- Home
-
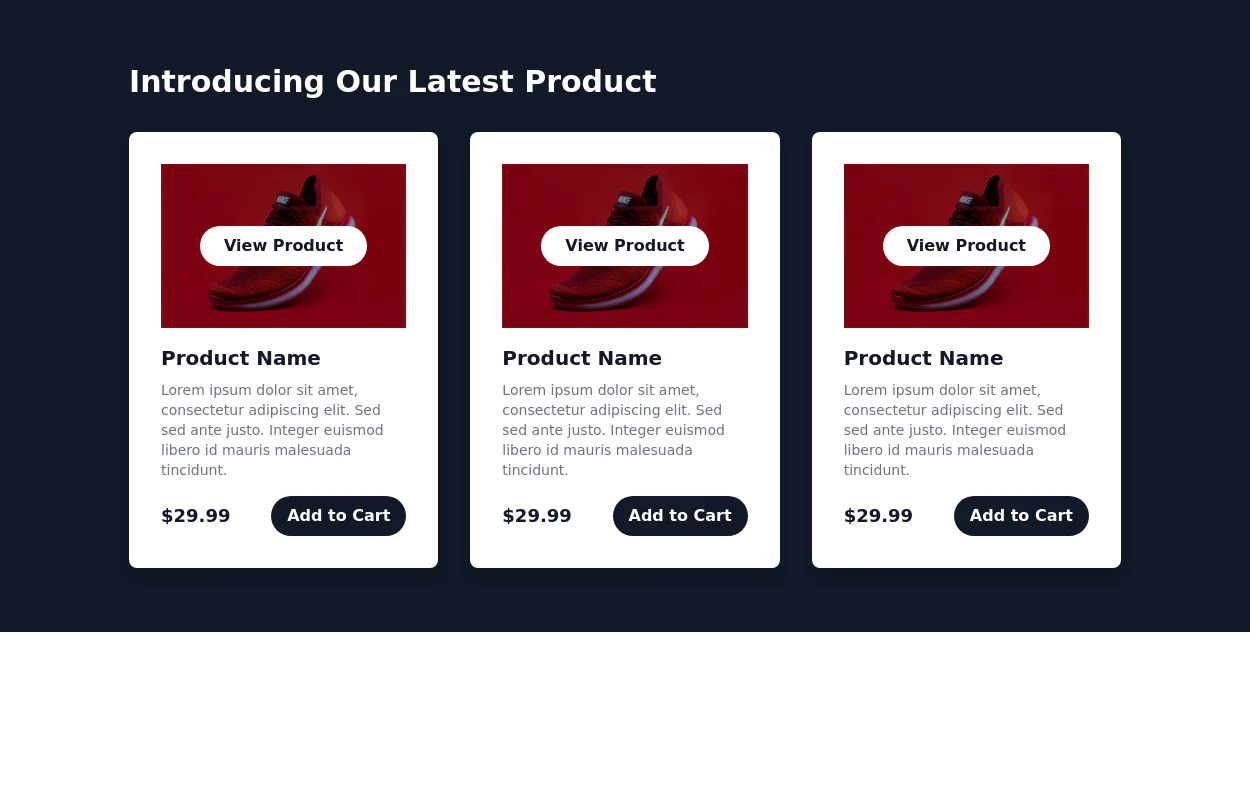
Galerie de produits Gis et Affiche Tailwind
Galerie de produits Gis et Affiche Tailwind
This tailwind example is contributed by kouassi ange anisco, on 07-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Product Showcase, Product card
Author kouassi ange anisco
Related Examples
-
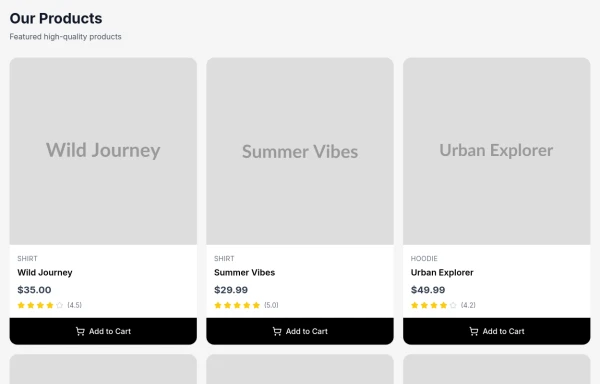
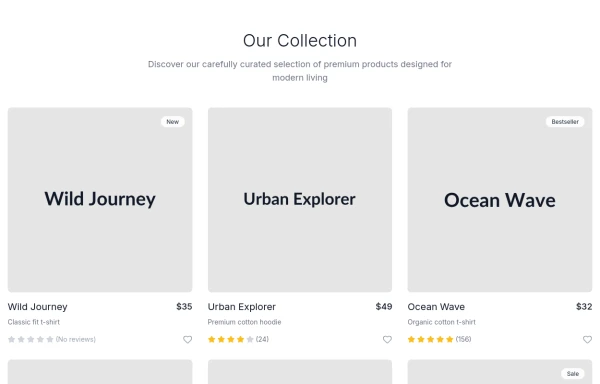
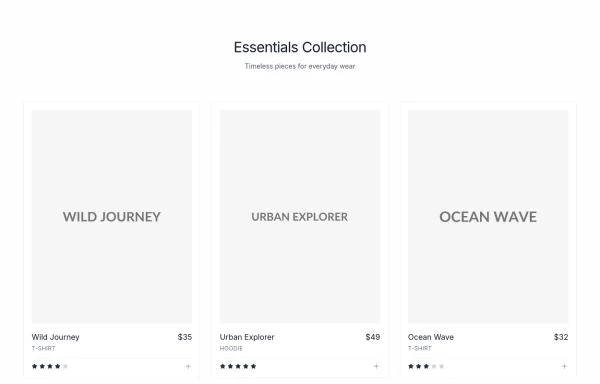
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.6k -
3 years ago13.8k
-
2 years ago27.1k
-
Card
travel place card hover effect card
11 months ago1.9k -
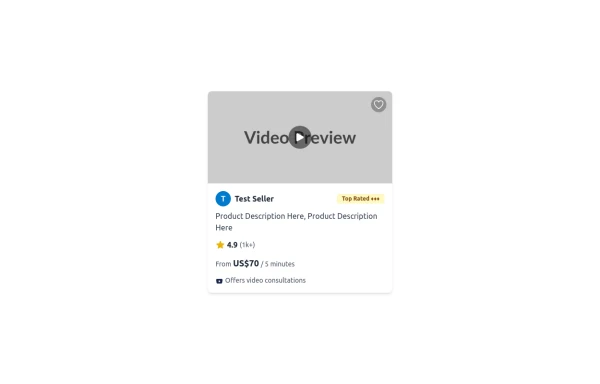
Tailwind CSS Service Card Component
An HTML and Tailwind CSS code snippet for creating a responsive service card component. Ideal for marketplaces, portfolios, or listing pages. Includes sections for image/video preview, seller info, rating, pricing, and additional details. Easy to customize using Tailwind utility classes.
