- Home
-
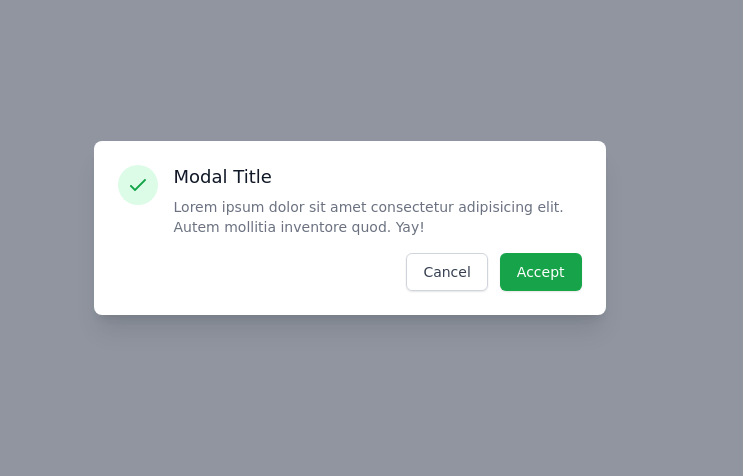
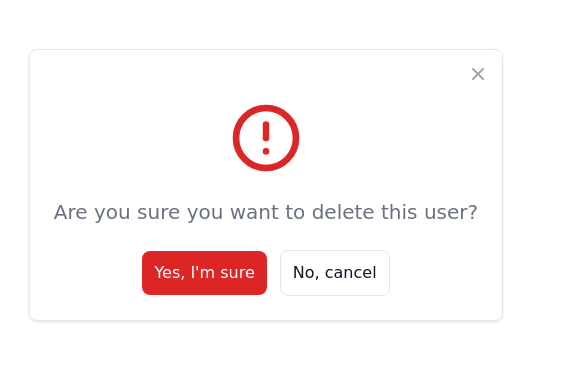
Confirmation Dialog Box
Confirmation Dialog Box
This tailwind example is contributed by Anonymous, on 06-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are popup,dialog
Author Anonymous
Related Examples
-
Modal popup
Working modal in tailwind CSS Simple snippet for creating models with tailwind and javascript
2 years ago42.8k -
2 years ago13.5k
-
2 years ago14.3k
-
3 years ago15.6k
-
2 years ago13.8k
-
2 years ago16.2k
-
popup modal contact form
Working modal popup contact form in tailwind CSS Simple snippet for creating a popup contact form with tailwind and javascript
2 years ago8k -
3 years ago12k
-
Modal with background overlay
Reduce the opacity of the page content to bring the focus to the modal.
2 years ago12.1k -
3 years ago13.1k
-
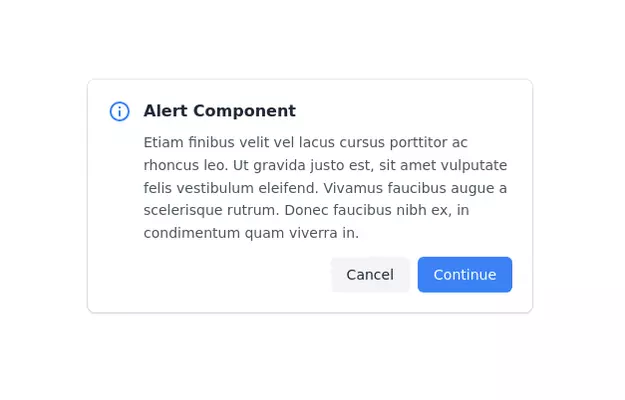
Simple Alret Modal
Minimal Modal
3 years ago12.1k -
Login popup modal
centered modal for gaining more attention from users, it also has social login buttons.
2 years ago17.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components