- Home
-
Feature cards
Feature cards
Feature showcase
This tailwind example is contributed by Steven Kuhn, on 26-Aug-2022. Component is made with Tailwind CSS v3. similar terms for this example are Services,Why choose us
Author Steven Kuhn
Related Examples
-
tailwind services section
display features/services of your product
2 years ago20.7k -
3 years ago11.3k
-
Product Page
Showcase for the product.
3 years ago32.8k -
2 years ago14.3k
-
Why choose us section
list your product features beautifully
2 years ago28.6k -
2 years ago12.2k
-
Feature Showcase Section with Font Awesome Icons
showcase the features of a product or service. The features are presented in a grid.
2 years ago7k -
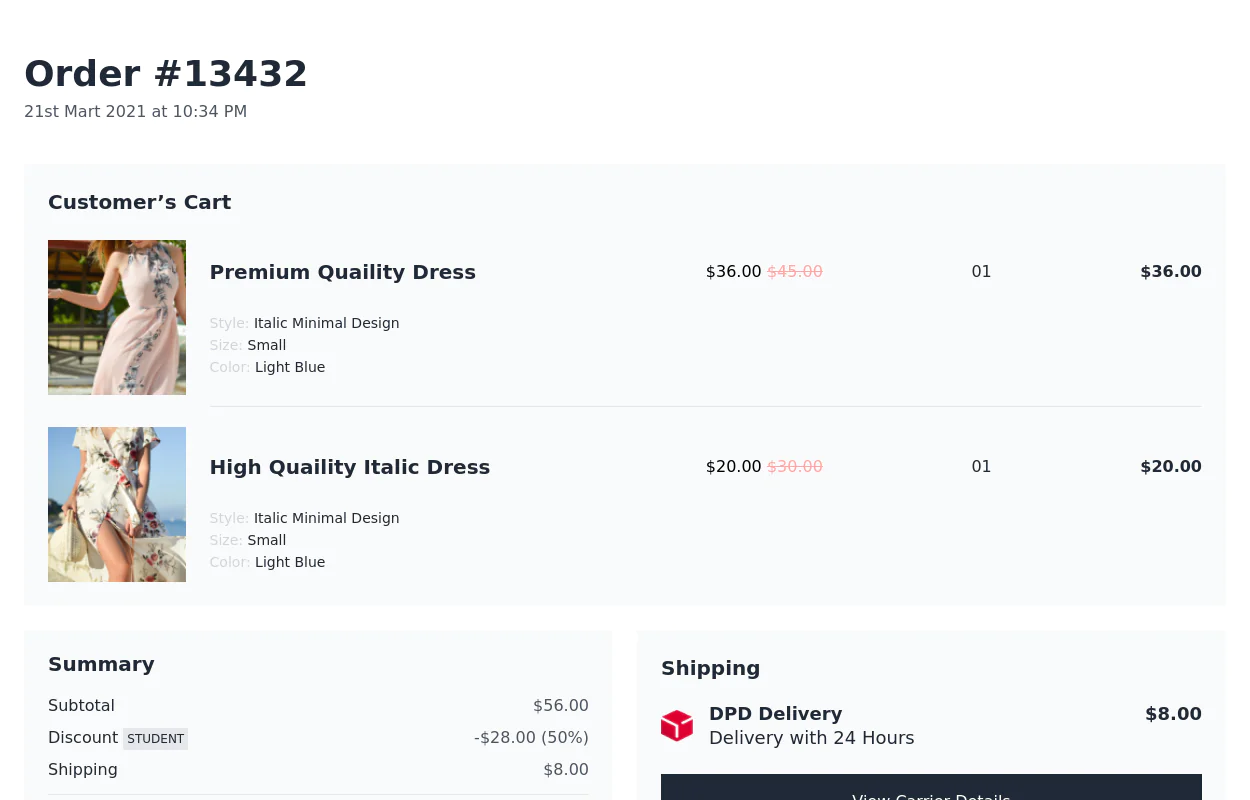
Order Sumamary
Shows the summary of the order a user has placed, may include shipping address, total amount, payment method, and status.
2 years ago14k -
3 years ago12.9k
-
2 years ago14.4k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
Modern E-commerce Product Card with TailwindCSS
This product card is designed for e-commerce platforms using TailwindCSS. It features a discount badge, product image carousel, quick view and quick order buttons, ratings, product name, brand details, dynamic pricing with a strike-through original price, and a prominent add-to-cart button. The clean and professional layout is perfect for showcasing products on online stores.
11 months ago2.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components