9 months ago1.1k -
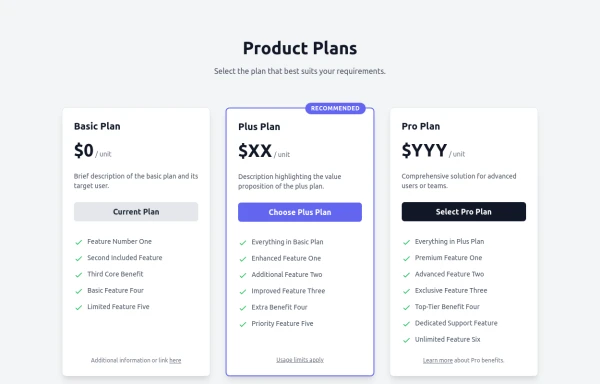
Responsive Multi-Tier Pricing Table Component
flexible and responsive 3-tier pricing table component built with HTML and Tailwind CSS. Features distinct visual styles for different plans (e.g., highlighting a recommended option), adapts to various screen sizes, and supports both light and dark color schemes. Uses generic placeholders for easy adaptation to any product or service.
9 months ago1.4k -
Responsive Card Section With Hover Effect
added more cards with ui friendly
5 months ago574 -
Tailwind Card Components
A collection of 20+ copy-paste ready card components built with pure HTML and Tailwind CSS. Includes product cards, profile cards, article cards, pricing cards, testimonials, and notifications.
4 months ago475 -
3 months ago110
-
3 months ago415
-
3 months ago346
-
3 months ago317
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components