- Home
-
Signup page- Paper / Hand-drawn UI
Signup page- Paper / Hand-drawn UI
This tailwind example is contributed by Akram Khan, on 01-Jul-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Akram Khan
Related Examples
-
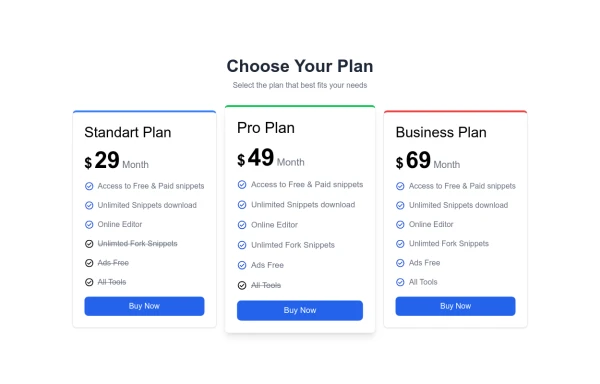
pricing card
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
4 months ago583 -
Kids E-learning Platform Card
Kids E-learning Platform Card Clone
1 year ago1.7k -
Tailwind AoPS Demo
Starter code for an interactive Tailwind Demo
1 year ago4k -
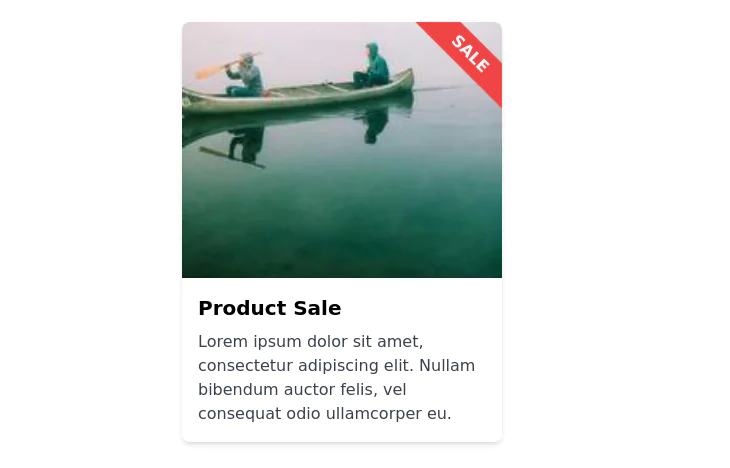
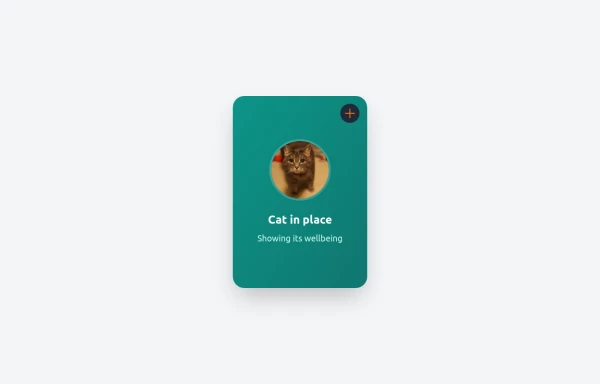
Image Card
An image. Shows title and description info when hovering. Image zooms and darkens when hovering.
8 months ago812 -
2 years ago11.9k
-
1 year ago1.9k
-
Expandable Card
An expandable card using tailwind + alpine to show additional information when it is open
3 months ago293 -
Card Component Simple
This is a Card Component for simple use &full responsive
1 year ago2.9k -
carde Iptplus
Iptplus carde
1 month ago228 -
Play Music - Reproductor
Multimedia music player, with its respective dark mode
1 year ago2.6k -
Frontend Template Open Source Code Website
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
7 months ago975 -
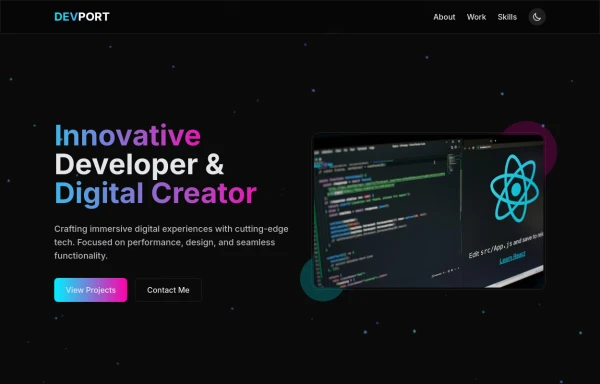
DevPort
modern portifolio by salvator
8 months ago1.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components