- Home
-
Frequently asked questions (FAQ)
Frequently asked questions (FAQ)
This tailwind example is contributed by Brandon D, on 05-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Frequently asked questions, QnA
Author Brandon D
Related Examples
-
Accordion FAQ
FAQ Accordion section without using any javascript
2 years ago19.6k -
2 years ago15.4k
-
3 years ago12.2k
-
FAQ with dropdown
Created by Surjith S M -> https://twitter.com/surjithctly This component does not use javascript for dropdown
2 years ago18k -
3 years ago11.1k
-
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
Accordion FAQ
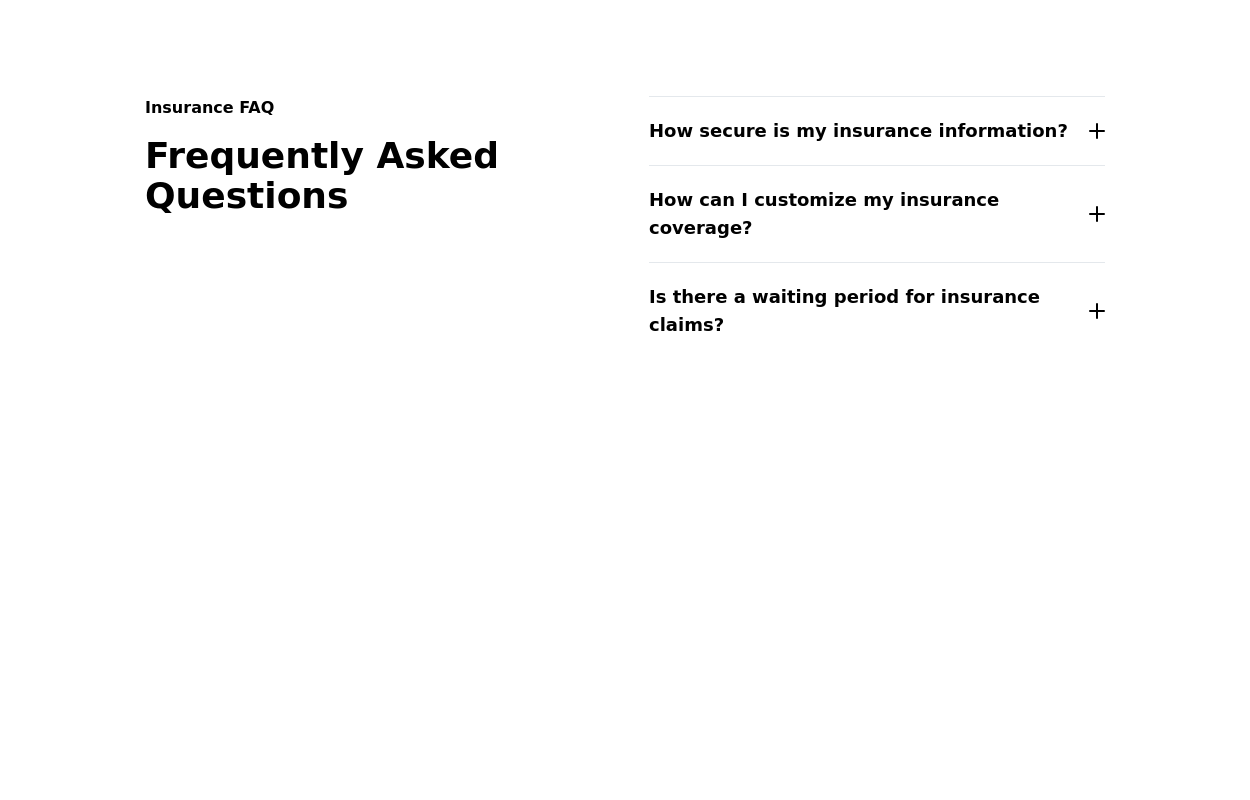
quick and easy access to frequently asked questions related to insurance. It allows users to expand and collapse questions with answers.
2 years ago10.1k -
FAQ cards
FAQ section with cards
2 years ago14.2k -
3 years ago11k
-
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago16.3k -
FAQ - Htmlwind
Offset intro faq section
7 months ago739 -
6 months ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components