- Home
-
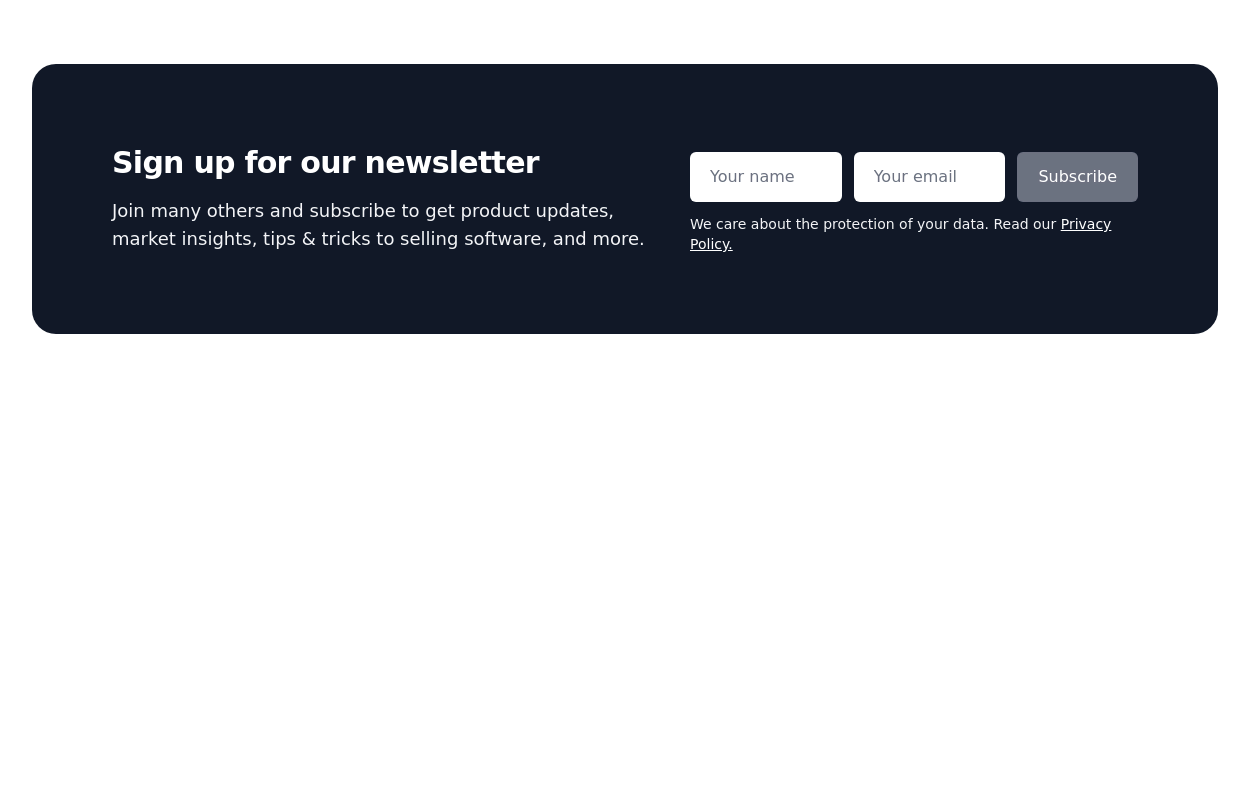
Newsletter section - Htmlwind
Newsletter section - Htmlwind
Centered with images
This tailwind example is contributed by Htmlwind, on 02-Jun-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Email campaign
Author Htmlwind
Related Examples
-
6 months ago602
-
2 years ago7.3k
-
3 years ago9.6k
-
1 month ago186
-
cards
html , css ,
7 months ago786 -
2 years ago11.9k
-
2 years ago10.2k
-
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
3 months ago362 -
3 years ago9.4k
-
11 months ago1.3k
-
2 years ago8.7k
-
Newsletter
This template ensures your newsletter stands out with smooth animations, professional design, and a responsive layout.
7 months ago570
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components