- Home
-
All Components
-
Page 9
All components
-
services section
services section by amr kilany
1 month ago63 -
-
joker
joker cyber punk
1 month ago385 -
1 month ago50
-
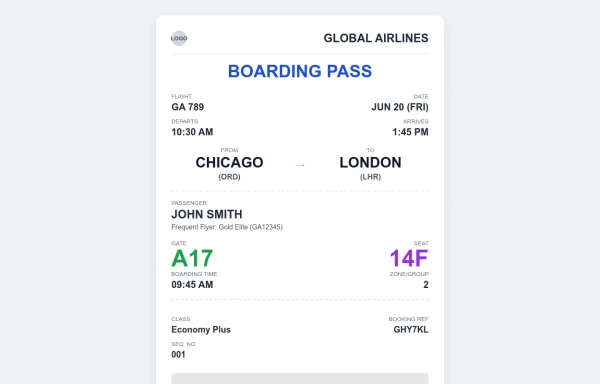
Boarding Pass Design
Testing out a layout and design for a digital boarding pass
1 month ago158 -
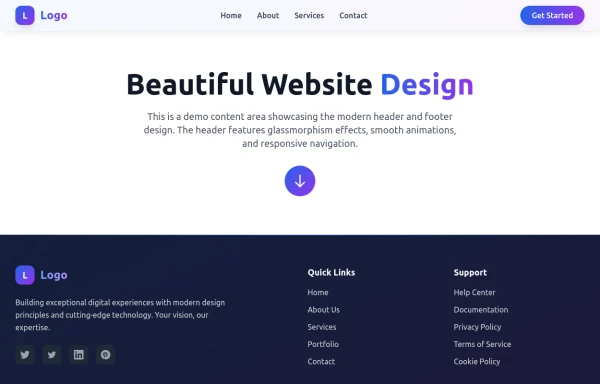
Modern Website Header & Footer
I created a professional header and footer using HTML and Tailwind CSS with modern design elements, smooth animations, and interactive features.
1 month ago253 -
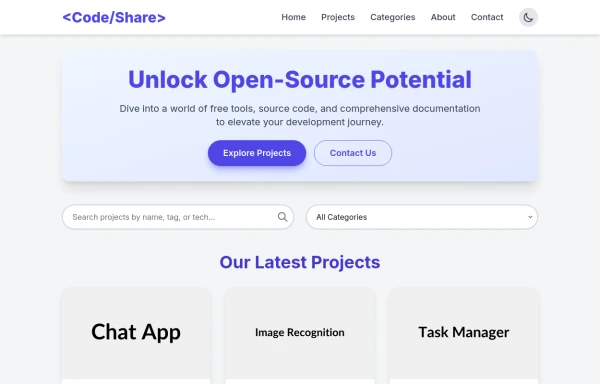
Frontend Template Open Source Code Website
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
1 month ago364 -
Modern website that provides software services
The website is a platform that offers software services to users, including access to open-source code, downloadable projects, and relevant documentation. The main objective is to support students, developers, and the open-source community by sharing free tools and source code examples.
1 month ago161 -
Skeleton Loader
The Skeleton Loader is a placeholder component that creates a smooth loading animation to mimic the layout of the actual content. It enhances user experience by setting clear expectations during data loading. Supports different shapes (rectangles, circles, etc.). Adjustable sizes and durations for animation. Works well with dynamic content such as cards, text, or images. Highly customizable and responsive.
1 month ago72 -
Skeleton Loader
The Skeleton Loader is a placeholder component that creates a smooth loading animation to mimic the layout of the actual content. It enhances user experience by setting clear expectations during data loading. Supports different shapes (rectangles, circles, etc.). Adjustable sizes and durations for animation. Works well with dynamic content such as cards, text, or images. Highly customizable and responsive.
1 month ago25 -
CTA Call To Action
CTA stands for "Call to Action." It is a marketing term that refers to prompts that encourage users to take a specific action. CTAs are typically found in websites, advertisements, emails, and various marketing materials. The goal of a CTA is to guide users toward a desired action that supports business objectives, such as: 1. Encouraging Engagement: A CTA may prompt users to sign up for a newsletter, follow on social media, or download a resource. 2. Driving Conversion: It can lead users to make a purchase, book a service, or start a free trial. 3. Generating Leads: A CTA might encourage users to fill out a form, requesting more information or a consultation.
1 month ago181 -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
1 month ago216 -
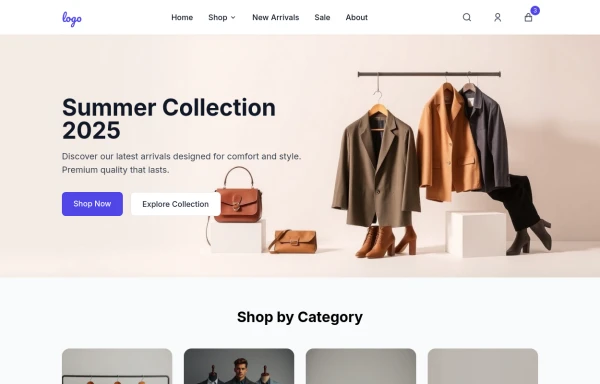
E-commerce Website UI Design
Here is a well-structured UI Design for a general e-commerce website template. This can be used as a reference for designers and developers to build or evaluate the UI components needed for an e-commerce site. View https://github.com/Rathanak-Phan/general-e-commerce-website-template
1 month ago579 -
Pricing Plans
This plan offers access to all basic features, including unlimited projects and 24/7 support
1 month ago31 -
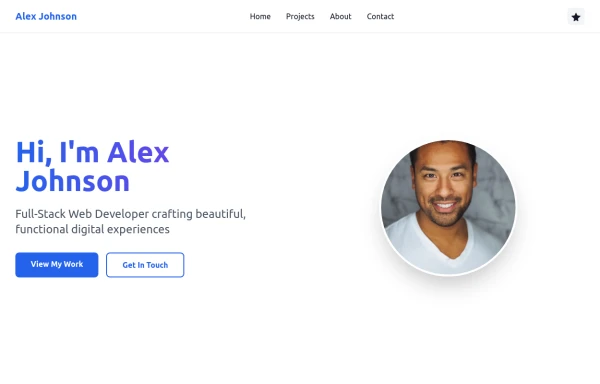
Simple web portfolio
The portfolio includes all required sections (Hero, Projects, About, Contact) with professional styling, and I've added some premium touches like social media icons, a sticky navigation, and beautiful gradient effects that make it feel cutting-edge and engaging.
1 month ago341