- Home
-
car delivary
car delivary
it is used especially in e-commerce when you you are going to deliver
This tailwind example is contributed by Bonimater, on 27-May-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Transitions
Author Bonimater
Related Examples
-
Amazing 3D Login and Registiration Aniamation Form
create a stunning 3D animated background with floating geometric shapes, particle effects, and interactive elements using React, Three.js, and Tailwind CSS. This will be fully responsive and visually captivating.
8 months ago1k -
Continue with Social Login - Continue with Google, LinkedIn, Twitter, Facebook, GitHub, Apple
Streamline your account creation and login process. Use our secure social login buttons to quickly sign in or register using your existing Google, LinkedIn, Twitter, Facebook, GitHub, or Apple account.
3 months ago297 -
Journey Through the Solar System 🚀
Embark on a stunning animated voyage across our solar system. Watch as your spaceship glides past the Sun, planets, and distant Pluto — all brought to life with simple, clean Tailwind CSS. A fun and educational journey through the cosmos!
8 months ago693 -
Animated Info Card
Animated info card
1 year ago1.4k -
background animation
background animation
2 months ago82 -
1 year ago6.9k
-
Dynamic Service Showcase with Interactive Flip Cards
This component presents a visually engaging service section featuring interactive flip cards. Each service card displays an image on the front and reveals details on the back when hovered over. The layout is responsive, ensuring seamless adaptability across various screen sizes. The hover effect adds a modern and engaging touch, enhancing user interaction.
10 months ago1.5k -
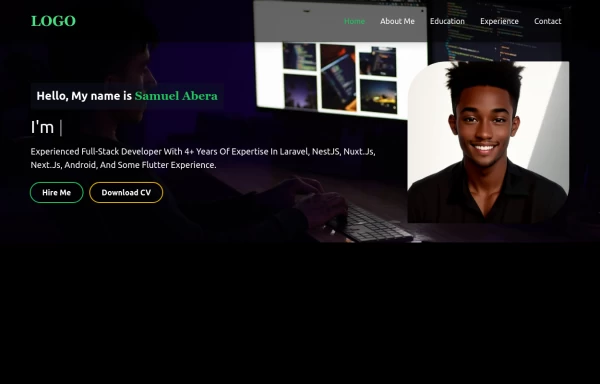
Portfolio Hero Section 2
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.5k -
1 year ago1.7k
-
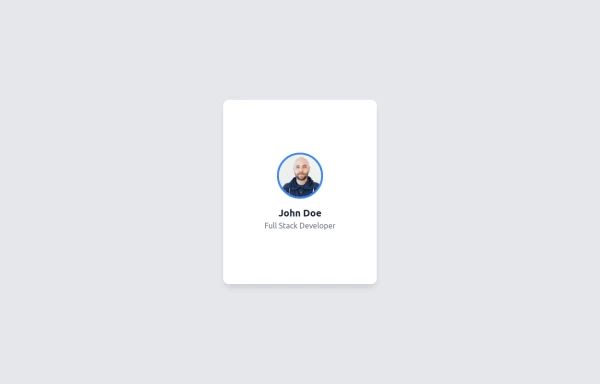
Auto-Flipping 3D Profile Card with Tailwind CSS
This project showcases a 3D auto-flipping profile card built with HTML, Tailwind CSS, and vanilla JavaScript. The front side displays the user’s photo, name, and role, while the back side reveals contact information. The card flips automatically every few seconds to add a dynamic, engaging feel—perfect for portfolios or personal websites.
8 months ago773 -
Animated Profile Card
Animated profile card with profile completion circle
1 year ago1.5k -
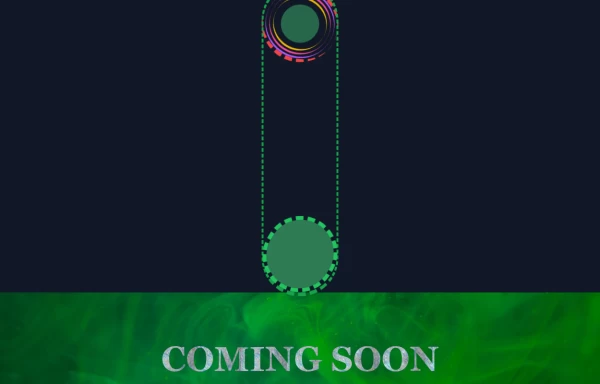
Loading Spinner Component - Animated Circle Loader
Loading spinner component featuring a smooth animated circle loader with dashed border animation. Perfect for website loading states, content loading indicators, and improving user experience during page transitions. Easy to implement and customize for any project.
4 months ago637
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components