- Home
-
Button
Button
Material Button
This tailwind example is contributed by Akram Khan, on 15-Aug-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Akram Khan
Related Examples
-
2 years ago10k
-
1 year ago2.7k
-
Glowing gradient button
Button on black background
8 months ago574 -
3 years ago10.2k
-
Button with hover to button shadow
A beautiful button with a special shadow
1 year ago1.6k -
3 years ago11.1k
-
10 months ago2.2k
-
Continue with Social Login - Continue with Google, LinkedIn, Twitter, Facebook, GitHub, Apple
Streamline your account creation and login process. Use our secure social login buttons to quickly sign in or register using your existing Google, LinkedIn, Twitter, Facebook, GitHub, or Apple account.
3 months ago291 -
3 years ago14.4k
-
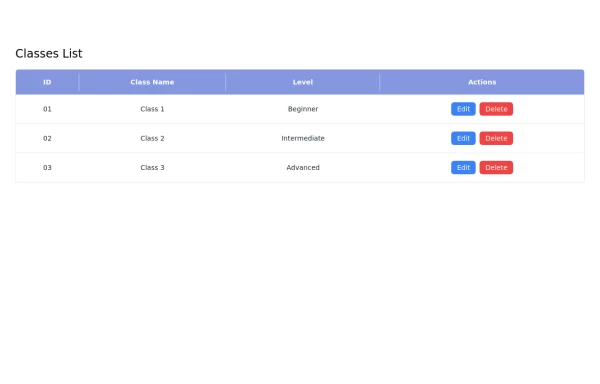
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features: - A clean layout with a header displaying column titles. - Action buttons for editing and deleting entries. - Responsive design that adapts to various screen sizes. - Easy customization options to fit your project's needs.
1 year ago3.2k -
Life Tree
by salvator
8 months ago897 -
3 years ago11k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components