- Home
-
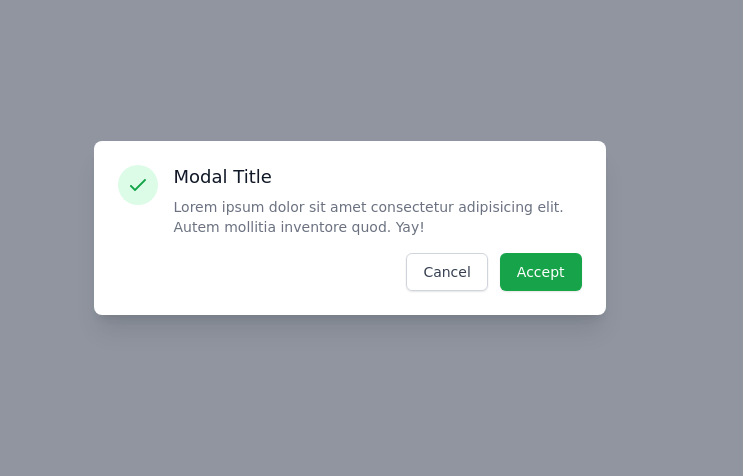
Confirmation model
Confirmation model
This tailwind example is contributed by Mr Robot, on 08-Sep-2022. Component is made with Tailwind CSS v3. similar terms for this example are popup,dialog,caution
Author Mr Robot
Related Examples
-
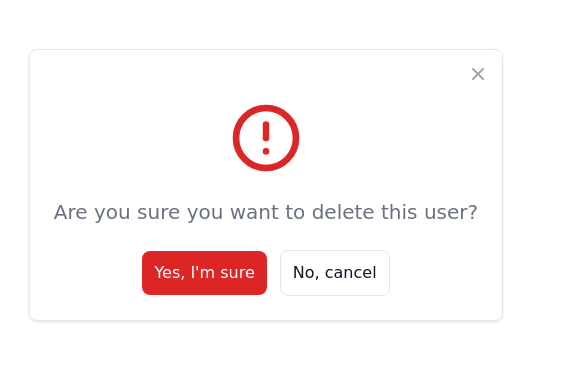
Modal popup
Working modal in tailwind CSS Simple snippet for creating models with tailwind and javascript
2 years ago41.1k -
2 years ago13k
-
2 years ago12.6k
-
2 years ago11k
-
2 years ago15.3k
-
1 year ago13.4k
-
1 year ago14.8k
-
2 years ago14.7k
-
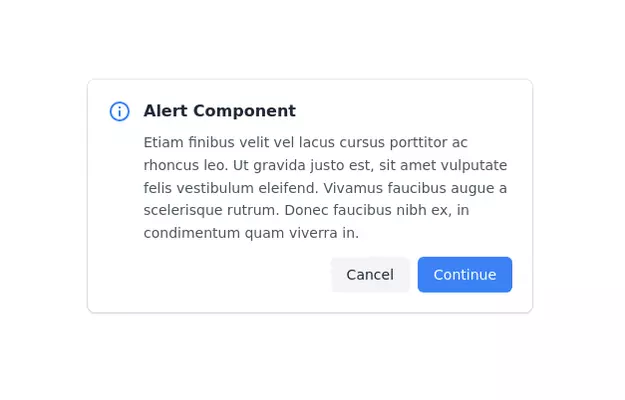
Beautiful Info card
Info card with info type section on the corner.
2 years ago9.5k -
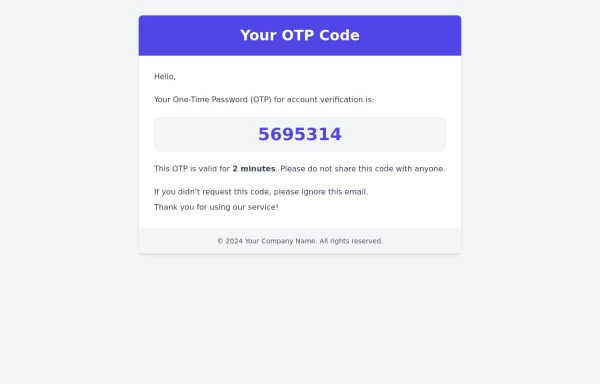
Otp-code template
This is an OTP code template that contains the one-time password, which can be sent to the user's email either when they are signing up for the first time or for multi-factor authentication (MFA) during the login process.
7 months ago1.1k -
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
4 months ago488 -
3 months ago309
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components