- Home
-
Header with logo, menu and buttons
Header with logo, menu and buttons
Header with logo, menu and buttons. If you want to toggle the visibility of the mobile menu when clicking on the hamburger menu icon you can achieve this with JavaScript by adding and removing a class that controls the visibility of the mobile menu
This tailwind example is contributed by Mike Varen, on 30-Apr-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Mike Varen
Related Examples
-
Section Heading
A gorgeous section heading with a smooth blur element.
1 year ago1.8k -
1 year ago4k
-
home
html , css
8 months ago1.8k -
6 months ago513
-
Production-Ready Responsive Navigation
This is a sample content area. Scroll down to see the fixed header in action.
1 year ago3.5k -
Avant & Après
Avant & Après
2 months ago294 -
9 months ago1.3k
-
Navbar
E-commerce Navbar
1 year ago4.7k -
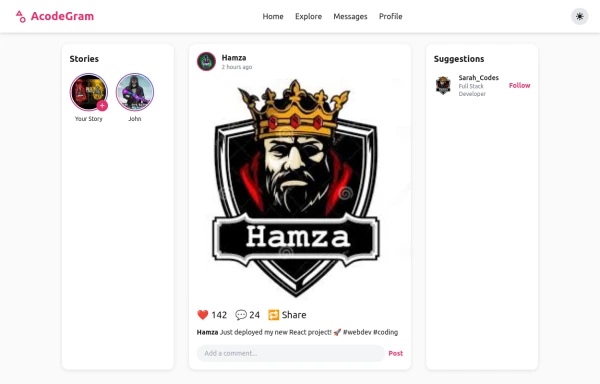
Acode master
Welcome to Hamza's official portfolio — a creative developer blending modern design with powerful code. Explore animations, projects, and innovations crafted with HTML, Tailwind CSS, and passion.
8 months ago576 -
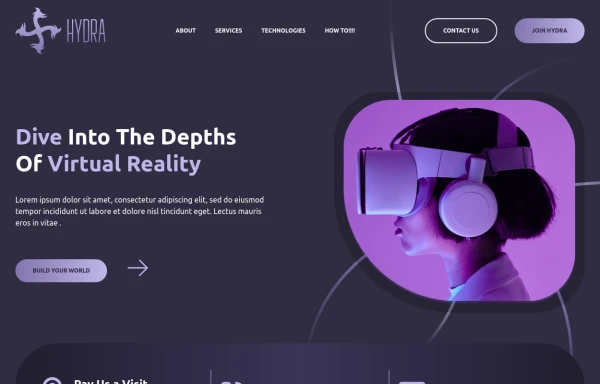
Tailwind Hero Section
Fully Responsive Hero Section with Navbar
1 year ago5k -
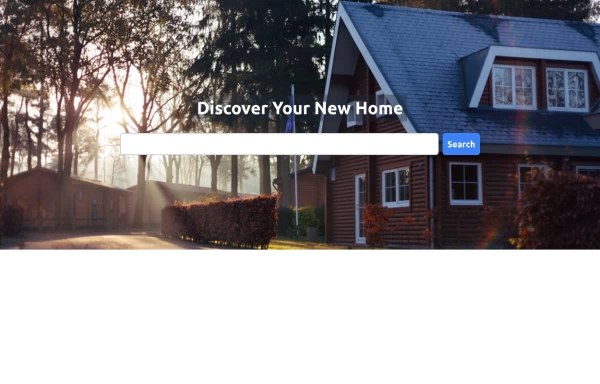
Hero Section
Home hero section search bar
1 year ago7.8k -
yvette
is good
8 months ago639
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components