- Home
-
Hero Section
Hero Section
A 2 column responsive hero section
This tailwind example is contributed by Emdadul Islam, on 03-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Emdadul Islam
Related Examples
-
3 years ago12.6k
-
3D Animation Studio
3D animation is the process of creating three-dimensional products, objects, backgrounds, etc., and setting them in motion within a digital environment. It's commonly used for the web, social media marketing, product design, film, cartoons, commercials, and video games.
7 months ago1.4k -
Tailwind css banner offer
Bold neobrutalist design with thick borders, vibrant colors, and strong shadows - perfect for promotions.
4 months ago482 -
1 month ago284
-
e-commerce website landing page template with Tailwind CSS.
A clean, responsive e-commerce & blog template built with Tailwind CSS. Features light/dark mode, dynamic featured posts, hero, CTA, and SEO-ready sections.
2 weeks ago253 -
page heaading stacked
yeah booy, oh booy, o buy
2 years ago10.1k -
Promotional notification
sticky bottom promotional banner
3 years ago10.1k -
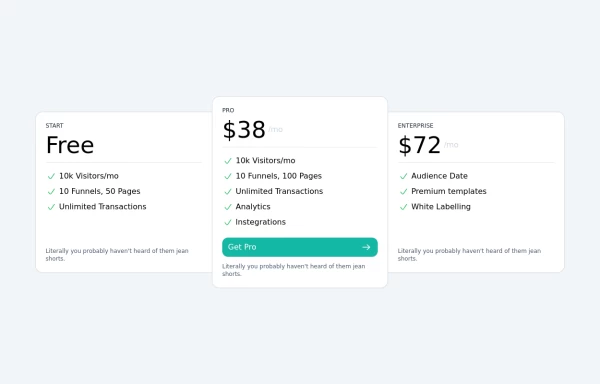
Tailwind Pricing Section 2
Fully Responsive Pricing Section
1 year ago2.2k -
Clone of LinkedIn Questionnaire Card
Clone of LinkedIn Questionnaire Card
1 year ago3.7k -
1 year ago2.2k
-
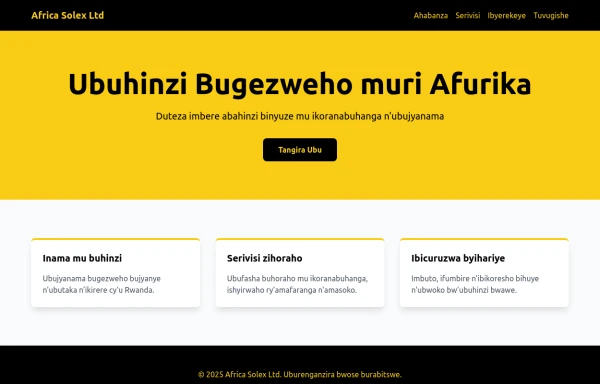
Africa Solex Ltd
Description (ibisobanuro bya website) ni text ngufi isobanura neza icyo urubuga cyangwa sosiyete yawe ikora, ikaba ifasha no mu byerekeye SEO (Search Engine Optimization). Mu nyandiko za HTML, description ishyirwa muri meta tag muri <head>.
7 months ago431 -
MyWebsite
Create a professional website for free with the Website.com website builder. Domain names, web hosting, website templates, and ecommerce solutions included.
7 months ago816
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components