- Home
-
Responsive card with image
Responsive card with image
This tailwind example is contributed by Simon Scheffer, on 23-Dec-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Simon Scheffer
Related Examples
-
3 years ago24.1k
-
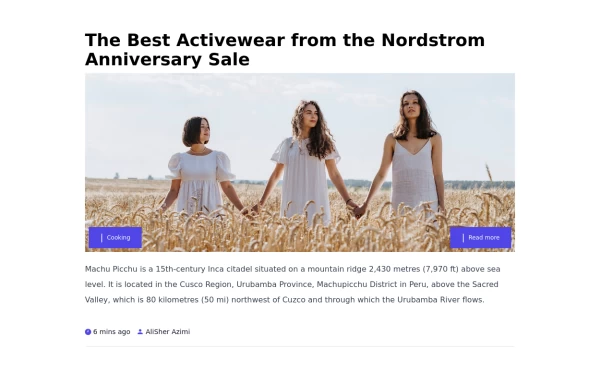
Card with image full width
This component is a card designed for showcasing featured blog posts. It includes the post title, a captivating image, category links, and author details.
3 years ago13.8k -
3 years ago15.1k
-
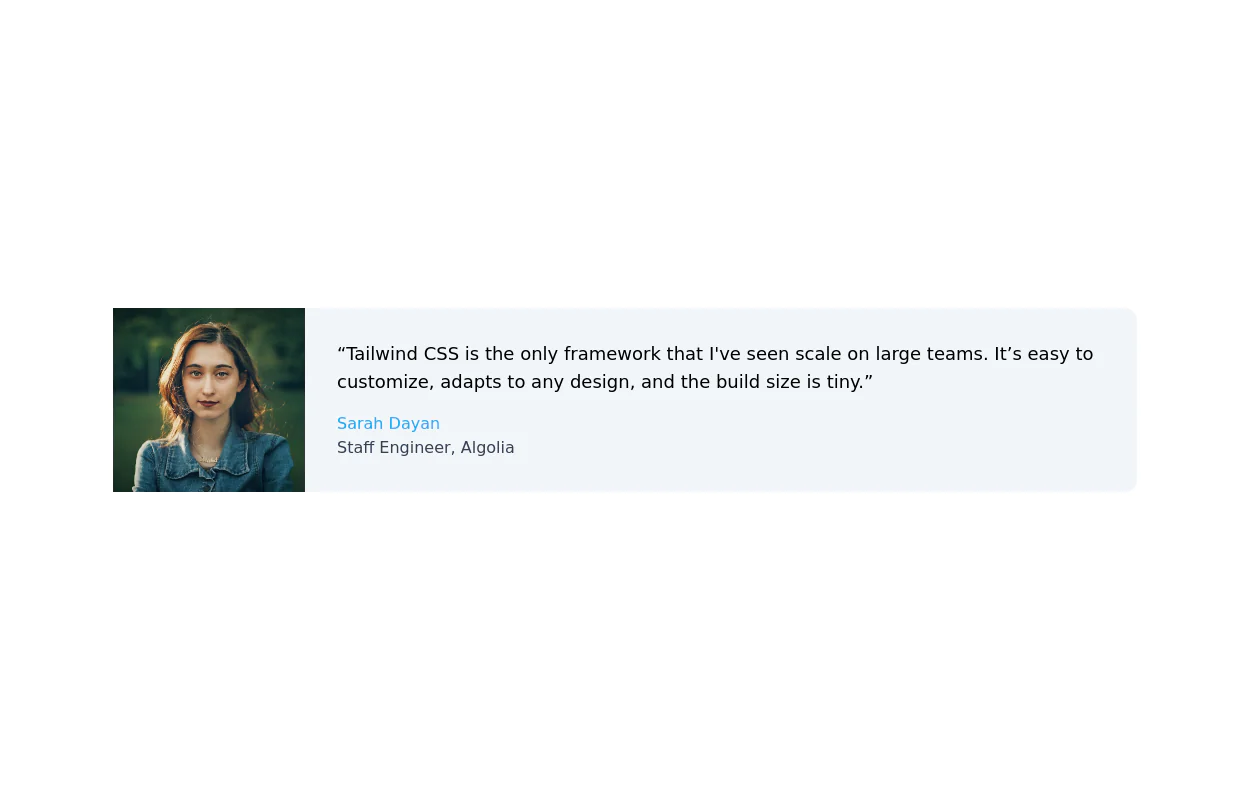
Customer testimonial card
Responsive user testimonial card with image
3 years ago12k -
2 years ago25.2k
-
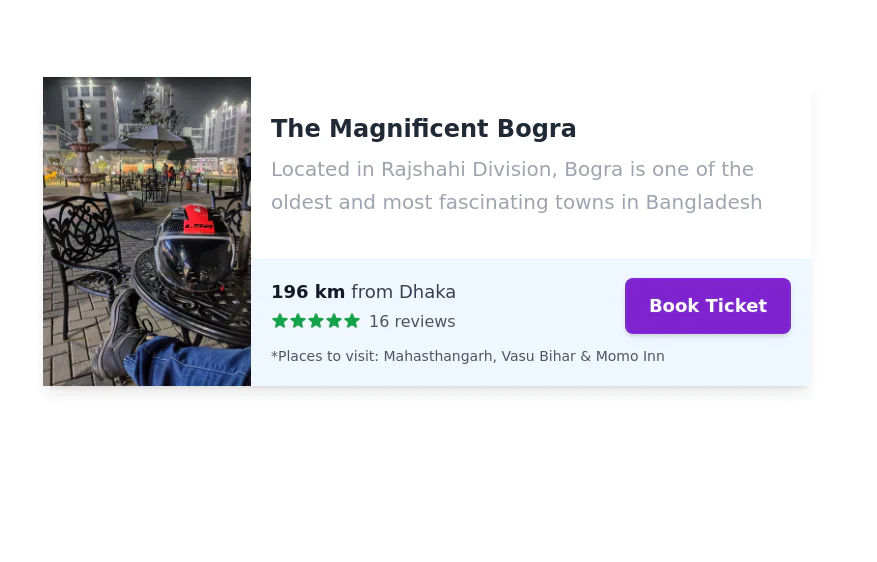
Service/Product card
Tour trip booking showcase card
2 years ago13k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
