@shariful-islam
SHARIFUL ISLAM
Passionate frontend developer crafting sleek and interactive UI components with TailwindCSS. Sharing creative designs and animations to inspire and empower developers. Let's build beautiful, responsive web experiences together
Impact
-
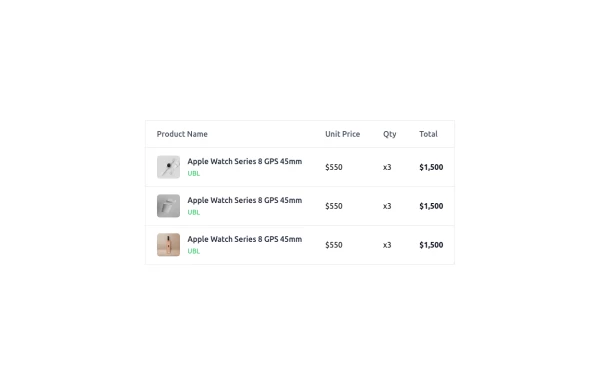
Modern Responsive Product Table Design with TailwindCSS
This is a clean and responsive product listing table built with HTML and TailwindCSS. The table displays product images, names, unit prices, quantities, and total costs in a structured format. It adapts to different screen sizes by enabling horizontal scrolling on smaller devices. The design is minimal yet functional, making it ideal for e-commerce websites, order summaries, and invoice pages. Let me know if you need any refinements!
11 months ago1.8k -
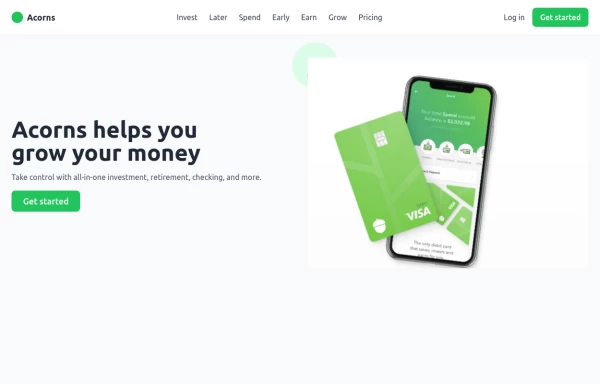
Digital banking hero
Create a professional and trustworthy hero section for a banking landing page using TailwindCSS. This section features a bold, confidence-inspiring headline, a clear subheading emphasizing security and ease of banking, and a call-to-action button for account sign-ups or exploring services. With a modern, clean design, a background that reflects stability and innovation, and visually appealing elements, this hero section establishes credibility and trust. Ideal for online banking, fintech startups, and financial institutions, ensuring a seamless and engaging user experience.
11 months ago1.7k -
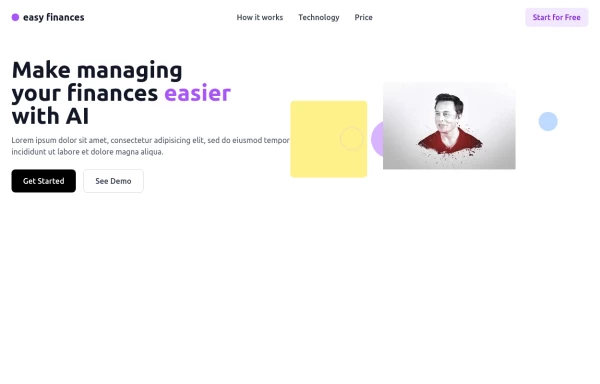
Managing Finance Hero
Create a modern and responsive Hero Section using TailwindCSS. This section features a bold headline, a subheading, and a call-to-action button, designed to grab user attention instantly. With a clean layout, engaging typography, and a visually appealing background, this hero section enhances the first impression of your website. Ideal for landing pages, e-commerce, and SaaS platforms, it ensures a seamless experience across all devices.
11 months ago1.1k -
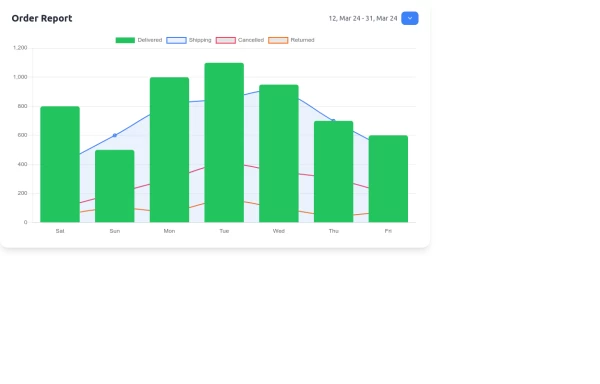
Interactive Order Report Chart with TailwindCSS and Chart.js
Create a stunning and interactive order report chart using HTML, TailwindCSS, and Chart.js. This chart combines bar and line graphs to visualize delivered, shipping, cancelled, and returned orders effectively. Perfect for dashboards and analytics pages with responsive design and clean aesthetics.
