- Home
-
Apply Coupon Code form
Apply Coupon Code form
This tailwind example is contributed by Lyra Ravensong, on 05-Sep-2023. Component is made with Tailwind CSS v3. It is responsive.

Author Lyra Ravensong
Related Examples
-
Complete Profile Form with Avatar Upload & Social Links
A fully responsive profile setup form built with Tailwind CSS and Alpine.js. Users can upload a profile picture, fill in personal and professional details, add social links, and receive real-time validation feedback. Includes a smooth success message animation after submission, with optional navigation to the profile or dashboard. Perfect for onboarding flows or user account management interfaces.
3 months ago194 -
Forgot password form
Useful form for sending password reset link
3 years ago21.3k -
10 months ago969
-
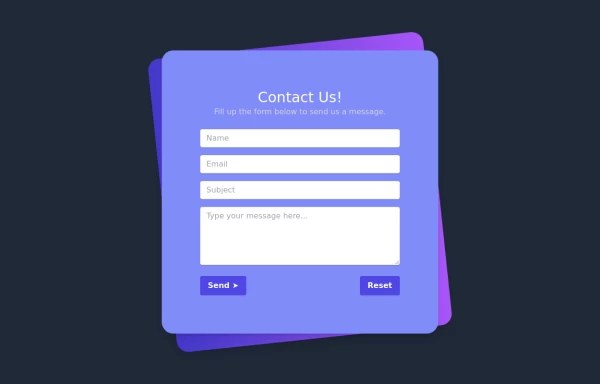
Contact us page template
full page fancy contact us page
2 years ago17.3k -
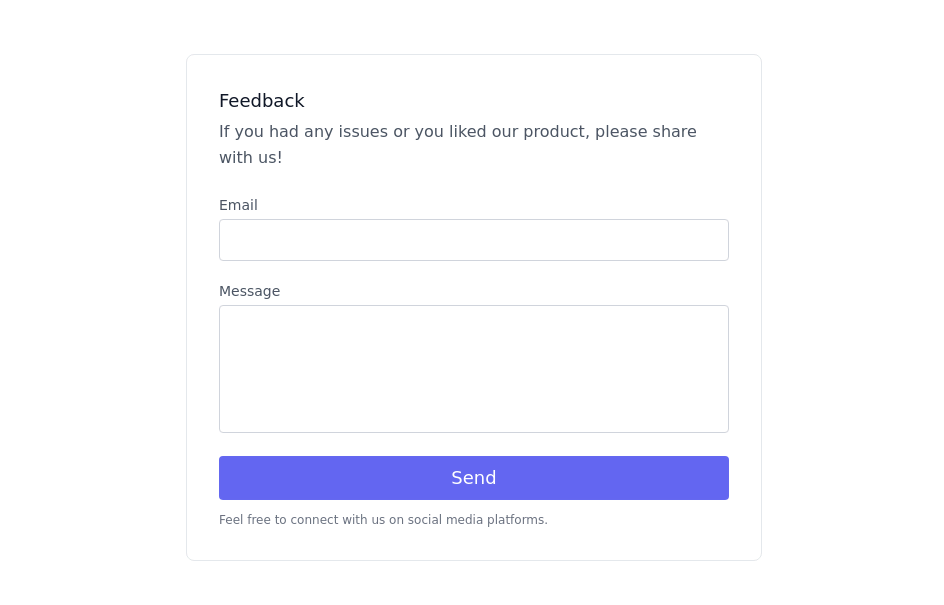
Feedback form
Collect opinions about your company's service
3 years ago14.2k -
Get in Touch – Let's Connect! Responsive Contact Section Using TailwindCSS
Need a website, have a project idea, or just want to say hello? Feel free to reach out! My Contact Section is built with Tailwind CSS, ensuring a clean, responsive, and user-friendly experience. Drop me a message, and let's create something amazing together!
9 months ago1.2k -
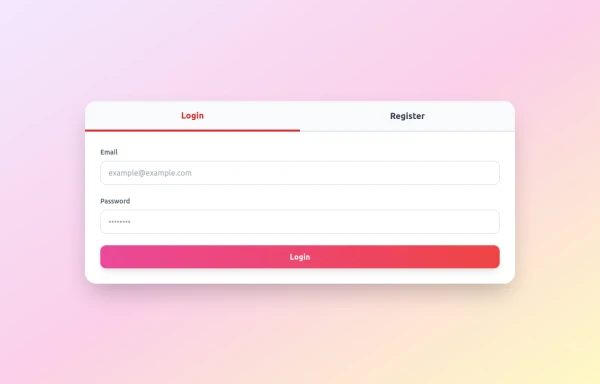
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
6 months ago1k -
Incentives
tailwind css Incentives
2 years ago5.2k -
Modern responsive Newsletter form
Responsive newsletter subscriber form
1 year ago2.8k -
3 years ago9.5k
-
tailwind contact form template
tailwind contact form template
2 years ago5.8k -
Profile Form
Enhanced User Profile Form with Stunning Profile and Cover Image Fields
1 year ago10.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components