- Home
-
Animated Coming Soon Page 2
Animated Coming Soon Page 2
Animated Coming soon Page
This tailwind example is contributed by $@(\/)(\/)¥, on 17-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Front page,upcoming, Pre-launch page, Teaser page, Under construction page, Placeholder page, Sneak peek page,Launch page
Author $@(\/)(\/)¥
Related Examples
-
Animated Coming Soon Page 1
animated coming soon landing page
1 year ago4.1k -
Animated Coming Soon Page 1
animated coming soon landing page
1 year ago2.8k -
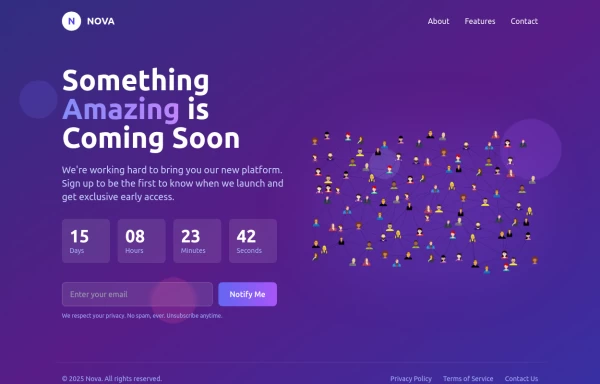
Coming Soon Page
Modern , gradient coming soon page
11 months ago1.8k -
Animated Coming Soon Page 1
animated coming soon landing page
10 months ago833 -
Clean AI Chat UI with Tailwind CSS – ChatGPT-Style Interface
A polished and responsive AI chat interface built using modern Web Components and Tailwind CSS. This UI replicates the smooth, minimal experience of ChatGPT with a clean layout, floating input bar, animated scrollable message feed, and mock AI responses. Ideal for SaaS dashboards, AI assistants, or frontend prototypes. Designed with professional spacing, accessible colors, and reusable components. Key features: Responsive layout with mobile support Floating input bar with auto-expanding textarea Tailwind-powered message bubbles with clear sender roles Modern dark theme with subtle gradients and shadows Easily extendable to real AI APIs (e.g., OpenAI)
8 months ago1.7k -
Animated Coming Soon Page 1
animated coming soon landing page
8 months ago564 -
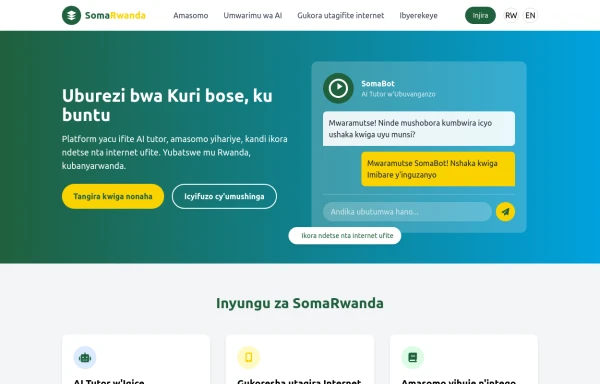
SomaRwanda
Menya uburyo bwo kwandika ibisomwa, impuzandimi, n'imyandikire y'icyongereza mu buryo bworoshye.
8 months ago1k -
Coming Soon Countdown Section – Animated & Responsive
A beautifully designed "Coming Soon" landing section built with Tailwind CSS and Alpine.js, perfect for startups, SaaS platforms, and product launches. This component features a live countdown timer, smooth fade-in animations, and floating gradient effects for a futuristic, engaging look. The layout adapts seamlessly to all screen sizes and supports dark mode, creating a professional pre-launch experience that builds anticipation and excitement. ✨ Key Features ⏳ Dynamic countdown timer (days, hours, minutes, seconds) 🎨 Animated gradient orbs for a vibrant background effect 🌙 Dark mode support included 💨 Smooth entrance animations using Alpine.js 📱 Fully responsive design for all devices 🔗 Social media icons to keep your audience connected 💡 Perfect for: Coming Soon or Under Construction pages Product and SaaS pre-launch sites Portfolio or agency landing pages Event or app launch countdowns
3 months ago620 -
Coming Soon Countdown Section – Animated & Responsive
A beautifully designed "Coming Soon" landing section built with Tailwind CSS and Alpine.js, perfect for startups, SaaS platforms, and product launches. This component features a live countdown timer, smooth fade-in animations, and floating gradient effects for a futuristic, engaging look. The layout adapts seamlessly to all screen sizes and supports dark mode, creating a professional pre-launch experience that builds anticipation and excitement. ✨ Key Features ⏳ Dynamic countdown timer (days, hours, minutes, seconds) 🎨 Animated gradient orbs for a vibrant background effect 🌙 Dark mode support included 💨 Smooth entrance animations using Alpine.js 📱 Fully responsive design for all devices 🔗 Social media icons to keep your audience connected 💡 Perfect for: Coming Soon or Under Construction pages Product and SaaS pre-launch sites Portfolio or agency landing pages Event or app launch countdowns
2 months ago154 -
Caming Soon page design
coming soom page design
2 months ago216 -
Coming soon page with working count down timer
Update the date according to your need
2 years ago8.1k -
Rwandan farmers with Canadian markets through sustainable, fair trade practices.
Key Features of This Website: Professional Design: Clean, modern interface with orange/green color scheme representing mangoes and agriculture Fully responsive layout that works on all devices Comprehensive Sections: Hero section highlighting the Rwanda-Canada mango trade Product showcase with different mango varieties Current market pricing table Detailed farm-to-table process explanation Company information and impact metrics Testimonials from partners Contact form and information Trade-Specific Content: Focus on Rwandan mango varieties suitable for Canadian markets Pricing in both USD and kg units common in agricultural trade Information about certifications and compliance Shipping and logistics details User Experience: Clear calls-to-action for quotes and orders Easy navigation between sections Newsletter signup for market updates Contact information prominently displayed Trust Elements: Certifications and compliance badges Impact statistics showing benefits to Rwandan farmers Testimonials from Canadian partners
7 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components