- Home
-
Responsive list with 3 columns
Responsive list with 3 columns
This tailwind example is contributed by TailwindFlex, on 05-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author TailwindFlex
Related Examples
-
2 years ago17.9k
-
2 years ago18.2k
-
2 years ago12.6k
-
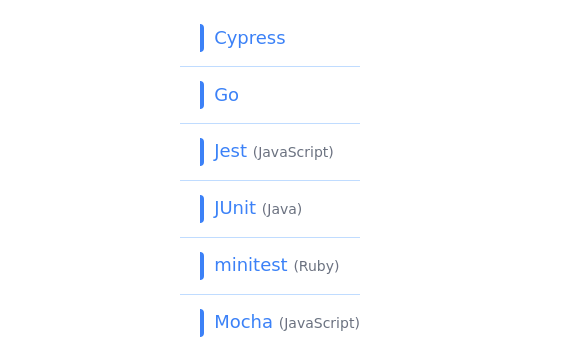
List section
Beautiful list section with left border
2 years ago10k -
2 years ago10.3k
-
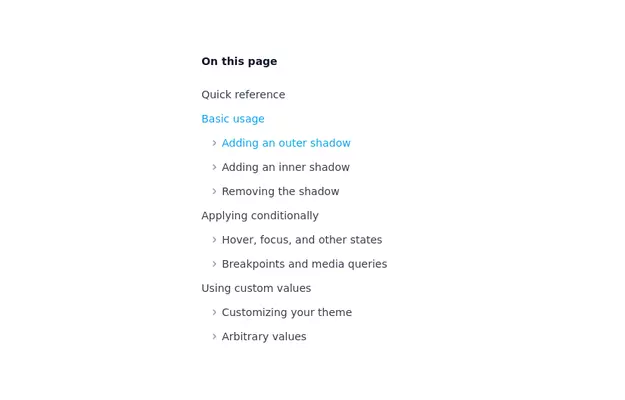
Nested list
A nested list is suitable for a table of contents / navigational list
2 years ago20k -
2 years ago10.1k
-
2 years ago10.6k
-
2 years ago10.4k
-
Dropdown menu list
Dropdown menu list without using javascript. This example takes advantage of native HTML's <details> and <summary> tags
2 years ago19.6k -
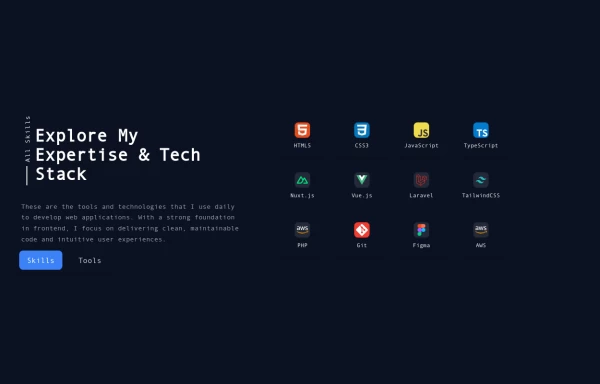
Reusable Skill Showcase Section With Pure Tailwind CSS
A fully responsive and modular "Skills & Tools" section, perfect for any developer portfolio. Built with static HTML and Tailwind CSS, this component can be easily integrated into any project and made dynamic using any frontend framework (Vue, React, Svelte, Angular) or vanilla JavaScript. Customize it to highlight your unique tech stack and create engaging portfolio pages.
1 month ago643 -
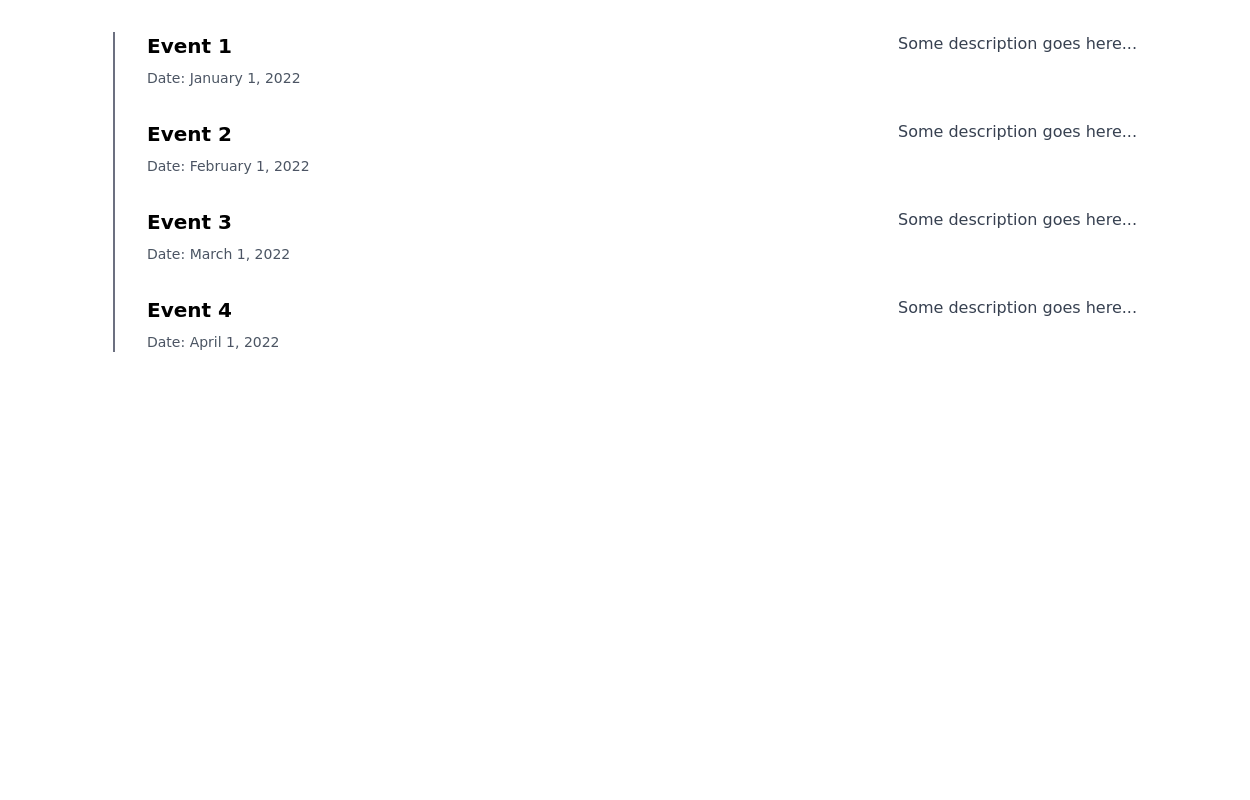
Article List Section
A section displaying a list of articles with associated information.
1 year ago6.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components