11 months ago1.5k -
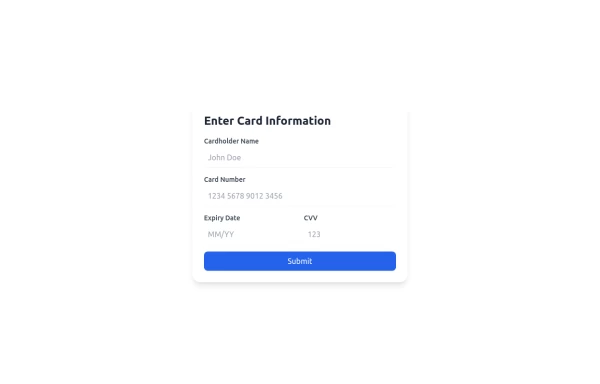
Responsive Bank Card Information Form with TailwindCSS
A sleek and modern bank card information form built with raw HTML and styled using TailwindCSS. This responsive form includes fields for cardholder name, card number, expiry date, and CVV, designed for clean aesthetics and ease of use.
11 months ago1.6k -
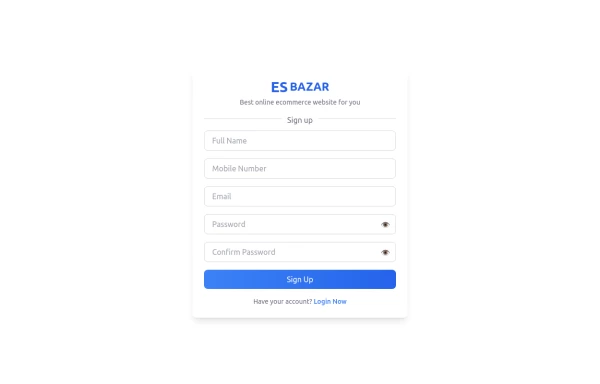
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
11 months ago1.5k -
Elegant Login Form Design for Your Platform
A professionally designed and responsive login form built with TailwindCSS. Featuring a sleek layout with a gradient button, modern input fields, and user-friendly interactions, it’s perfect for any e-commerce, SaaS, or online platform. Includes options for "Forgot Password" and "Remember Me" functionality, providing a seamless user experience.
11 months ago1.4k -
Modern E-commerce Product Card with TailwindCSS
This product card is designed for e-commerce platforms using TailwindCSS. It features a discount badge, product image carousel, quick view and quick order buttons, ratings, product name, brand details, dynamic pricing with a strike-through original price, and a prominent add-to-cart button. The clean and professional layout is perfect for showcasing products on online stores.
11 months ago2.1k -
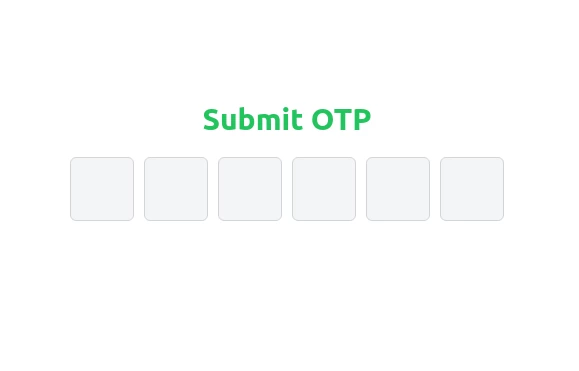
Elegant OTP Input Fields with TailwindCSS
A clean and responsive OTP input field component built with TailwindCSS. This design features six single-character input fields with smooth transitions, light gray borders, and backgrounds. On focus, the borders turn blue, creating a visually appealing and user-friendly experience. Perfect for authentication and verification forms.
11 months ago1.7k -
Interactive Toggle Switch with Smooth Animation
A stylish toggle switch component built with Tailwind CSS and enhanced with minimal JavaScript. This toggle switch features smooth color transitions, dynamic text ("ON/OFF"), and a moving indicator ball, providing a visually appealing and functional design. Ideal for modern web interfaces where toggling functionality is required. Easily customizable for various use cases.
11 months ago1.7k -
Radial Progress Indicator with TailwindCSS
A sleek and customizable radial progress indicator built with SVG and styled using TailwindCSS. The progress bar is animated with smooth transitions, featuring a circular background, dynamic progress, and centered text or optional imagery. Perfect for showcasing percentages, stats, or any progress-related metrics in your projects.
11 months ago2.2k -
Gradient Flip-Text Button with Hover Animation
This stylish button features a dynamic gradient background that shifts from a calm green gradient by default to a vibrant purple-pink-red gradient on hover. The button also includes an interactive text flip effect, where the text seamlessly transitions on hover, creating a visually appealing and modern UI element. Perfect for adding flair to your websites or applications while maintaining functionality and responsiveness.
11 months ago1.2k
Showing 13 to 24 of 24 results