- Home
-
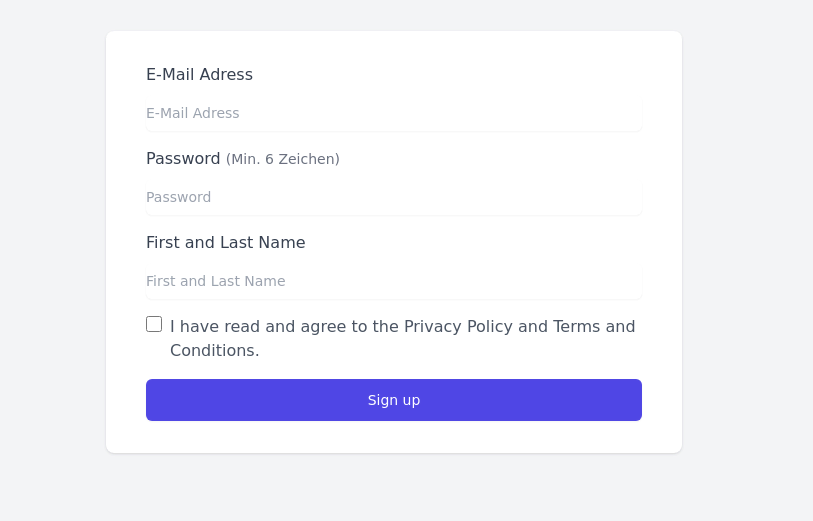
login from with fingerprint
login from with fingerprint
This tailwind example is contributed by Tanvir Hasan Bappy (Tanvir), on 29-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in
Author Tanvir Hasan Bappy (Tanvir)
Related Examples
-
3 years ago11.5k
-
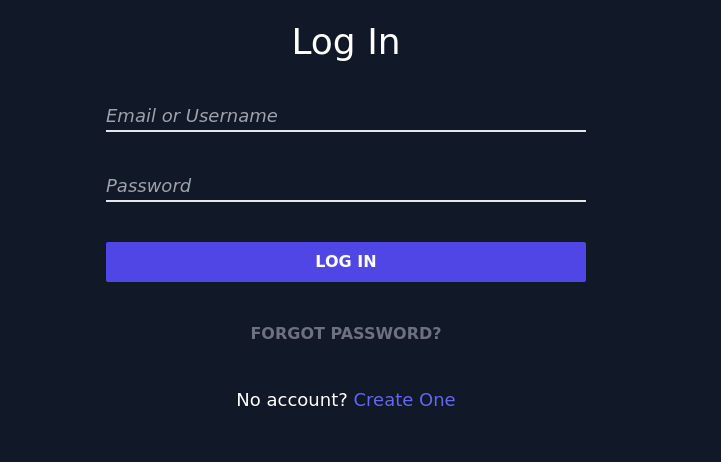
Login Form
Color Updates: - Changed background to gradient `from-indigo-800 to-blue-900` - Updated text colors to match the new theme - Updated button and interactive element colors - Added dark mode color variants Enhanced Styling: - Added gradient background - Increased padding and spacing - Improved border radius to `rounded-xl` - Added hover scale effects - Enhanced shadow with `shadow-2xl` Added Animations: - Fade-in animation on load - Scale transition on card hover - Button ripple effect on click - Smooth transitions for all interactive elements Improved Dark Mode: - Enhanced dark mode colors - Added system preference detection - Improved dark mode contrast - Added dark mode specific focus rings Enhanced Functionality: - Added basic form validation - Added ripple effect on button click - Improved hover and focus states - Added transition animations Accessibility Improvements: - Maintained proper contrast ratios - Enhanced focus states - Added proper ARIA attributes - Improved form labels
1 year ago1.9k -
2 months ago187
-
1 month ago209
-
3 years ago13.3k
-
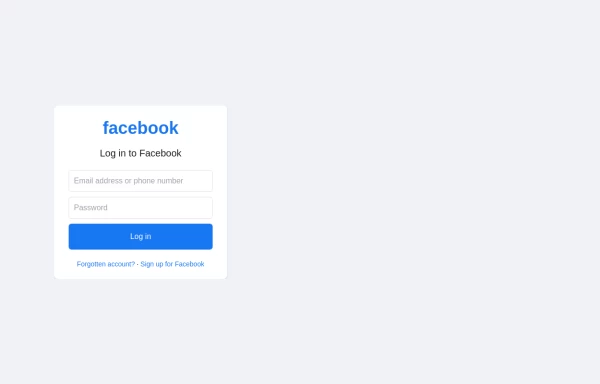
Facebook Login page
Facebook Login page
1 year ago3k -
10 months ago1.2k
-
10 months ago1.1k
-
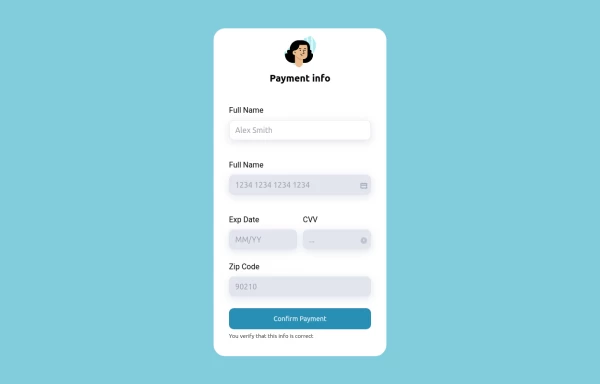
Login
Login
9 months ago1.4k -
1 year ago3.1k
-
3 years ago19.7k
-
Login form with fully functionl and best
@sufyandevs #sufyandevs #sufyandev #shanwebdev
1 month ago99
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components