- Home
-
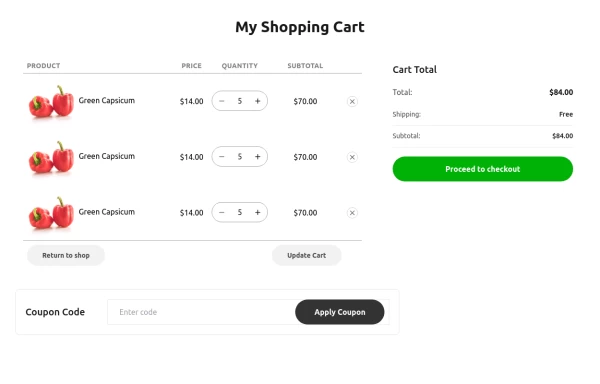
Shoping Cart Popup
Shoping Cart Popup
This tailwind example is contributed by ABDO-SY, on 08-Mar-2025. Component is made with Tailwind CSS v3. It supports dark mode.
Author ABDO-SY
Related Examples
-
10 months ago1.6k
-
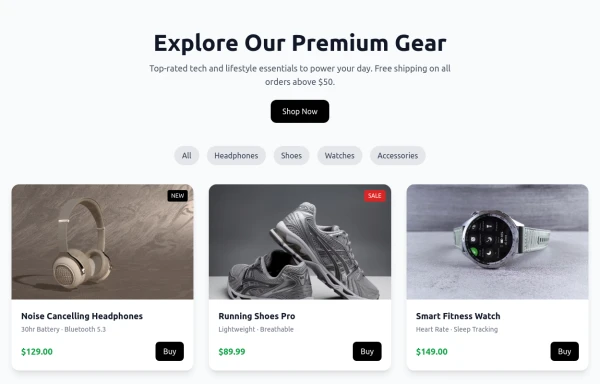
Shop Now Amazon x
Product cards
8 months ago1.3k -
8 months ago878
-
Animated Pizza Menu Grid
A beautiful, interactive pizza product grid featuring smooth 360-degree rotation animations on hover. This free open-source component includes automatic dark mode support, responsive design (mobile, tablet, desktop), and an elegant "Add to Cart" button reveal effect. Built with HTML and Tailwind CSS - no dependencies required. Ideal for restaurant websites, food delivery platforms, e-commerce stores, or any product showcase needing eye-catching interactivity.
2 months ago437 -
Card
Card
1 year ago1.6k -
7 months ago359
-
cards
html , css ,
8 months ago843 -
Game Live Score
A live score game layout design perfect for your live scoring application
11 months ago973 -
1 year ago1.9k
-
Info Card
info card with description
3 years ago12.9k -
Signup And Signin page
Signup And Signin page with tab controller
1 year ago2.8k -
10 months ago969
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components