- Home
-
Page 2
30+ Free Tag Cloud examples in Tailwind CSS
A tag cloud, or word cloud, is a user interface element that displays a list of keywords or tags in a visual format. The keywords are typically displayed as a set of words or phrases, with the size and/or color of each word indicating its importance or relevance.
Tag clouds are often used to visualize the content of a website or application, and to help users quickly identify the most important or popular topics. They can also be used to filter or organize content, such as search results or product listings, based on the keywords or tags associated with the items. Tag clouds are typically created using specialized software or online tools, which allow the user to specify the words and their relative importance or relevance.
-
1 year ago1.1k
-
-
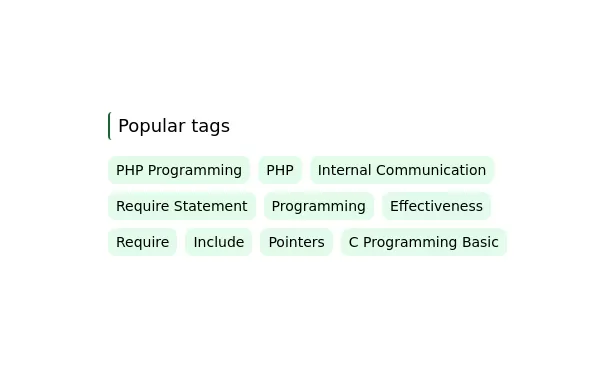
Tag cloud
Tag cloud with hover effect it also has support for dark mode
1 year ago2.1k -
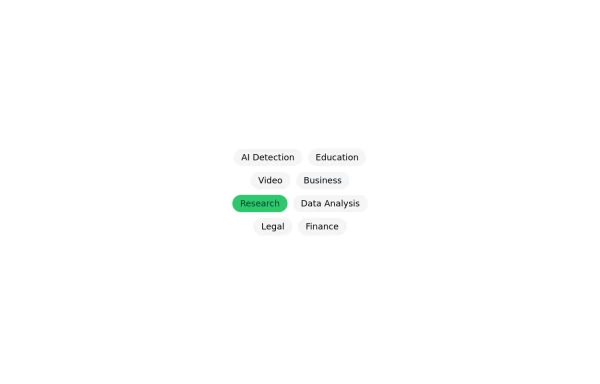
Category Filter
Neatly organized clickable rectangular elements with category names
1 year ago2.3k -
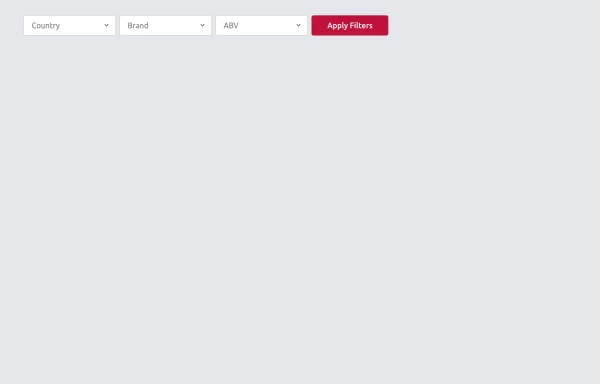
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
1 year ago5k -
Tag Input field
This code creates a dynamic tag input field using HTML, JavaScript, and TailwindCSS. Users can type tags into the input field and press "Enter" to add them. Each tag is displayed inside the input field as a styled container with a remove button. The tag input is limited to a maximum of 5 tags, and an error message is shown if the limit is exceeded. Users can remove tags to free up space for new ones. The input field and tags are styled using TailwindCSS, ensuring a clean and responsive design.
1 year ago1.9k -
11 months ago41
-
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.8k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.3k -
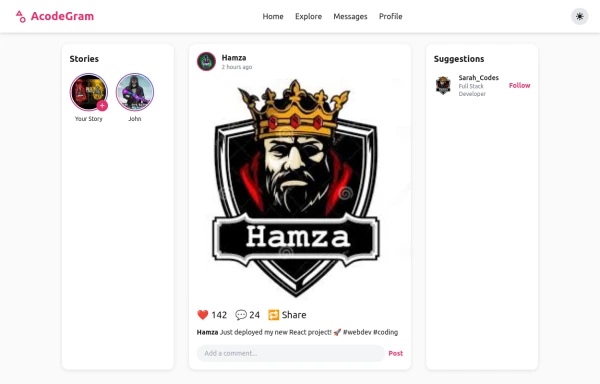
Acode master
Welcome to Hamza's official portfolio — a creative developer blending modern design with powerful code. Explore animations, projects, and innovations crafted with HTML, Tailwind CSS, and passion.
7 months ago575 -
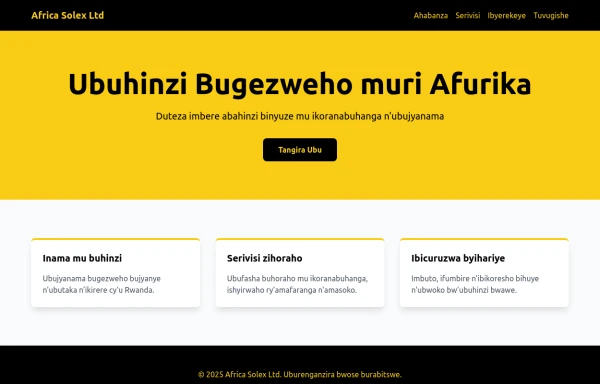
Africa Solex Ltd
Description (ibisobanuro bya website) ni text ngufi isobanura neza icyo urubuga cyangwa sosiyete yawe ikora, ikaba ifasha no mu byerekeye SEO (Search Engine Optimization). Mu nyandiko za HTML, description ishyirwa muri meta tag muri <head>.
7 months ago431 -
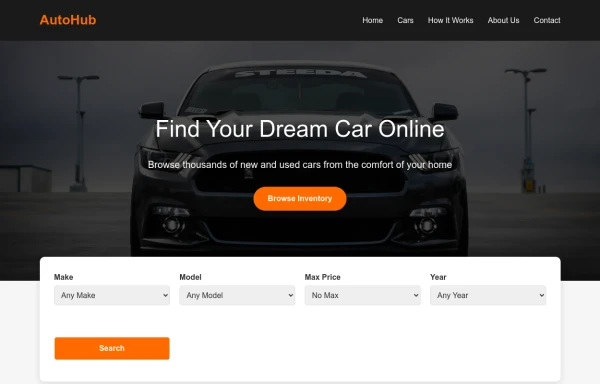
purchase
buy car online
7 months ago932 -
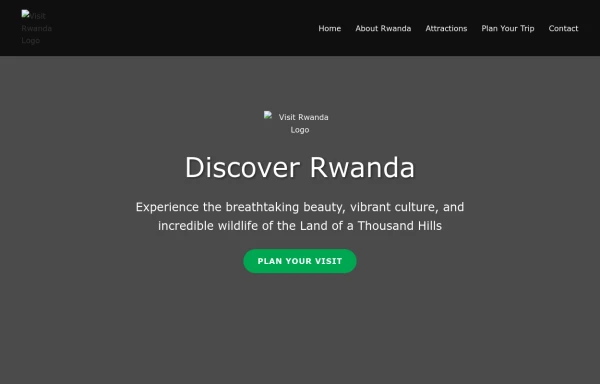
visit
to known any thin
7 months ago470 -
shopping
easy way to get pizza
7 months ago1.1k -
User list
User list
7 months ago458
Didn't find component you were looking for?
Search from 3000+ components