- Home
-
Blog Author Card
Blog Author Card
This tailwind example is contributed by EliteAI Tools, on 10-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Author box, User information
Author EliteAI Tools
Related Examples
-
Profile card
Profile card with social icons
3 years ago13.2k -
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago64.1k -
3 years ago32.3k
-
User Profile Card
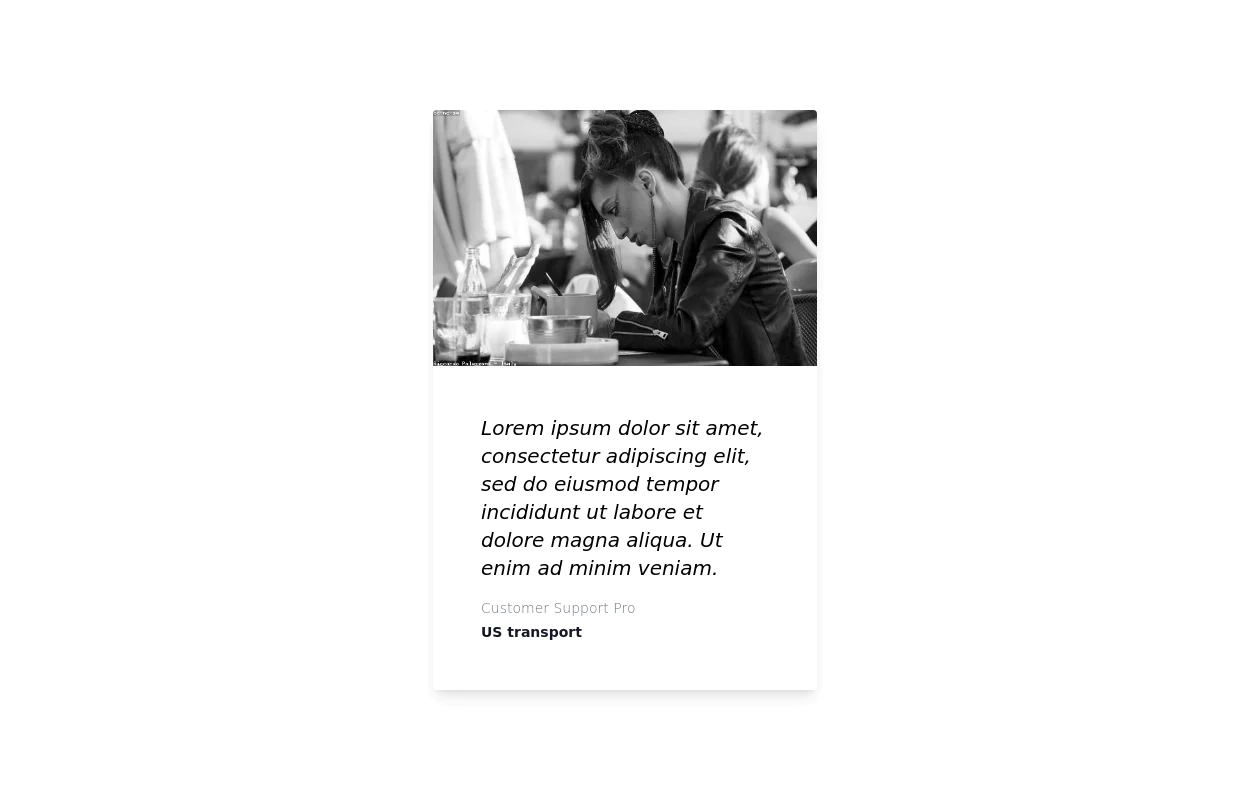
Useful for testimonials and reviews section
3 years ago10.7k -
3 years ago11.7k
-
3 years ago11.6k
-
3 years ago12.2k
-
3 years ago12.9k
-
3 years ago11.5k
-
3 years ago12.1k
-
Profile Card
Show more details on hover
2 years ago14.6k -
Author card
Author card for giving credit to the author of the Blog/Article. It has social media icons and user image
2 years ago7.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components