- Home
-
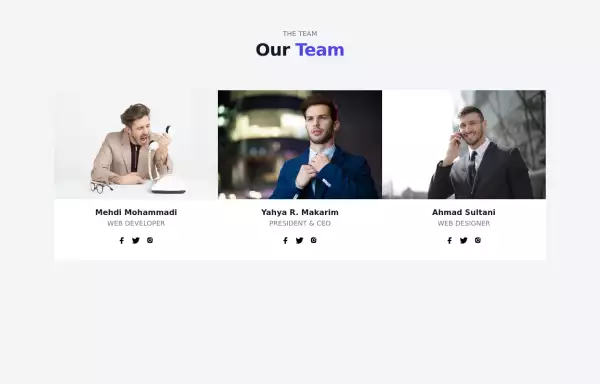
Meet the team section
Meet the team section
This tailwind example is contributed by Sienna, on 10-Feb-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Sienna
Related Examples
-
Team section
with team member's social accounts
3 years ago11.9k -
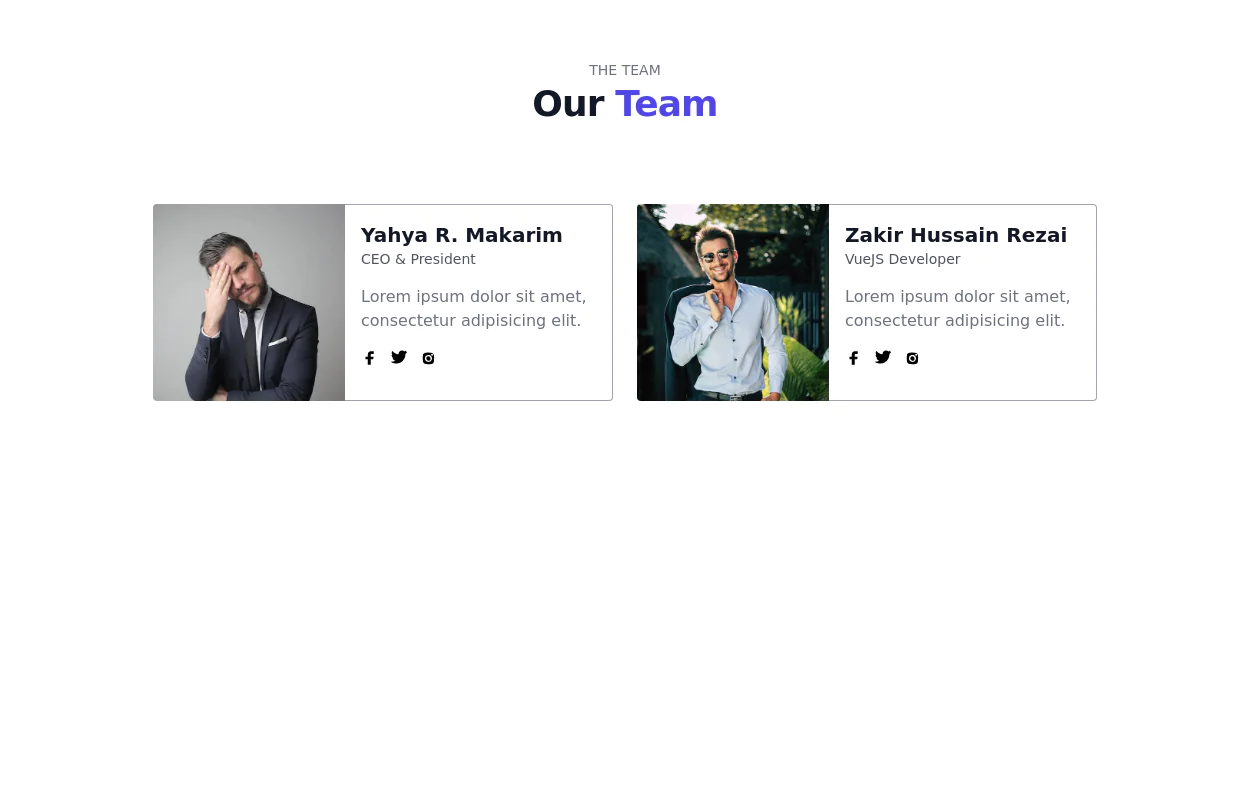
Team section
responsive project team section
3 years ago10.3k -
3 years ago11.2k
-
3 years ago9.9k
-
3 years ago10.2k
-
Avatar
Avatar
1 year ago4.8k -
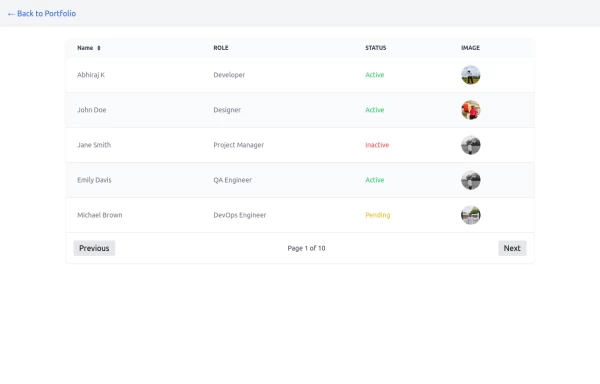
Table
Table with image and status with pagination buttons
1 year ago2.5k -
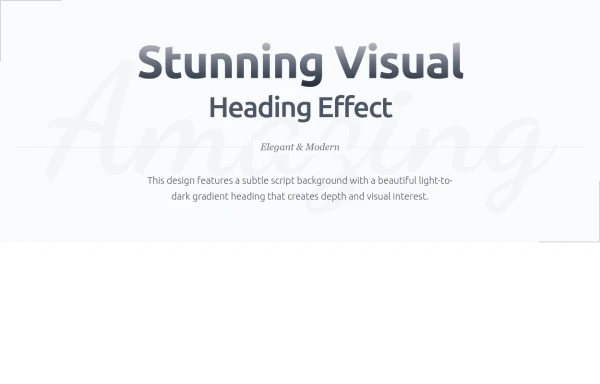
Heading
Subtle Script Background - Large, very light script font in the background ("Amazing") Light-to-Dark Gradient Heading - Main heading fades from light gray to dark gray Layered Typography - Secondary heading in medium weight for contrast Elegant Divider - With centered italic text Minimalist Border Accents - Thin borders in corners for sophistication Responsive Design - Scales beautifully on all devices
