- Home
-
Growing link underline
Growing link underline
Growing link underline
This tailwind example is contributed by Geoffrey Callaghan, on 26-Feb-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Geoffrey Callaghan
Related Examples
-
visacardes
I'll create professional Visa card components with realistic styling and multiple card types
5 months ago449 -
Review popup form with toggle and stars
Review popup form with toggle and stars
6 months ago594 -
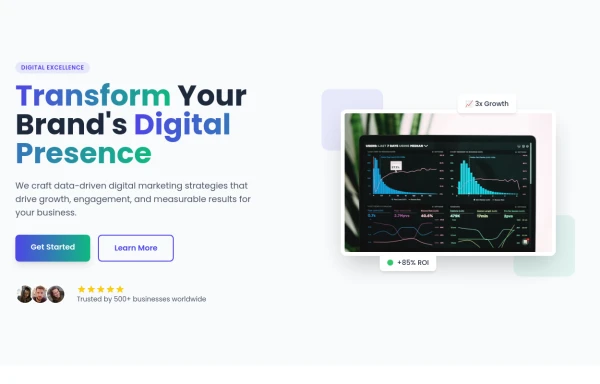
Hero Section
Modern Gradient Color Scheme - Uses a professional purple-to-teal gradient for visual appeal Animated Elements: Floating decorative circles with subtle animation Fade-in effect for the main illustration Pulsing status indicator Engaging Typography: Gradient text for key phrases Responsive font sizing Clean Poppins font family Social Proof Elements: Client avatars Star ratings Trust indicators ("Trusted by 500+ businesses") Call-to-Action Buttons: Primary gradient button Secondary outlined button Hover effects and transitions Visual Hierarchy: Clear headline with emphasis on transformation Supporting subheading Balanced layout with image Performance Indicators: ROI badge Growth metric badge Responsive Design: Works on mobile and desktop Grid layout that adapts to screen size
4 months ago720 -
Car booking form
Rental carr booking form to rent a car online
6 days ago17 -
2 years ago13.5k
-
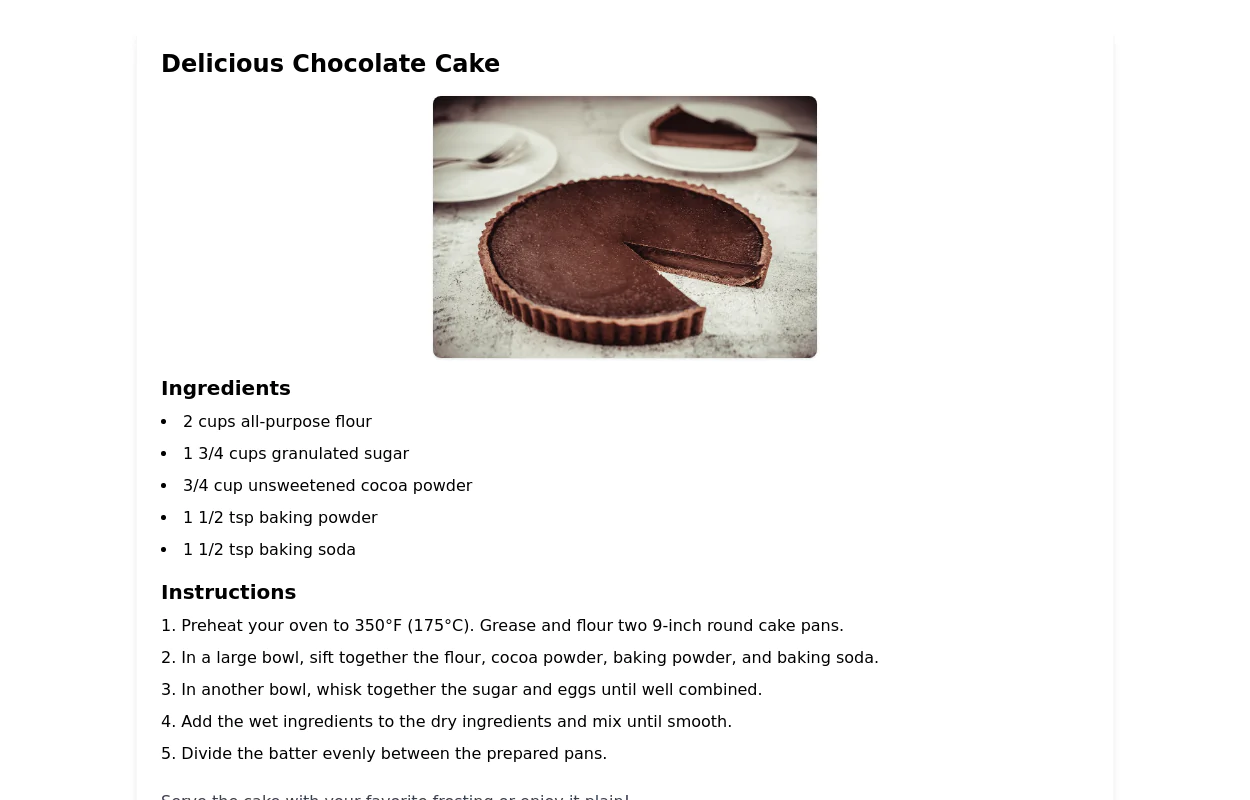
Recipe Card
beautiful recipe component with image and step-by-step instructions
2 years ago7.2k -
2 years ago12.3k
-
2 years ago27.5k
-
Marquee Slider of Client Logos – Smooth Scrolling Brand Showcase
Enhance your website's credibility with a sleek marquee slider displaying client logos. This continuously scrolling slider provides a dynamic and engaging way to showcase your trusted partnerships, ensuring a professional and visually appealing design. Perfect for businesses, portfolios, and service-based websites.
4 months ago416 -
Login AND Signup
login and signup
5 months ago603 -
Updated customer details page
Customer details page
1 year ago3.5k -
Midnight Lava Lamp
Inspired by Steam's old "Big Picture" ambiance. Based on anonymous/background-animation-2
5 months ago841
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components