- Home
-
Chats Message Screen in neomorphism
Chats Message Screen in neomorphism
light/dark chat screen
This tailwind example is contributed by Akram Khan, on 27-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Akram Khan
Related Examples
-
Authentication form
Use this example to authenticate users with a login form using a phone number instead of an email address.
1 year ago3.1k -
2 years ago11k
-
3 years ago11k
-
7 months ago761
-
3D Interactive Premium Card
This sleek, modern UI card elevates the standard design with a three-dimensional, interactive experience. Utilizing a subtle 3D parallax tilt that responds to your mouse movement and a smooth, sweeping light-refraction effect on hover, the card instantly communicates premium quality and technical sophistication. It's built for presenting key metrics and deployment actions with dynamic flair.
2 months ago283 -
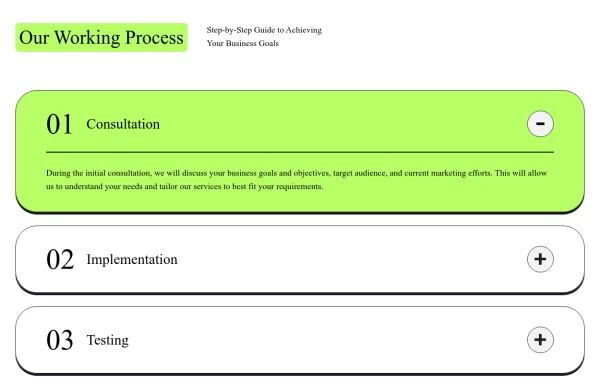
Responsive Working Process Section
This modern and responsive "Our Working Process" section adapts seamlessly to all screen sizes, ensuring a smooth user experience. The design follows a structured step-by-step layout with clear typography, bold colors, and interactive elements, making it perfect for showcasing business processes or workflows.
9 months ago984 -
Tailwind image slider
slider with navigation buttons and info about image
2 years ago20.7k -
card
simple card for begin
11 months ago2.1k -
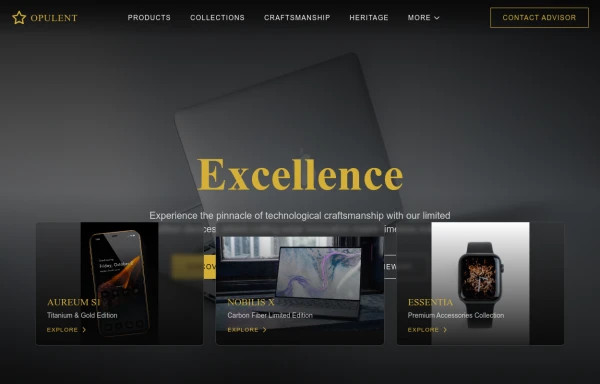
opulent
this a page didicated for laptops,phones using tailwindcss
7 months ago956 -
Card-Product
Product card for vertical windows, if you need a more complete version to show more information, you have other options in my profile
1 year ago2.6k -
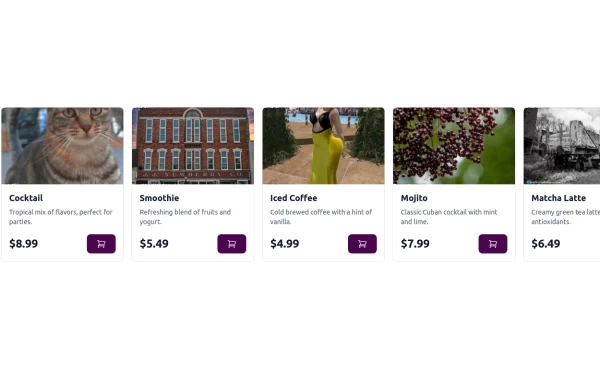
Carousel Card Slider Swiper on Alpine.JS
with support drag and drop mouse actions
1 year ago13k -
2 weeks ago88
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components