- Home
-
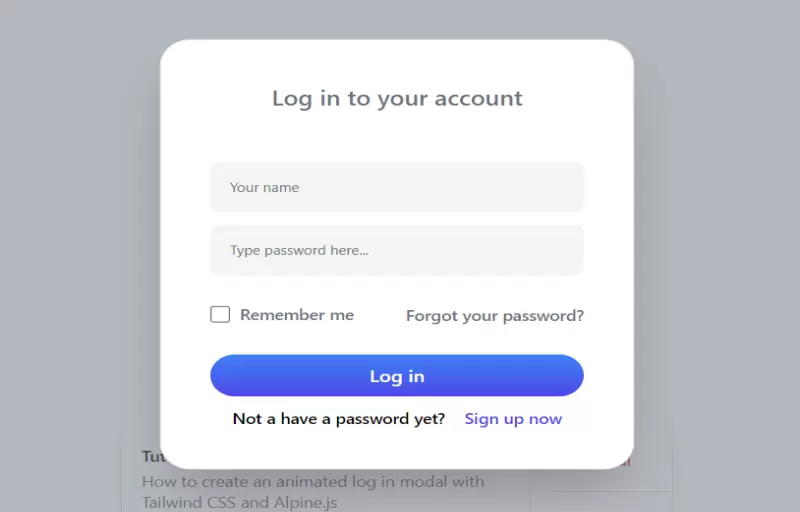
Sign in Modal
Sign in Modal
Login to continue modal
This tailwind example is contributed by Anonymous, on 20-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are popup,dialog
Author Anonymous
Related Examples
-
6 months ago526
-
Créer une story
Créer une story
1 month ago313 -
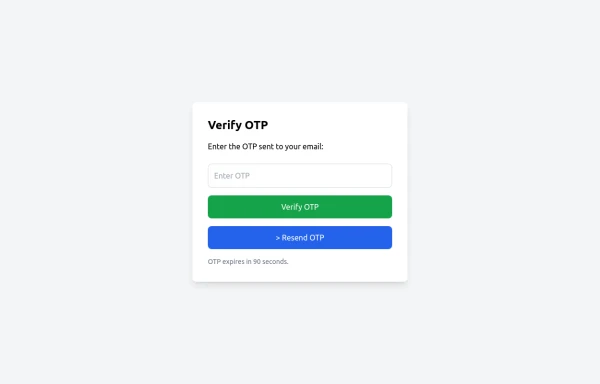
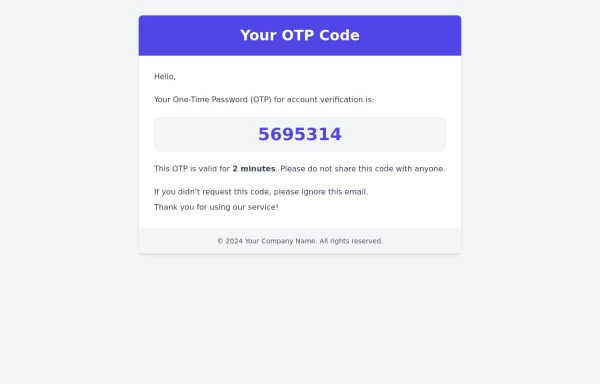
Otp-code template
This is an OTP code template that contains the one-time password, which can be sent to the user's email either when they are signing up for the first time or for multi-factor authentication (MFA) during the login process.
1 year ago2.4k -
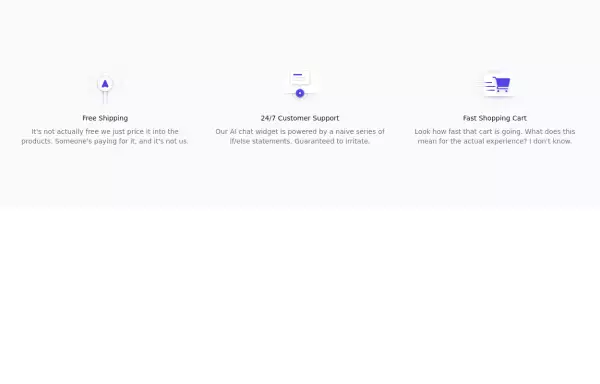
Incentives
tailwind css Incentives
2 years ago5.2k -
Login popup
with social media login buttons
1 year ago3.6k -
Donate Hero section
Best New tailwindcss,help save the children
7 months ago695 -
Modal popup
Working modal in tailwind CSS Simple snippet for creating models with tailwind and javascript
2 years ago42.8k -
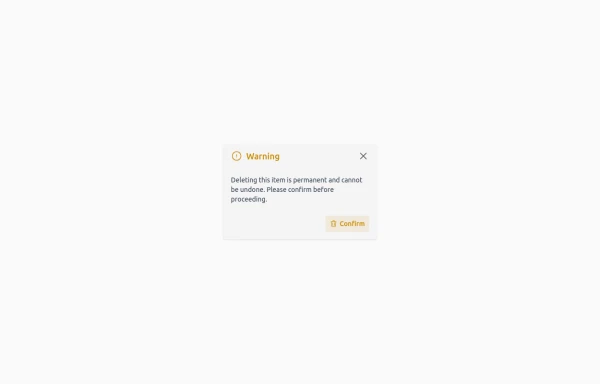
Confirmation Modal for Critical Actions
A clean and responsive warning dialog component built with Tailwind CSS. Includes a title, descriptive text, and action buttons for confirmation or cancellation of critical actions.
4 months ago601 -
User list
User list
7 months ago458 -
button
Background Studio
4 days ago29 -
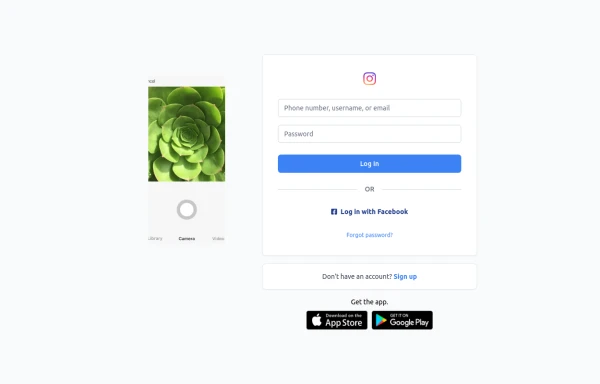
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
7 months ago842
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components