- Home
-
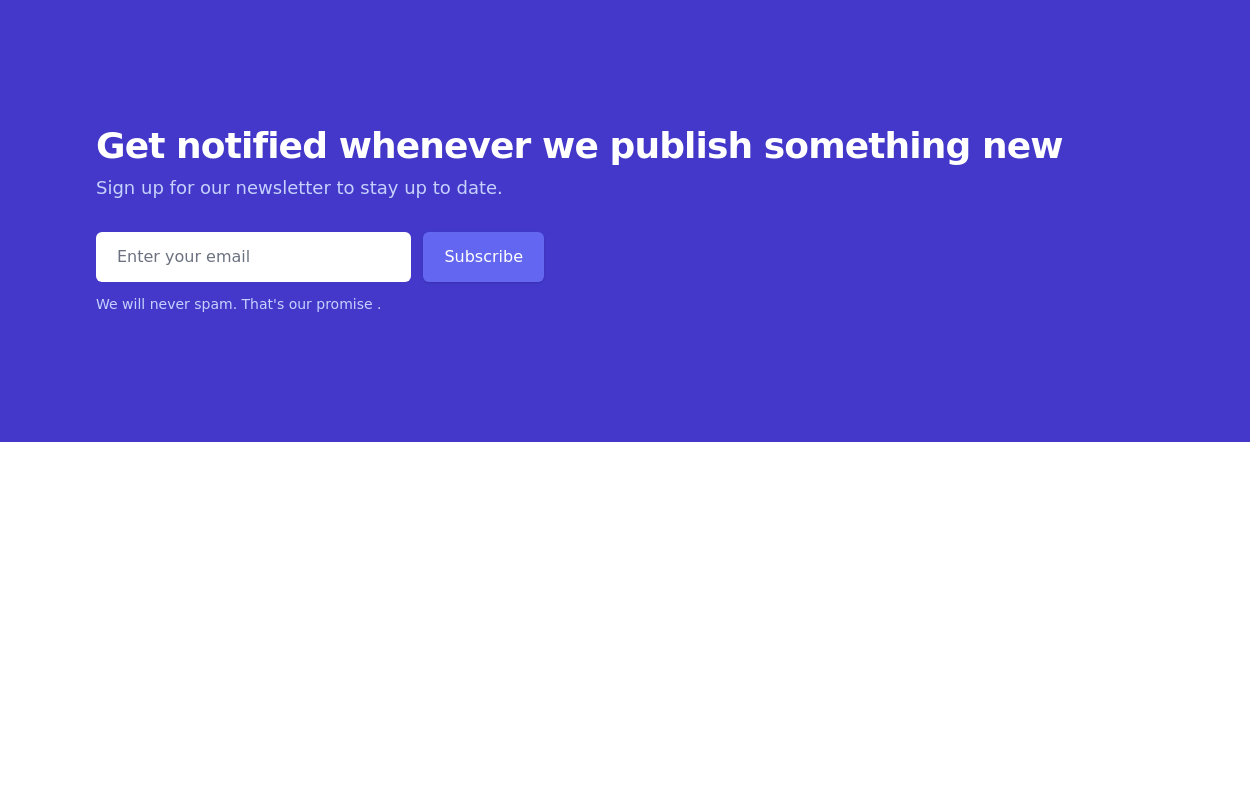
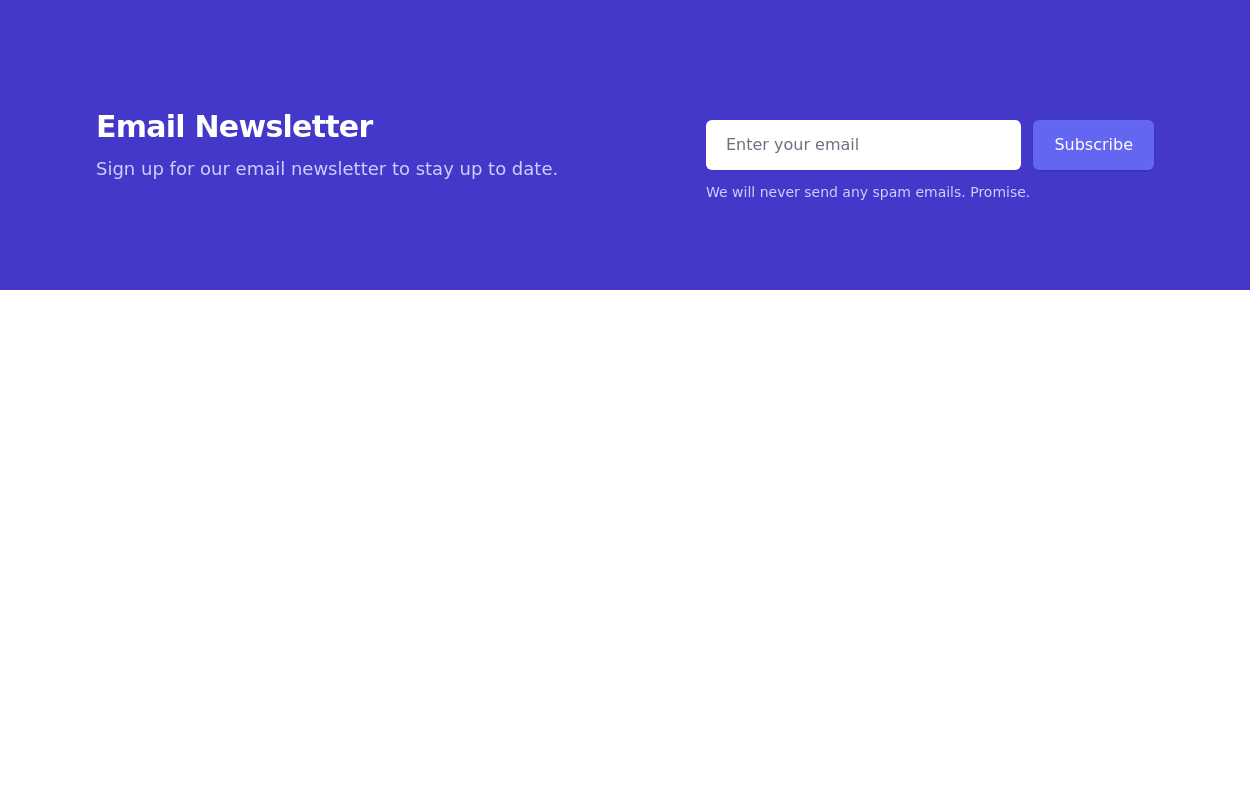
Newsletter example
Newsletter example
This tailwind example is contributed by Task Master, on 08-Nov-2022. Component is made with Tailwind CSS v3. similar terms for this example is Email campaign
Author Task Master
Related Examples
-
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
4 months ago371 -
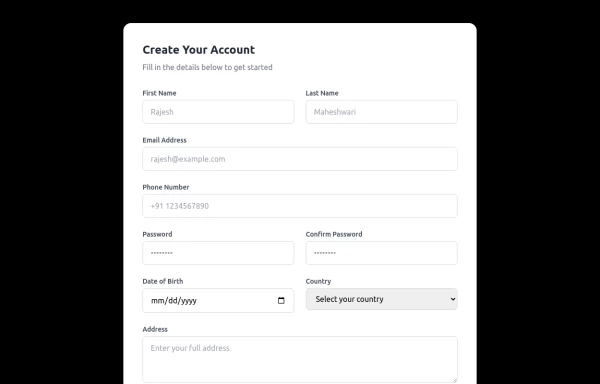
Responsive Form
This modern, fully responsive account creation form is designed using HTML and Tailwind CSS, ensuring a clean, professional, and accessible user experience. It features a card-based layout with smooth spacing, a subtle shadow effect, and a structured grid system for optimal responsiveness across all devices.
10 months ago1.3k -
1 year ago2k
-
3 years ago9.4k
-
Email format
This is a ui component to be used to send emails with custom design (deigned with tailwindcss)
1 year ago1.2k -
cards
html , css ,
8 months ago837 -
2 years ago13.2k
-
Newsletter section - Htmlwind
Centered with images
7 months ago559 -
Newsletter
Newsletter section
3 years ago10.9k -
2 years ago11.6k
-
2 years ago7.4k
-
Newsletter subscription form
with radial gradient background
2 years ago11.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components