- Home
-
Button pair
Button pair
This tailwind example is contributed by Piet Vriend, on 01-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Piet Vriend
Related Examples
-
3 years ago16.2k
-
Button Dropdown
Drop down button with only tailwind css using focus
1 year ago2k -
1 year ago1.6k
-
3 years ago12.5k
-
3 years ago11k
-
Join now button
Attractive button for the CTA section
1 year ago2.5k -
2 years ago13.1k
-
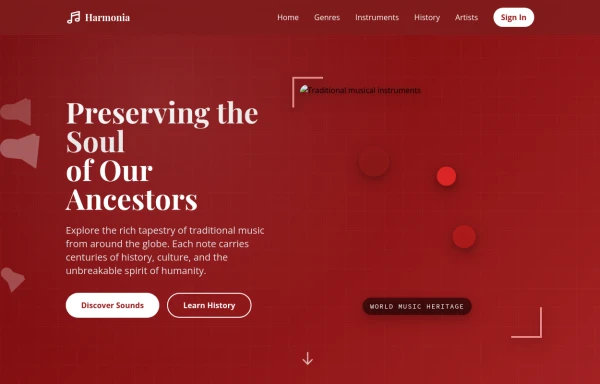
tradition music
by salvator
7 months ago826 -
1 year ago1.8k
-
shadcn Button
button
1 year ago2.4k -
Button With Loader
Tailwind Loader
1 year ago2.9k -
Premium Button Collection with 12 Unique Animations
Collection de 12 boutons premium avec animations uniques : glow, shine, slide, 3D push, neon pulse, glassmorphism, gradient border et plus. Chaque bouton a son propre effet hover. 100% Tailwind CSS, no JavaScript.
1 month ago275
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components