- Home
-
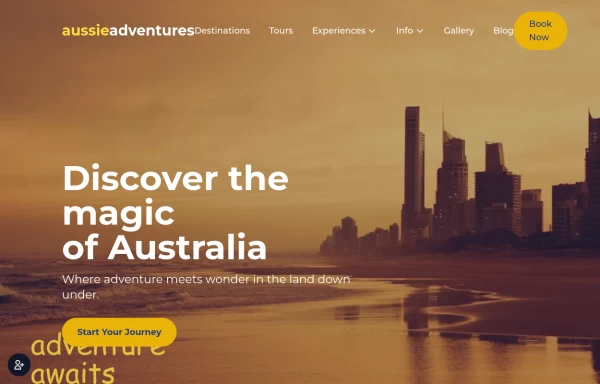
Animated Coming Soon Page 1
Animated Coming Soon Page 1
animated coming soon landing page
This tailwind example is contributed by $@(\/)(\/)¥, on 15-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Front page,upcoming, Pre-launch page, Teaser page, Under construction page, Placeholder page, Sneak peek page,Launch page
Author $@(\/)(\/)¥
Related Examples
-
Animated Coming Soon Page 2
Animated Coming soon Page
1 year ago3.7k -
Animated Coming Soon Page 1
animated coming soon landing page
1 year ago2.8k -
Coming Soon Page
Modern , gradient coming soon page
10 months ago1.7k -
Animated Coming Soon Page 1
animated coming soon landing page
10 months ago831 -
Clean AI Chat UI with Tailwind CSS – ChatGPT-Style Interface
A polished and responsive AI chat interface built using modern Web Components and Tailwind CSS. This UI replicates the smooth, minimal experience of ChatGPT with a clean layout, floating input bar, animated scrollable message feed, and mock AI responses. Ideal for SaaS dashboards, AI assistants, or frontend prototypes. Designed with professional spacing, accessible colors, and reusable components. Key features: Responsive layout with mobile support Floating input bar with auto-expanding textarea Tailwind-powered message bubbles with clear sender roles Modern dark theme with subtle gradients and shadows Easily extendable to real AI APIs (e.g., OpenAI)
8 months ago1.6k -
Animated Coming Soon Page 1
animated coming soon landing page
7 months ago561 -
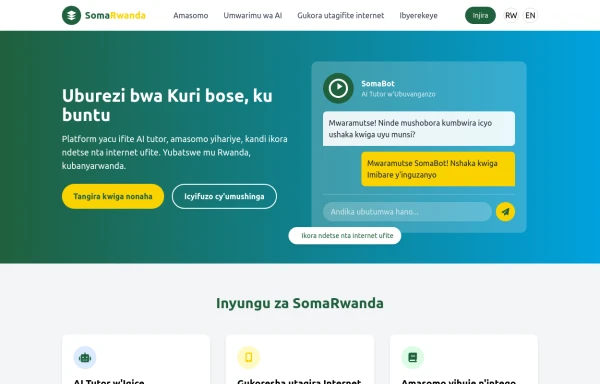
SomaRwanda
Menya uburyo bwo kwandika ibisomwa, impuzandimi, n'imyandikire y'icyongereza mu buryo bworoshye.
7 months ago1k -
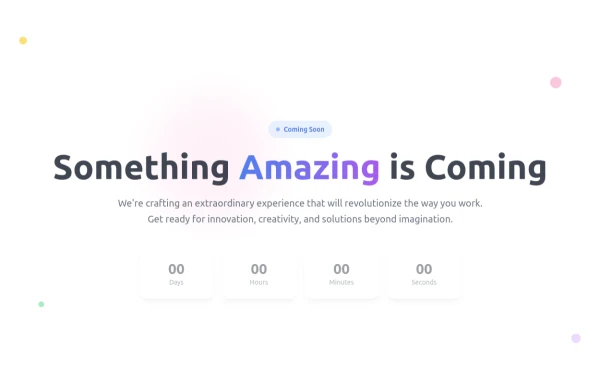
Coming Soon Countdown Section – Animated & Responsive
A beautifully designed "Coming Soon" landing section built with Tailwind CSS and Alpine.js, perfect for startups, SaaS platforms, and product launches. This component features a live countdown timer, smooth fade-in animations, and floating gradient effects for a futuristic, engaging look. The layout adapts seamlessly to all screen sizes and supports dark mode, creating a professional pre-launch experience that builds anticipation and excitement. ✨ Key Features ⏳ Dynamic countdown timer (days, hours, minutes, seconds) 🎨 Animated gradient orbs for a vibrant background effect 🌙 Dark mode support included 💨 Smooth entrance animations using Alpine.js 📱 Fully responsive design for all devices 🔗 Social media icons to keep your audience connected 💡 Perfect for: Coming Soon or Under Construction pages Product and SaaS pre-launch sites Portfolio or agency landing pages Event or app launch countdowns
3 months ago613 -
Coming Soon Countdown Section – Animated & Responsive
A beautifully designed "Coming Soon" landing section built with Tailwind CSS and Alpine.js, perfect for startups, SaaS platforms, and product launches. This component features a live countdown timer, smooth fade-in animations, and floating gradient effects for a futuristic, engaging look. The layout adapts seamlessly to all screen sizes and supports dark mode, creating a professional pre-launch experience that builds anticipation and excitement. ✨ Key Features ⏳ Dynamic countdown timer (days, hours, minutes, seconds) 🎨 Animated gradient orbs for a vibrant background effect 🌙 Dark mode support included 💨 Smooth entrance animations using Alpine.js 📱 Fully responsive design for all devices 🔗 Social media icons to keep your audience connected 💡 Perfect for: Coming Soon or Under Construction pages Product and SaaS pre-launch sites Portfolio or agency landing pages Event or app launch countdowns
2 months ago151 -
Caming Soon page design
coming soom page design
1 month ago214 -
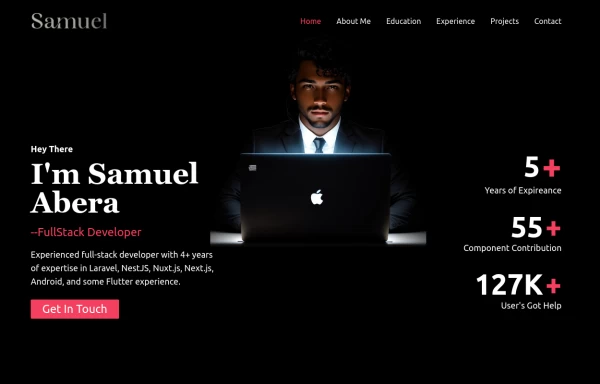
Portfolio Hero Section 3
visually stunning and captivating hero section component for your portfolio website.
1 year ago8.6k -
10 months ago2.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components