- Home
-
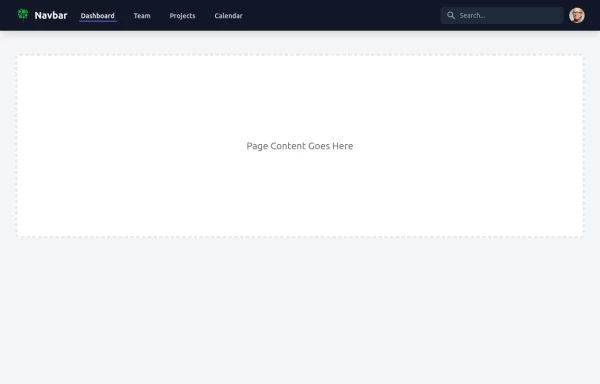
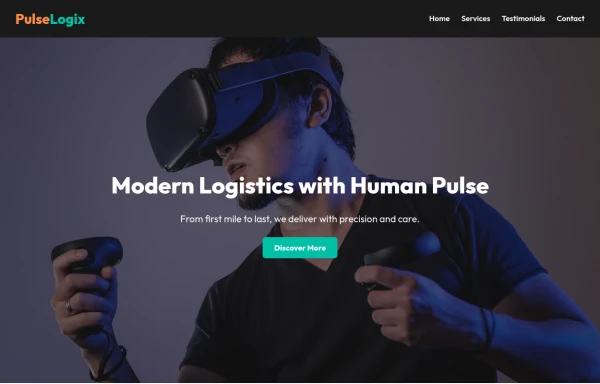
beautifull responsive navbar
beautifull responsive navbar
I create a attractive responsive navbar using tailwindcss and custom css.
also work on mobile devices.
This tailwind example is contributed by Akram Khan, on 06-Jul-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Akram Khan
Related Examples
-
10 months ago5.2k
-
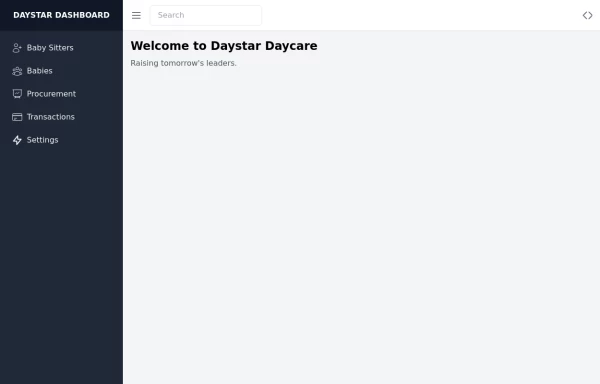
Daystar Day care Dashboard
Daystar Day care Dashboard
1 year ago10.1k -
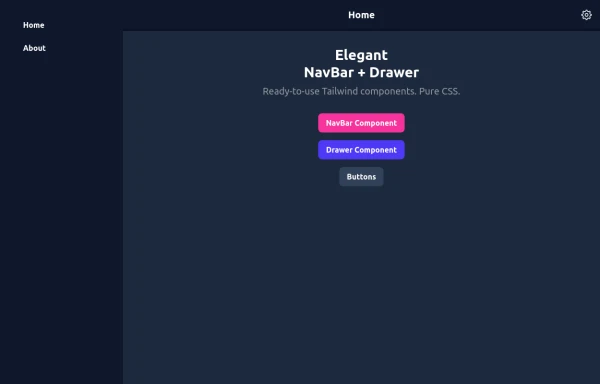
Elegant NavBar + Drawer
A NavBar, a responsive drawer/sidebar, and other useful Tailwind components to get started creating an app. Pure CSS, no JavaScript needed (although this example uses a bit of JS).
8 months ago1.3k -
Tesla Navbar
a tesla navbar
1 year ago2.8k -
less is more
less is more by salvator
7 months ago1k -
joker
joker cyber punk
7 months ago1.2k -
10 months ago1.9k
-
1 year ago2.3k
-
7 months ago536
-
Simple navbar
semi transparent
3 years ago14.1k -
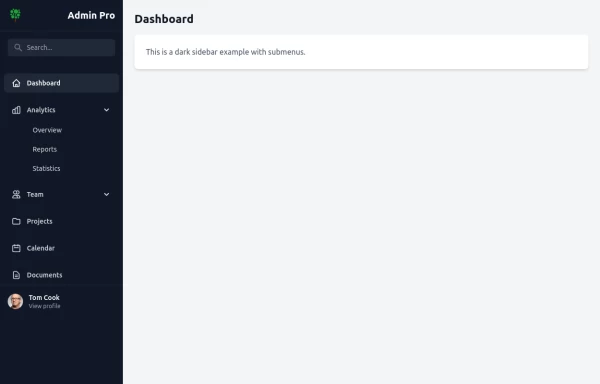
admin panel UI
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard cards, user tables, quick actions, profile section, and footer. Fully responsive with modern clean design using Tailwind CSS.
7 months ago1.7k -
2 years ago27.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components