- Home
-
Page 6
319 Uncategorised examples in Tailwind CSS
-
background animation
background animation
1 year ago249 -
-
1 year ago1.4k
-
Linear infinite brand scrolling with hover effect
Beautiful lineat brand scrolling partner with hover effect
1 year ago2.5k -
Tailwind CSS Blog sharing buttons with blog details
Introducing our Blog Sharing Buttons with Blog Details component, designed to enhance the social sharing experience on your blog posts.
1 year ago2.1k -
navigation header
responsive navigation header
1 year ago2.5k -
Responsive navbar with alpinejs
A mix of Penguin navbar with PineUI Slide-Over
1 year ago3.1k -
nft card
nft card
1 year ago1.8k -
Multi Step form with javascript
A Beautiful multi step form using HTML CSS and JS
1 year ago1.2k -
1 year ago1.4k
-
Text Overlay Effect
This is a text overlay effect, featuring a subtle background title and a prominent foreground heading. This design enhances visual interest while maintaining a clean, modern aesthetic.
1 year ago1.4k -
Forgot Password Form
1. Color Updates: 1. Changed background to gradient `from-indigo-800 to-blue-900` 2. Updated text colors to match the new theme 3. Changed button colors to `bg-indigo-800` with `hover:bg-blue-900` 4. Updated focus rings to use indigo colors 5. Made footer links white with indigo hover states 2. Enhanced Styling: 1. Added gradient background 2. Improved border radius to `rounded-xl` 3. Enhanced shadow with `shadow-2xl` 4. Added hover scale effects 5. Added fade-in animation 3. Dark Mode Improvements: 1. Enhanced dark mode colors 2. Added system preference detection 3. Improved dark mode contrast 4. Updated dark mode focus rings 4. Added Functionality: 1. Added form validation 2. Added success message 3. Added form reset after submission 4. Added smooth transitions 5. Accessibility Improvements: 1. Maintained ARIA attributes 2. Enhanced focus states 3. Improved color contrast 4. Added transition animations for better UX 6. Added Interactions: 1. Hover effects on all interactive elements 2. Scale animation on card and button hover 3. Smooth color transitions 4. Form validation feedback The form now matches the Indigo-800 and Blue-900 color scheme while maintaining dark mode support and adding enhanced animations and interactions.
1 year ago1.6k -
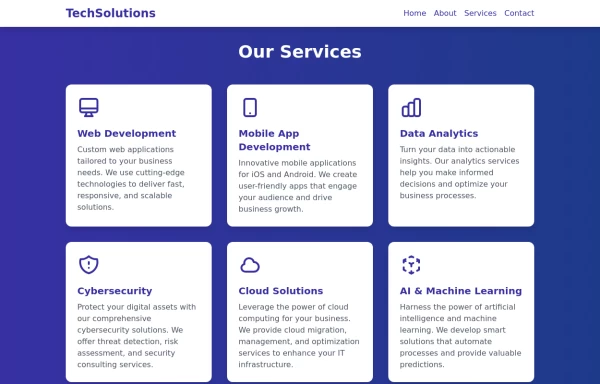
Services
This Services page design includes: 1. Responsive layout using Tailwind CSS grid system 2. Indigo-800 and Blue-900 color scheme 3. Dark mode support 4. Header with navigation 5. Six service cards with icons, titles, and descriptions 6. Footer with copyright information 7. Subtle animations and transitions 8. Accessibility considerations (proper heading structure, color contrast) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The header and footer have a white background in light mode and dark gray in dark mode - Service cards have a white background in light mode and dark gray in dark mode - Text colors are adjusted for readability in both light and dark modes - Icons use the Indigo-800 color (Indigo-400 in dark mode) for consistency - Each service card has a hover effect that scales it up slightly - Service cards fade in with a staggered delay for a smooth entrance - Dark mode is automatically applied based on system preferences - The design is fully responsive, adjusting from 1 to 3 columns based on screen size This design provides a clean, professional look for a services page while incorporating the requested color scheme and maintaining good usability across different devices and color modes.
1 year ago2.3k -
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.8k -
Responsive Multi-Step Registration
Responsive Multi-Step Registration
1 year ago1.5k
Didn't find component you were looking for?
Search from 3000+ components