- Home
-
Minimal Info cards
Minimal Info cards
This tailwind example is contributed by Gopi Yadav, on 18-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Gopi Yadav
Related Examples
-
Info Card
info card with description
3 years ago12.9k -
card
card
1 year ago1.4k -
2 years ago10k
-
payment card
A payment card is a type of card issued by a financial institution (like a bank) that allows the cardholder to make financial transactions. These transactions can include purchasing goods and services, withdrawing cash, or transferring money. Here’s a description based on the main types of payment cards:
7 months ago561 -
3D Interactive Premium Card
This sleek, modern UI card elevates the standard design with a three-dimensional, interactive experience. Utilizing a subtle 3D parallax tilt that responds to your mouse movement and a smooth, sweeping light-refraction effect on hover, the card instantly communicates premium quality and technical sophistication. It's built for presenting key metrics and deployment actions with dynamic flair.
2 months ago245 -
Game Live Score
A live score game layout design perfect for your live scoring application
11 months ago969 -
Profile card
tailwind Profile Card
1 year ago2.7k -
Pricing card
Reveal details on hover
1 year ago4.3k -
The Future of Web Development
love my product
7 months ago816 -
1 year ago1.7k
-
Card with full width image
centered content
3 years ago10.1k -
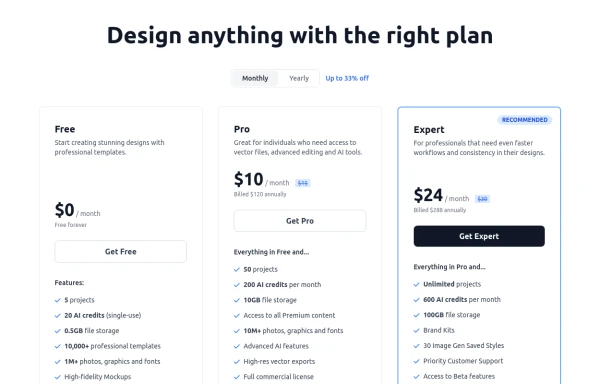
Modern Responsive Pricing Section with Toggle
A sleek, responsive pricing section built with HTML and Tailwind CSS, showcasing three distinct plans (e.g., Free, Pro, Expert) in a card layout. It features a clean monthly/yearly toggle switch with savings indication, highlights a recommended plan with distinct styling and a badge, and uses checkmarks for clear feature comparison. The layout stacks vertically on smaller screens and transitions to a 3-column grid on large screens (lg breakpoint). Includes generic content for easy adaptation and a final "Compare Plans" button.
8 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components