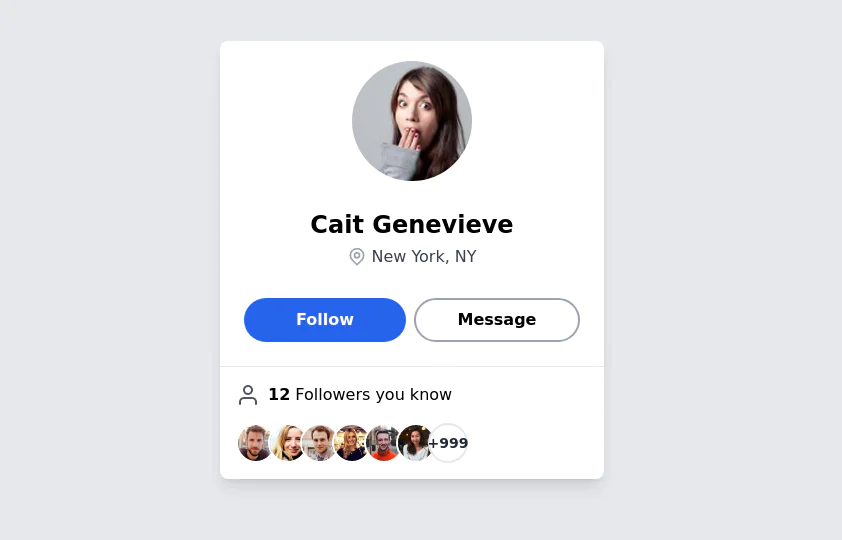
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago64.1k -
Call to action card with image
Responsive card with image
2 years ago16.3k -
3 years ago11k
-
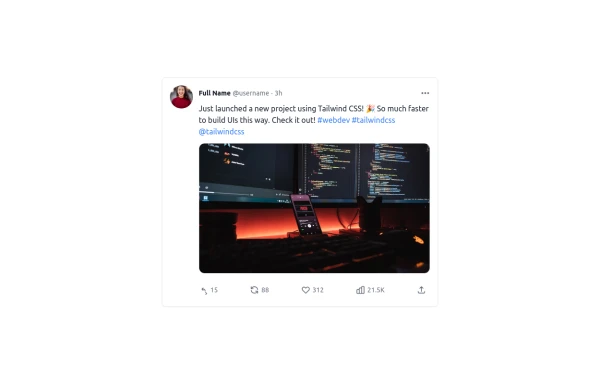
Twitter Post (Tweet) UI Mockup
A detailed static HTML and Tailwind CSS component replicating the user interface of a single Twitter post (Tweet). This mockup includes the user avatar, tweet header (name, handle, timestamp), tweet text with styled hashtags/mentions, optional media display, and the action bar with icons and counts (Reply, Retweet, Like, Views, Share). It is responsive, supports light and dark modes, and uses accurate iconography and hover states to closely resemble the real Twitter UI.
9 months ago722 -
7 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components