- Home
-
Sidebar
34+ Free Sidebar examples in Tailwind CSS
Similar terms: drawer
-
2 years ago58.9k
-
-
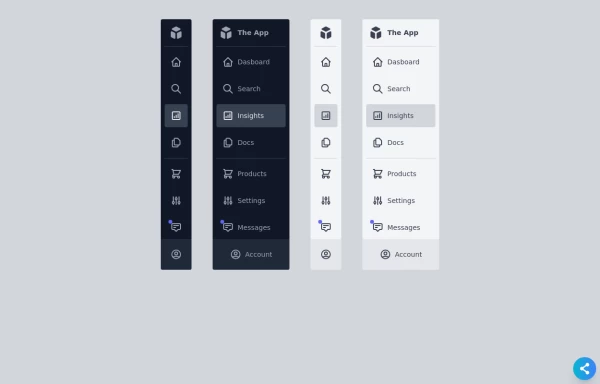
Responsive navbar with dark mode support
Sidebar on small screen devices
3 years ago18.3k -
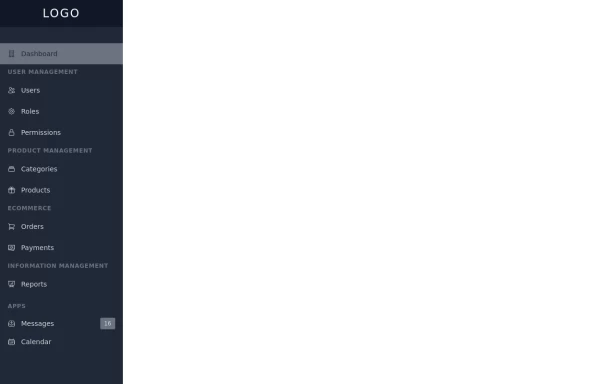
Animated Drawer
Collapsible sidebar navigation that allows users to access additional menu options. It is designed for efficient space utilization and can be easily expanded and collapsed.
1 year ago26.2k -
2 years ago14.8k
-
2 years ago12.5k
-
Daystar Day care Dashboard
Daystar Day care Dashboard
1 year ago8.9k -
1 year ago6.9k
-
Tailwind Sidebar Layout
Place edited for the search button
1 year ago4.3k -
Responsive Sidebar
Fully Responsive sidebar in both color modes light & dark with mini bar too.
1 year ago7.4k -
Responsive navbar with dark mode support
Sidebar on small screen devices
1 year ago2k -
Responsive navbar with alpinejs
A mix of Penguin navbar with PineUI Slide-Over
9 months ago2.6k -
9 months ago3.4k
-
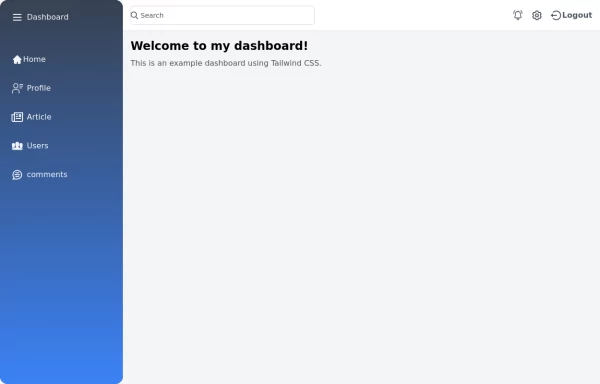
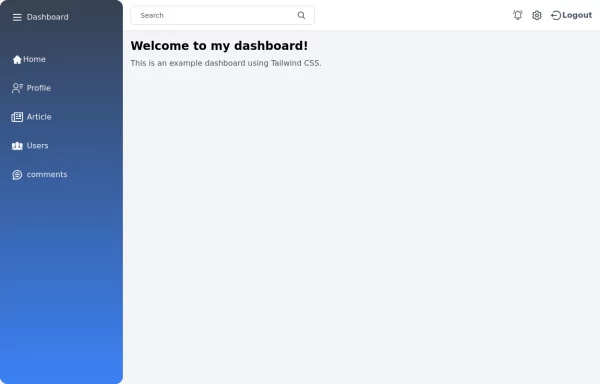
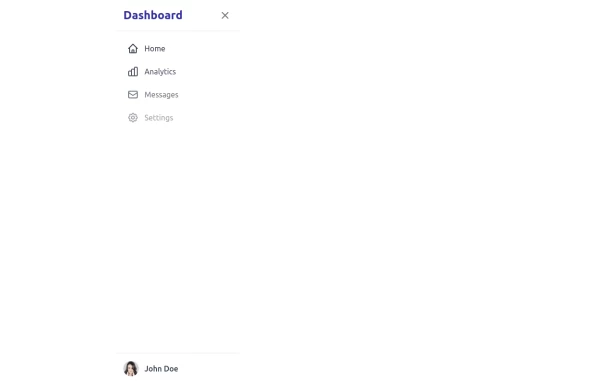
sidebar
This sidebar implementation includes: 1. Responsive design that works on both desktop and mobile 2. Indigo-800 and Blue-900 color scheme for the background 3. Dark mode support 4. Beautiful animations and effects: 1. Slide-in animation when opening the sidebar 2. Fade-in animation for menu items with staggered delays 3. Hover effects on menu items with underline animation 4. Smooth color transitions 5. SVG icons for menu items 6. User profile section at the bottom of the sidebar 7. Close button for easy dismissal on mobile 8. Main content area with a toggle button for the sidebar 9. Accessibility considerations (proper heading structure, color contrast, focus styles) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The sidebar has a white background in light mode and dark gray in dark mode - Text colors are adjusted for readability in both light and dark modes - Menu items have hover effects with background color changes and underline animations - Icons change color on hover - The sidebar slides in from the left with a smooth animation - Menu items fade in with a staggered delay for a smooth entrance - Dark mode is automatically applied based on system preferences - The layout is responsive, with the sidebar hiding off-screen on mobile and a toggle button to show/hide it This implementation provides a visually appealing and functional sidebar with various animations and effects, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions.
9 months ago3.5k
Didn't find component you were looking for?
Search from 2400+ components