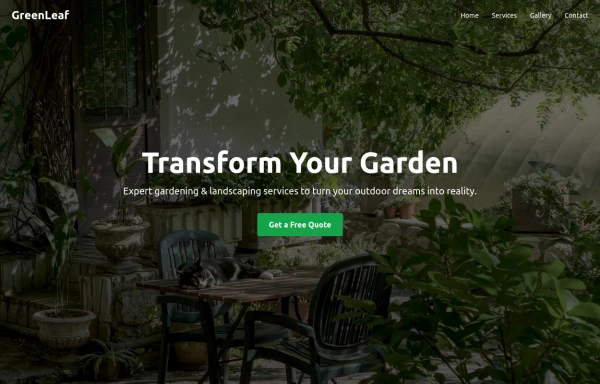
GreenLeaf
Transform Your Garden
4 months ago691 -
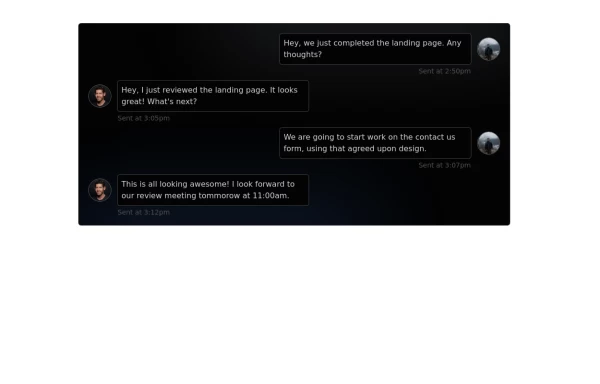
Chat Box for Marketing
An Onyx component. This chat box is great for SAAS landing pages where you want to mock customer interactions or expectations.
11 months ago1.6k -
cards
html , css ,
4 months ago496 -
super cube
complex landing page for super cube created by salvator
4 months ago717 -
8 months ago744
-
Hero Section
Home hero section search bar
1 year ago7.2k -
side bar
html css
4 months ago405 -
Landing page template
Template de landing page com vídeo
5 months ago571 -
ChinaEdu
ChinaEdu
2 months ago109 -
Animated Coming Soon Page 1
animated coming soon landing page
1 year ago3.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components