- Home
-
create event
create event
it is the layout for creating an event
This tailwind example is contributed by seth dridi, on 17-Aug-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in
Author seth dridi
Related Examples
-
1 year ago3.2k
-
Login screen
Reward login screen
4 months ago246 -
6 months ago531
-
Sign-in form - Htmlwind
Simple login form
7 months ago706 -
beautifull Authentication Page
I create a Authentication page using cloude ai model.
1 year ago2.3k -
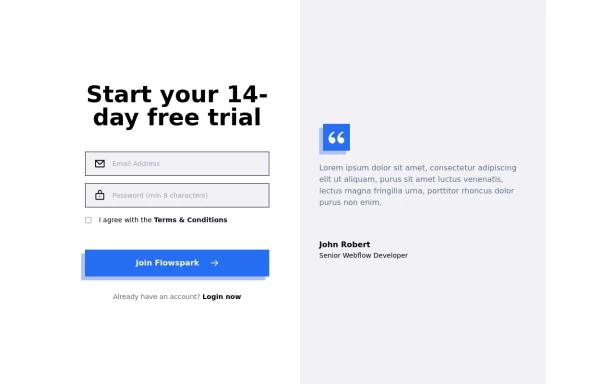
Simple Sign up form
A responsive simple singup or login form
1 year ago2.4k -
3 years ago15.6k
-
3 years ago12.6k
-
6 months ago557
-
Login with google provider
Login with google provider
9 months ago1.2k -
1 year ago1.4k
-
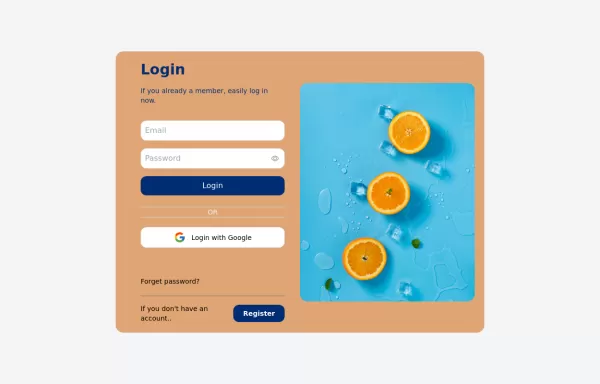
Sign In Form
Clean and modern Sign In form with email, password, and "Forgot password" link. Fully responsive and styled with Tailwind CSS, perfect for SaaS platforms.
7 months ago666
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components