- Home
-
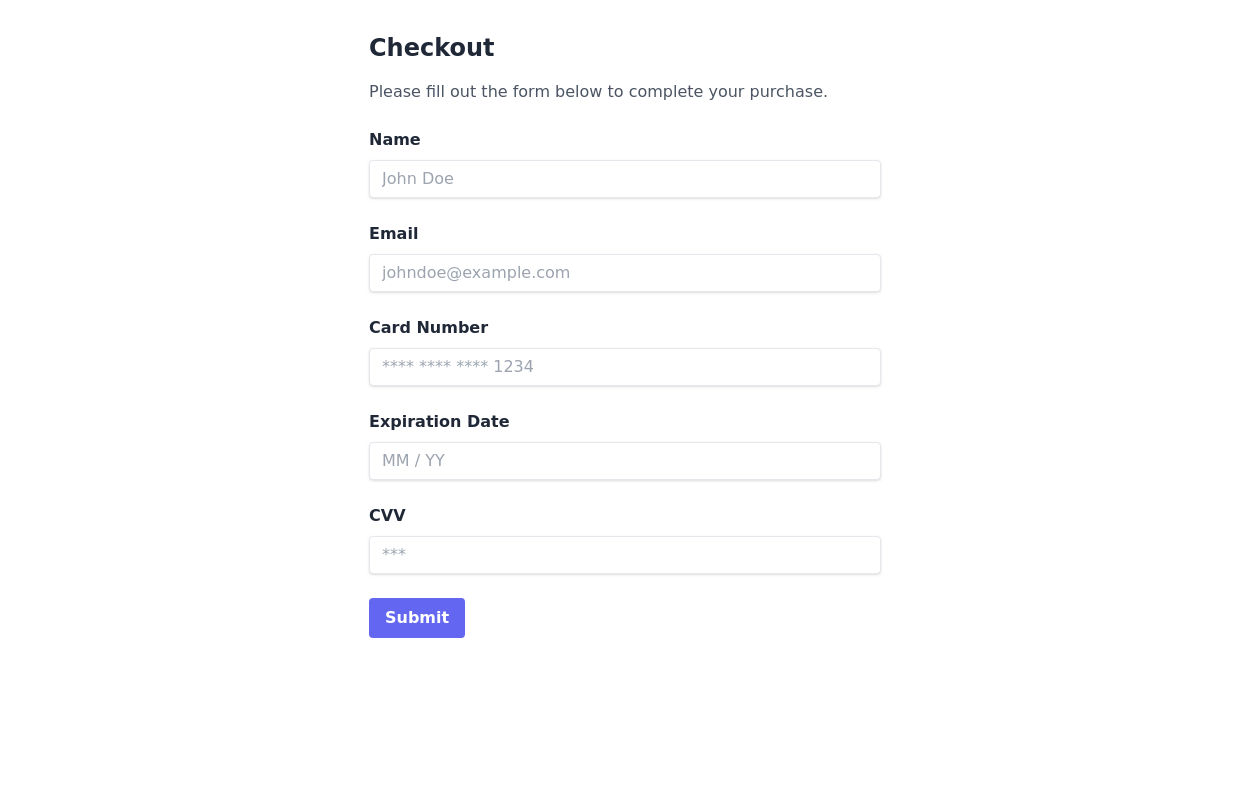
Checkout form
Checkout form
A versatile checkout form component for users to provide shipping and payment information.
It has fields for first name, last name, address, city, state, ZIP code, card number, expiration date, and CVV.
This tailwind example is contributed by Anonymous, on 09-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Anonymous
Related Examples
-
2 years ago13.9k
-
3 years ago28.1k
-
2 years ago17.6k
-
3 years ago13.7k
-
2 years ago19.8k
-
Responsive registration form
form with social login buttons
3 years ago44.3k -
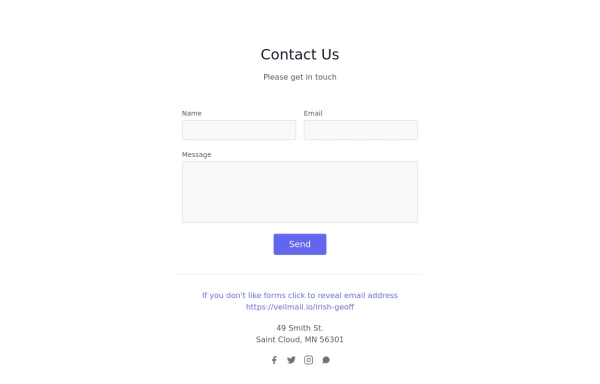
contact form
contact form
2 years ago7.1k -
Responsive Contact Section Using Tailwind CSS
This HTML and Tailwind CSS snippet creates a visually appealing and responsive contact section. Designed to adapt seamlessly across different screen sizes, this component features two main areas: the contact information block and a contact form. The contact block displays essential details like phone, email, and address, alongside social media links, all encapsulated within a cyan-themed card with rounded corners and shadow effects for depth. The form area, highlighted with a contrasting white background, ensures a user-friendly interface for submitting contact details. This code snippet is perfect for integration into any modern web application requiring a responsive and stylish contact section.
1 year ago2.7k -
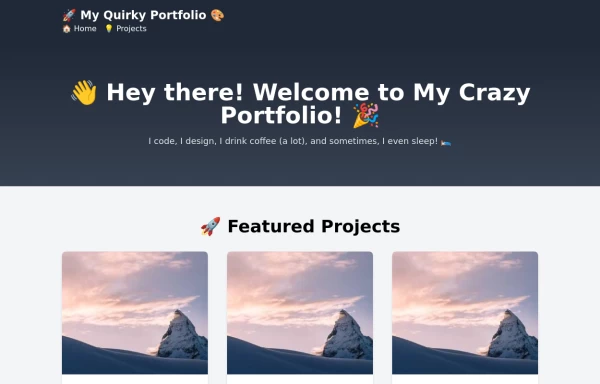
free tailwind personal portfolio template
free tailwind personal portfolio template
1 year ago5.3k -
2 years ago4.4k
-
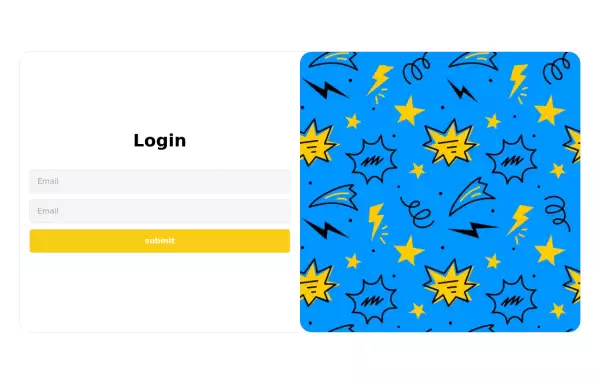
Login page with tailwind (SB admin 2)
This component features a split-screen design with a background image on one side and a registration form on the other.
3 years ago23.9k -
LinkedIn sign-up form
A clone of LinkedIn sign-up page
1 year ago2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components