- Home
-
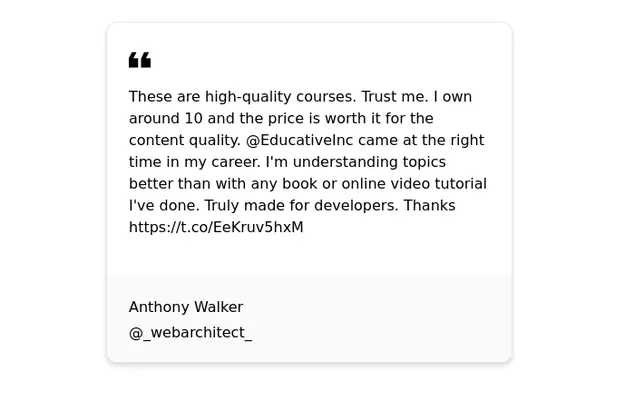
Testimonial Card
Testimonial Card
This tailwind example is contributed by Anonymous, on 14-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are endorsement,review
Author Anonymous
Related Examples
-
3 years ago11.1k
-
3 years ago13k
-
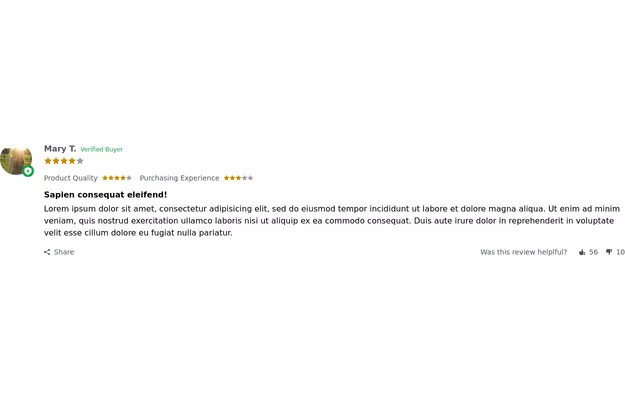
User Review Card
With the like/dislike button, start raking and share button
3 years ago12.5k -
beautifull web page
I create a web page using cloude ai its amazing.
1 year ago3.1k -
3 years ago14.2k
-
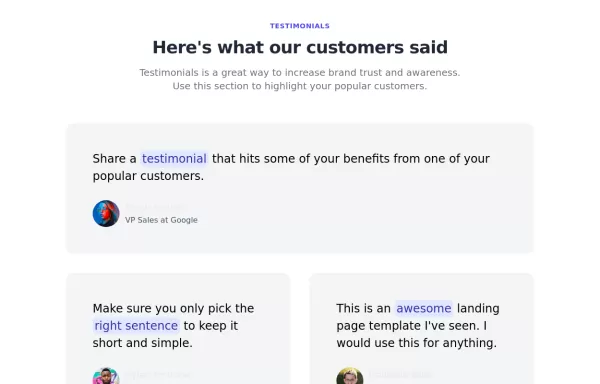
Testimonial cards
each card contains a customer quote, an image of the customer, and their name.
2 years ago10.8k -
3 years ago11.6k
-
1 year ago2.2k
-
Profile, Team or Testimonial
Profile, Team or Testimonial
1 year ago3.7k -
Simple Testimonial
Responsive and supports dark mode
1 year ago2.2k -
3 years ago10.5k
-
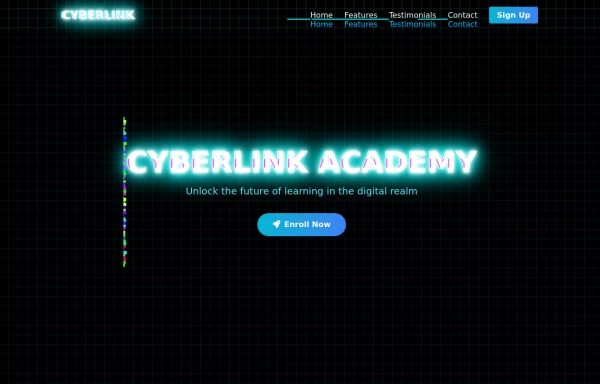
Testimonial section
Gradient background and a testimonial quote with a highlighted phrase. The testimonial includes an image, name, and occupation.
1 year ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components