- Home
-
Issue card
Issue card
card designed to display the details of a technical issue
This tailwind example is contributed by ABDO-SY, on 10-Feb-2025. Component is made with Tailwind CSS v3. It is responsive.
Author ABDO-SY
Related Examples
-
1 year ago5.3k
-
Info card for admin panal
Show stats on your dashboard
3 years ago13k -
Astro build starter template with Tailwind
Astro build starter template with Tailwind
1 year ago3.8k -
6 months ago358
-
9 months ago859
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago51.9k -
Chats Message Screen in neomorphism
light/dark chat screen
1 year ago1.9k -
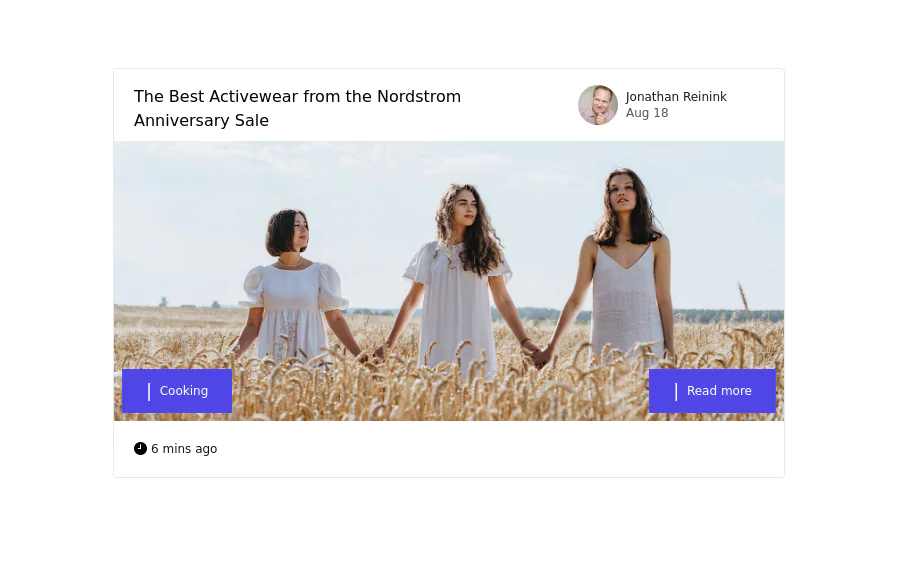
Card with image
Blog post card
2 years ago10.4k -
Hello Acode Master! 👋
is a passionate software developer based in Rubavu. He considers himself the top developer in the area and is committed to solving real-world problems through technology.
7 months ago800 -
9 months ago635
-
1 year ago2.2k
-
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components