- Home
-
Team Showcase
Team Showcase
This tailwind example is contributed by KULDEEP, on 17-May-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Author box, User information
Author KULDEEP
Related Examples
-
Avatar
Avatar
1 year ago4.9k -
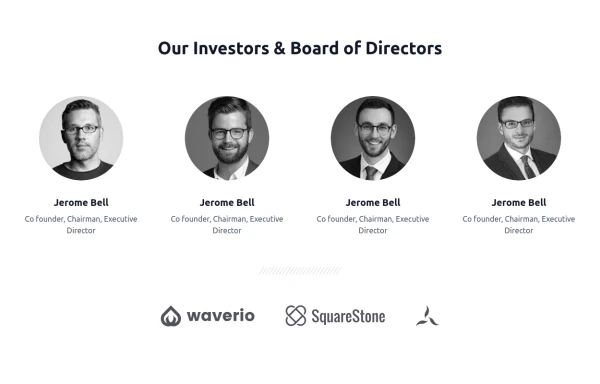
Profile, Team or Testimonial
Profile, Team or Testimonial
1 year ago3.7k -
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
1 year ago3.7k -
canvas fully covers
canvas fully covers
1 year ago4k -
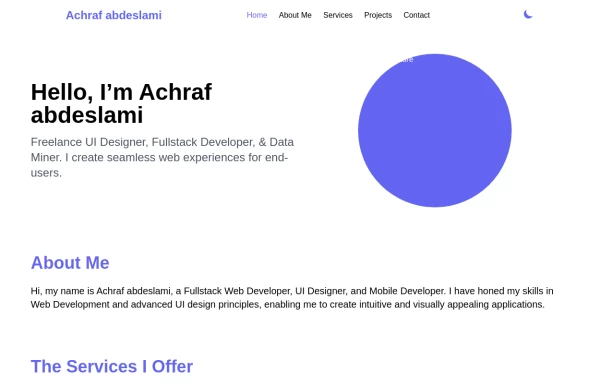
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
1 year ago2.2k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
11 months ago1.8k -
canvas fully covers
canvas fully covers
8 months ago830 -
Jobs recommended for you
This HTML page is a responsive, dark-mode-friendly job recommendation interface designed using Tailwind CSS. It displays job listings in a card format, each showing: A colorful header background. A company logo/profile image styled as a rounded thumbnail. A job title (e.g., Senior Product Designer). A company name. A location with an icon. Job type (e.g., Full-time). Time since posting (e.g., 2d ago).
8 months ago636 -
7 months ago960
-
Personal card
A card to show minimal info for staff member
1 year ago1.3k -
2 years ago9.3k
-
Modern resume template
modern resume template with data
2 years ago22.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components