7 months ago643 -
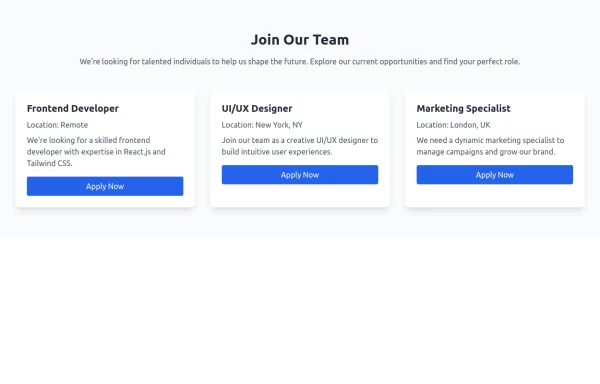
Career Page
This is a career page component built in tailwind
1 year ago1.1k -
Team Hero Section with Carousel
A clean and responsive hero section featuring an experts carousel built with Tailwind CSS, Swiper, and Alpine.js. The section highlights key experts with contact details and a clear call-to-action, making it ideal for landing pages and service-focused websites.
1 week ago19 -
Team Members Showcase with Portfolio Backlink
Showcase your team's talent with this beautifully designed and responsive team members grid. Each card includes the member's photo, name, role, and social links. A special portfolio backlink is included to highlight your personal contributions as a developer. Supports light and dark modes.
1 year ago1.7k -
Team section - Htmlwind
Team section with round images
8 months ago275
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components