- Home
-
Shrinkable Header
Shrinkable Header
A shrinkable header with responsive menu using a little bit of plain javascript
This tailwind example is contributed by farid, on 08-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author farid
Related Examples
-
Production-Ready Responsive Navigation
This is a sample content area. Scroll down to see the fixed header in action.
1 year ago3.2k -
Animated Title
App Logo or Main Title
1 year ago6.9k -
tradition music
by salvator
4 months ago573 -
3 months ago754
-
6 months ago900
-
canvas fully covers
canvas fully covers
10 months ago3.6k -
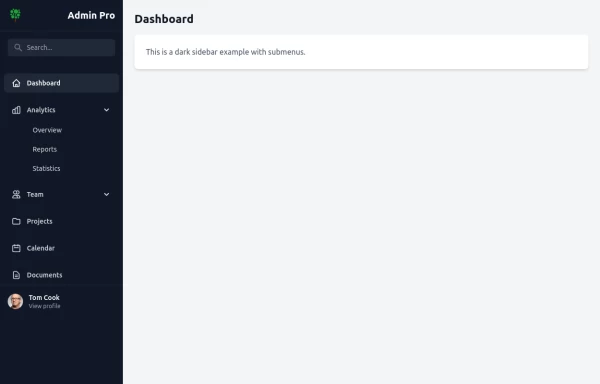
Header with logo, menu and buttons
Header with logo, menu and buttons. If you want to toggle the visibility of the mobile menu when clicking on the hamburger menu icon you can achieve this with JavaScript by adding and removing a class that controls the visibility of the mobile menu
1 year ago4k -
Simple web portfolio
The portfolio includes all required sections (Hero, Projects, About, Contact) with professional styling, and I've added some premium touches like social media icons, a sticky navigation, and beautiful gradient effects that make it feel cutting-edge and engaging.
4 months ago741 -
Responsive NavBar Using CSS Only
A complete responsive navbar only using tailwind css
3 months ago201 -
Markert shop
wellcome tothe my online shoping
4 months ago156 -
7 months ago3.9k
-
5 months ago862
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components