- Home
-
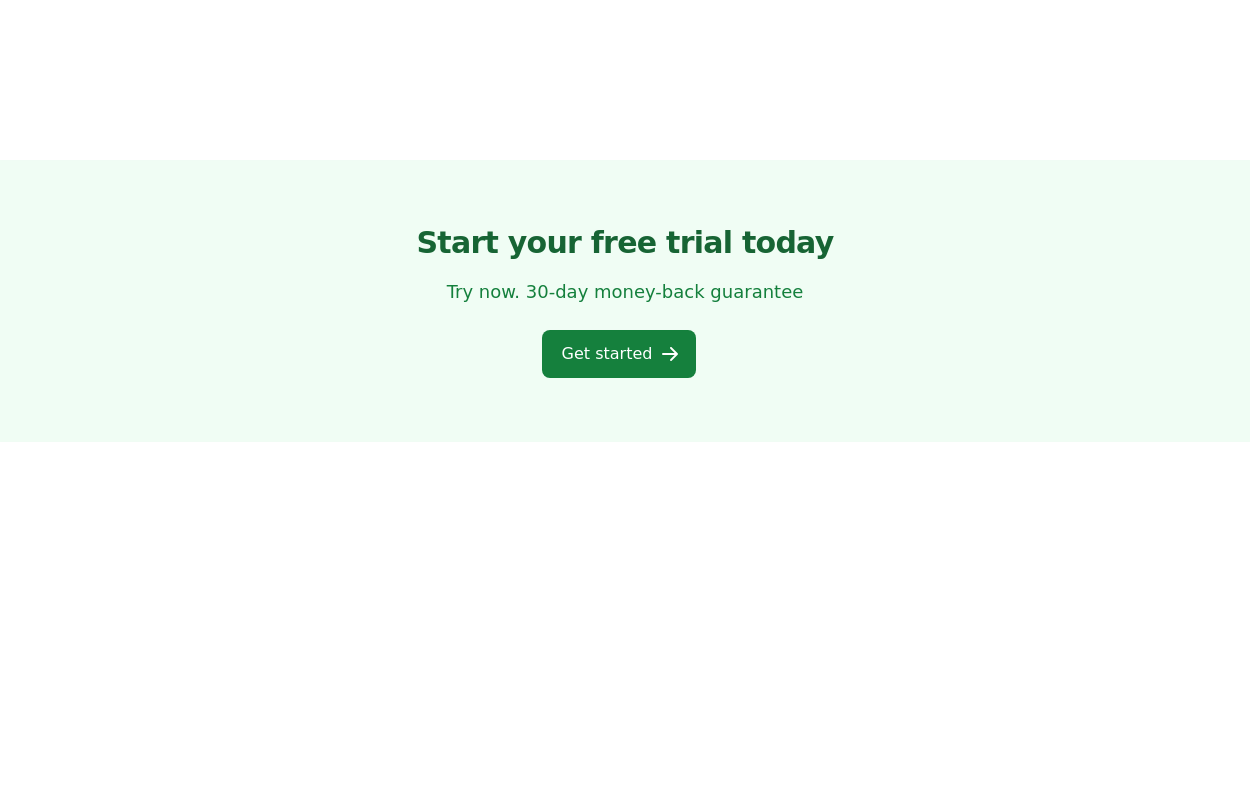
Call to Action
Call to Action
This tailwind example is contributed by Abdul Baset Bappy, on 19-Jun-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner,Email campaign
Author Abdul Baset Bappy
Related Examples
-
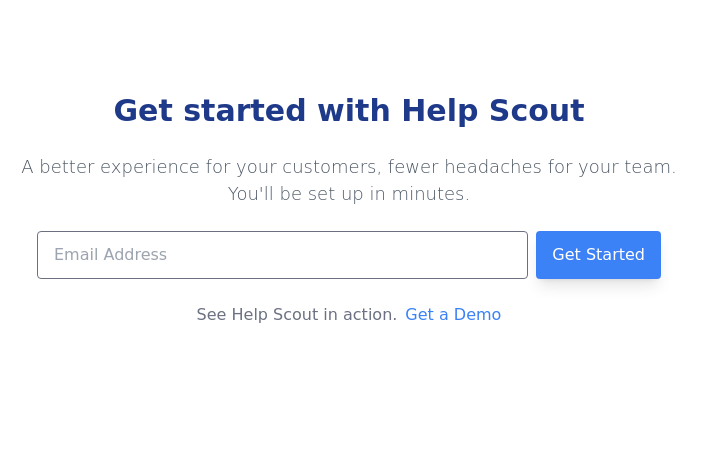
Newsletter Signup Form
It features a clean and modern design with a background illustration, making it visually appealing.
2 years ago8k -
Modern responsive Newsletter form
Responsive newsletter subscriber form
1 year ago2.7k -
Modern Dark Footer with Overlapping Gradient CTA
A comprehensive, dark-themed website footer component built with HTML and Tailwind CSS. It features a visually distinct overlapping section with a colorful gradient background containing a prominent call-to-action (CTA) block. The main footer area utilizes a multi-column grid layout for organized navigation links, a newsletter signup form, and social media icons. A final bottom bar includes legal links and copyright information. The design is responsive and adapts its layout for different screen sizes.
8 months ago1.1k -
2 years ago11.6k
-
2 years ago10.1k
-
7 months ago544
-
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
4 months ago371 -
3 years ago10.8k
-
3 years ago9.4k
-
2 years ago11.4k
-
cards
html , css ,
8 months ago837 -
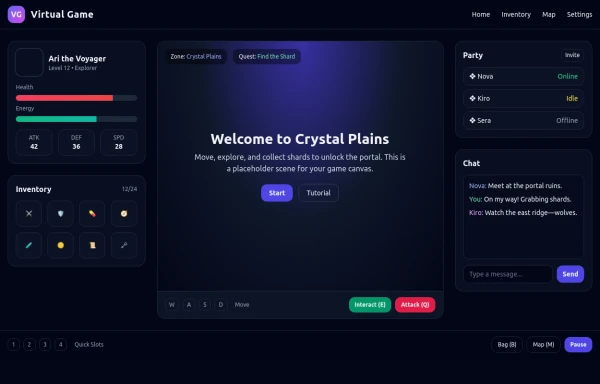
asimple game lay out
asimple game lay out
4 months ago745
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components