- Home
-
card
card
simple card for begin
This tailwind example is contributed by Omer fils ELENGA, on 22-Feb-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Omer fils ELENGA
Related Examples
-
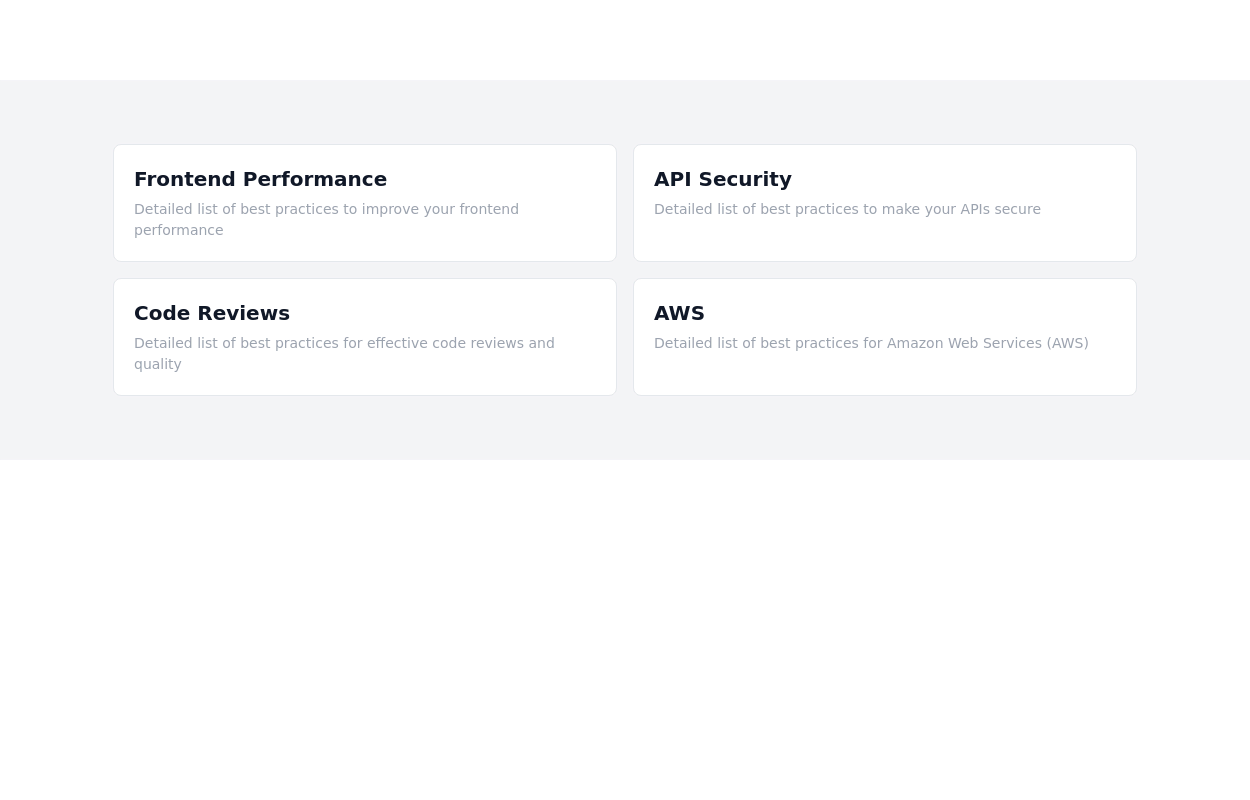
Clickable and Responsive Card Grid
It is designed to showcase and link to various topics or content categories.
2 years ago11.1k -
2 weeks ago101
-
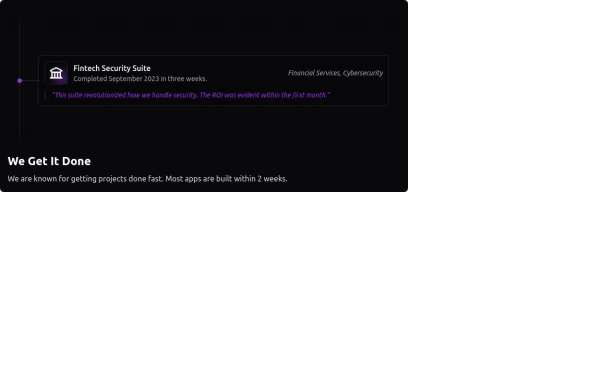
Fully Animated Timeline Card
It is at a 20s interval for testing purposes. Go to the <style> and change the .content-scroll class from 20s to 35s for a production ready slower animation.
1 year ago1.9k -
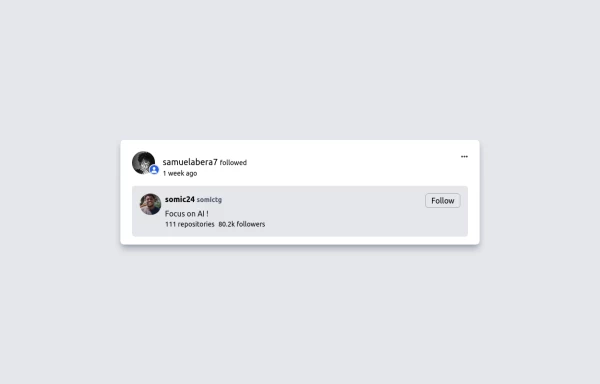
GitHub For you Feed
GitHub For you Feed Clone
1 year ago2.4k -
Astro build starter template with Tailwind
Astro build starter template with Tailwind
1 year ago4k -
5 months ago1k
-
1 year ago1.6k
-
3 years ago11k
-
Professional Plan
Professional Plan
7 months ago370 -
cards
cards with background animation
2 years ago11.7k -
Card with Thumbnail
Post card with image
3 years ago11.5k -
2 weeks ago25
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components