- Home
-
Star rating svg buttons
Star rating svg buttons
buttons consist of star,star-filled, and star half-filled
This tailwind example is contributed by Prajwal Hallale, on 27-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Vote
Author Prajwal Hallale
Related Examples
-
2 years ago13.7k
-
3 years ago12.1k
-
3 years ago13k
-
2 years ago8.4k
-
2 years ago12.4k
-
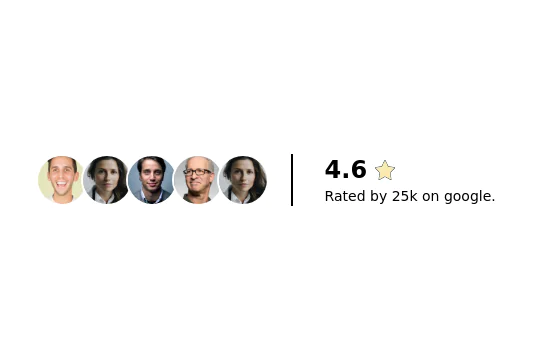
Product rating section
display star rating stats with user avatars
2 years ago11.3k -
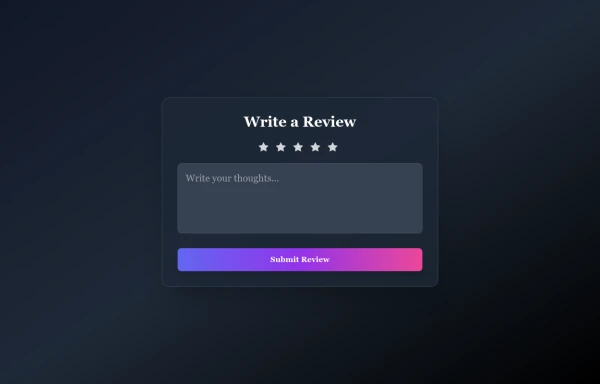
Review popup form with toggle and stars
Review popup form with toggle and stars
6 months ago648 -
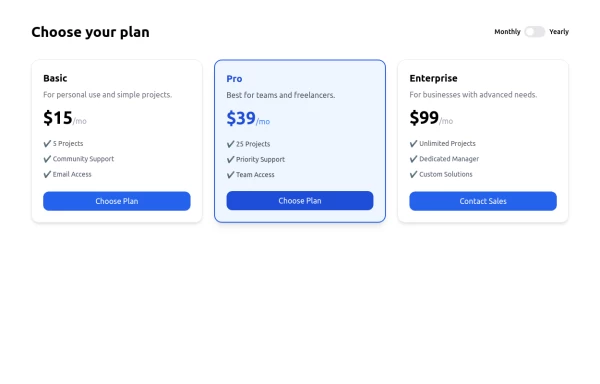
Responsive Pricing Table with Toggle Switch — Built with Tailwind Flex
A clean, responsive Pricing Table UI built entirely with Tailwind CSS and Flexbox. Includes a smooth monthly/yearly toggle switch, fully mobile-friendly layout, and modern design — perfect for SaaS, startups, freelancers, or any web project. 📱 100% Responsive 🎯 Easily customizable 💡 Ideal for client or personal projects
7 months ago868 -
Rating with text
you also want to show a text near the stars you can use this example as a reference. @zobaidulkazi
1 year ago1.6k -
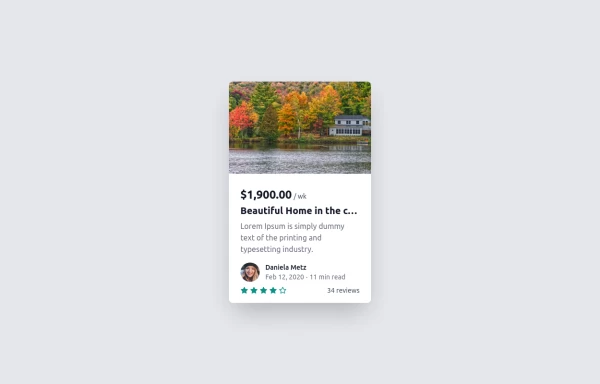
Card
travel place card hover effect card
8 months ago1.6k -
Rating Form with stars and message
tailwindcss
5 months ago391
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components