- Home
-
Responsive pagination with items per page filter
Responsive pagination with items per page filter
Displays previous and next pagination buttons on mobile devices
This tailwind example is contributed by Leif99, on 13-Mar-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Leif99
Related Examples
-
3 years ago10.6k
-
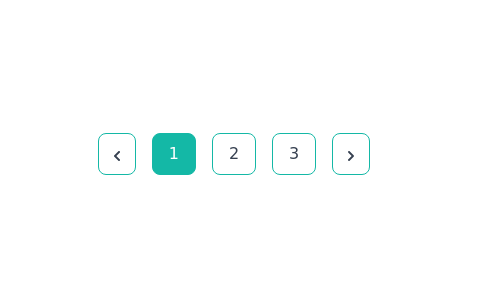
Simple rounded pagination
It has a minimalistic look with options to go to the previous and next pages and click on specific page numbers.
2 years ago7.8k -
3 years ago13.8k
-
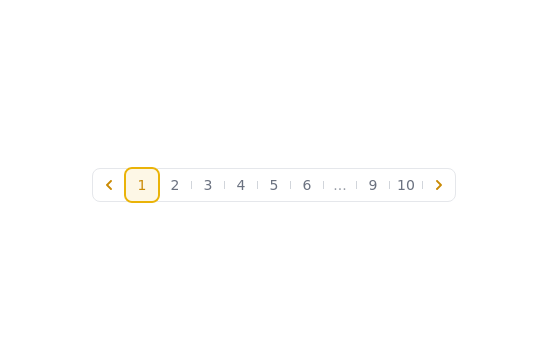
Responsive Pagination Component with Tailwind CSS
This is a sleek and responsive pagination component built with Tailwind CSS. It features previous and next buttons, numbered pages, and an ellipsis (...) for better navigation when handling large sets of pages. The active page is highlighted with a bold border and color, while the disabled state is styled for clarity. The design is clean, minimal, and fully responsive, making it suitable for modern web applications.
11 months ago1.1k -
SomaRwanda
Menya uburyo bwo kwandika ibisomwa, impuzandimi, n'imyandikire y'icyongereza mu buryo bworoshye.
8 months ago1k -
2 years ago13.1k
-
ACODE MASTER — Cyberpunk Full Stack Developer from Rwanda
"I’m ACODE MASTER — a visionary Full Stack Developer from Rwanda, blending cutting-edge tech with bold design. I specialize in building modern web applications using React, Node.js, and TailwindCSS, inspired by the cyberpunk aesthetic and driven by a passion for digital innovation. Welcome to the future of code."
8 months ago1.5k -
3 years ago10.2k
-
2 years ago11.3k
-
3 years ago13k
-
3 years ago12.1k
-
3 years ago12.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components