- Home
-
Forgot password form (fullscreen)
Forgot password form (fullscreen)
This tailwind example is contributed by Prajwal Hallale, on 18-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Prajwal Hallale
Related Examples
-
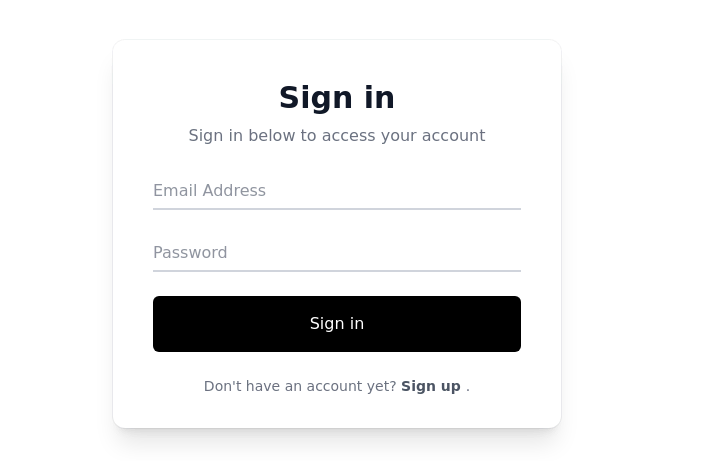
Forgot password form
Useful form for sending password reset link
3 years ago21.2k -
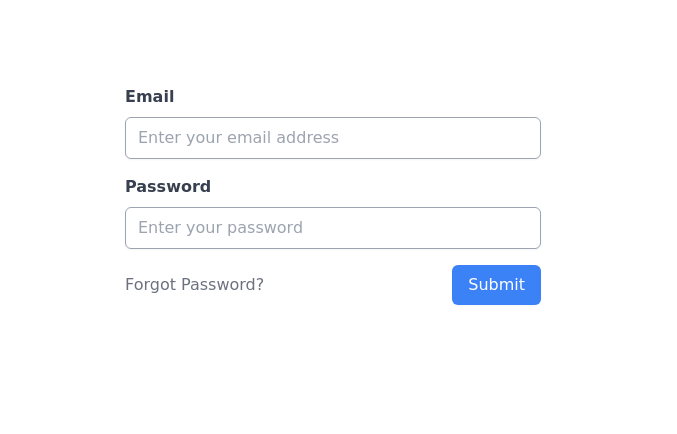
Simple Login Form
Very basic responsive login form. The form is centered within a white card with a shadow, featuring input fields for username and password. The design is clean and user-friendly.
3 years ago49.9k -
3 years ago12.6k
-
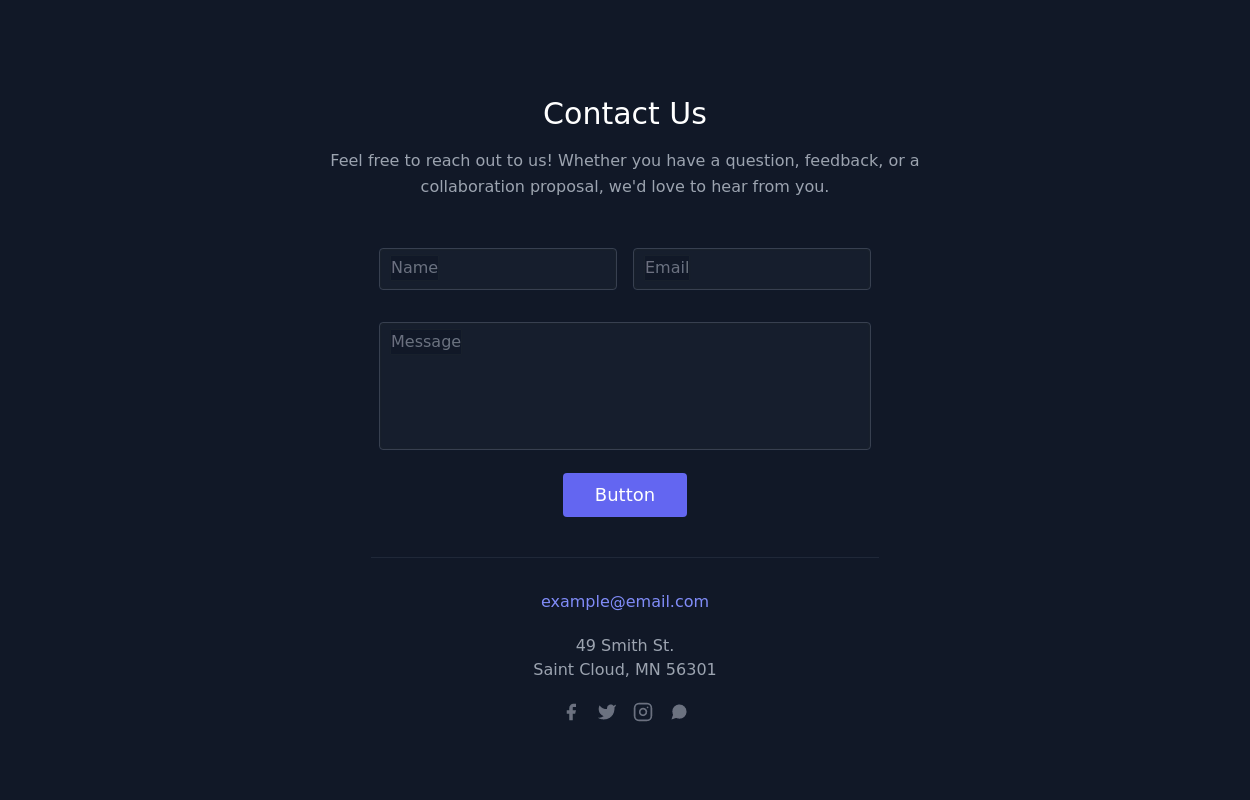
Contact us Form
suitable for dark-themed websites
2 years ago9.8k -
5 months ago522
-
6 months ago400
-
5 months ago1.1k
-
2 years ago10.8k
-
2 years ago16.3k
-
2 years ago14.9k
-
8 months ago978
-
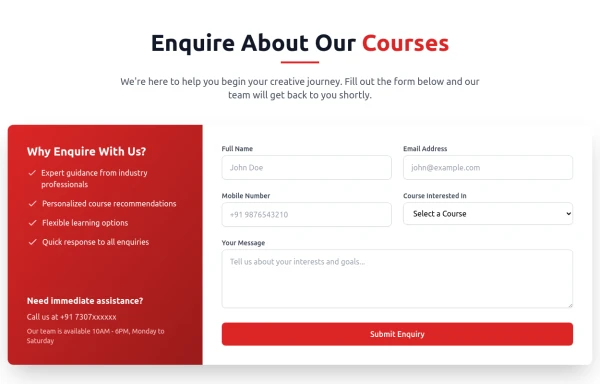
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
10 months ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components