- Home
-
All Components
-
Page 4
All components
-
Profile Card with Transparent
Dynamic Background: Darker gradient background for better contrast Floating colored blobs for visual interest Profile Image Glow: Added a gradient glow effect behind the profile picture Smoother hover transition Typography Improvements: Larger, bolder name text Subtle hover underline animation for the name Better spacing and hierarchy
3 weeks ago111 -
-
Profile Card
Simple and Attractive Profile card in tailwind css
3 weeks ago73 -
4 weeks ago101
-
4 weeks ago49
-
Video Player
Youtube Video Player
4 weeks ago73 -
4 weeks ago210
-
card2
card2
4 weeks ago31 -
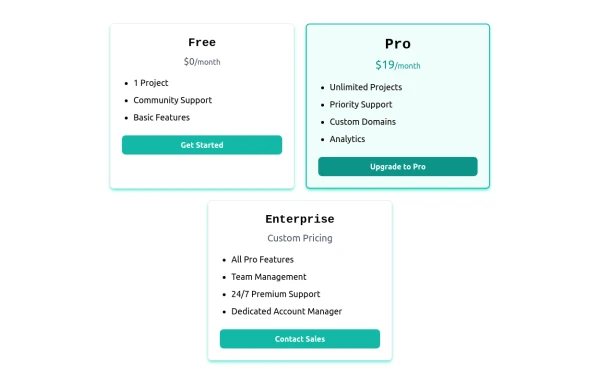
Card pricing section
Absolutely! Here's a beautiful 3-card pricing section using Tailwind CSS, with animations, dark mode support, and clearly differentiated plans (Free, Pro, and Enterprise).
4 weeks ago107 -
Rwanda-Canada Transport Services | Safe & Reliable Shipping
Attractive color scheme inspired by Rwanda's landscapes
4 weeks ago100 -
"Visit Rwanda" tourism website focusing on wildlife, particularly mountain gorillas
Key Features of This Rwanda Tourism Website: Focus on Mountain Gorillas ("Ingagi"): Dedicated section highlighting gorilla trekking experiences Information about conservation efforts Booking options for gorilla permits Wildlife Showcase: Featured animals including gorillas, golden monkeys, elephants, lions, and more Beautiful image cards for each species Conservation-focused messaging National Parks Information: Sections on Volcanoes, Akagera, and Nyungwe National Parks Visual highlights of each park's unique features User Experience: Responsive design that works on all devices Attractive color scheme inspired by Rwanda's landscapes Easy navigation with clear calls-to-action Practical Information: Contact form for tour inquiries Testimonials from previous visitors Footer with important links and contact details
4 weeks ago281 -
Rwandan farmers with Canadian markets through sustainable, fair trade practices.
Key Features of This Website: Professional Design: Clean, modern interface with orange/green color scheme representing mangoes and agriculture Fully responsive layout that works on all devices Comprehensive Sections: Hero section highlighting the Rwanda-Canada mango trade Product showcase with different mango varieties Current market pricing table Detailed farm-to-table process explanation Company information and impact metrics Testimonials from partners Contact form and information Trade-Specific Content: Focus on Rwandan mango varieties suitable for Canadian markets Pricing in both USD and kg units common in agricultural trade Information about certifications and compliance Shipping and logistics details User Experience: Clear calls-to-action for quotes and orders Easy navigation between sections Newsletter signup for market updates Contact information prominently displayed Trust Elements: Certifications and compliance badges Impact statistics showing benefits to Rwandan farmers Testimonials from Canadian partners
4 weeks ago137 -
4 weeks ago243
-
Call to Action
CTA with Dark and Shadow colors
4 weeks ago118 -
Marquee Slider of Client Logos – Smooth Scrolling Brand Showcase
Enhance your website's credibility with a sleek marquee slider displaying client logos. This continuously scrolling slider provides a dynamic and engaging way to showcase your trusted partnerships, ensuring a professional and visually appealing design. Perfect for businesses, portfolios, and service-based websites.
1 month ago284