- Home
-
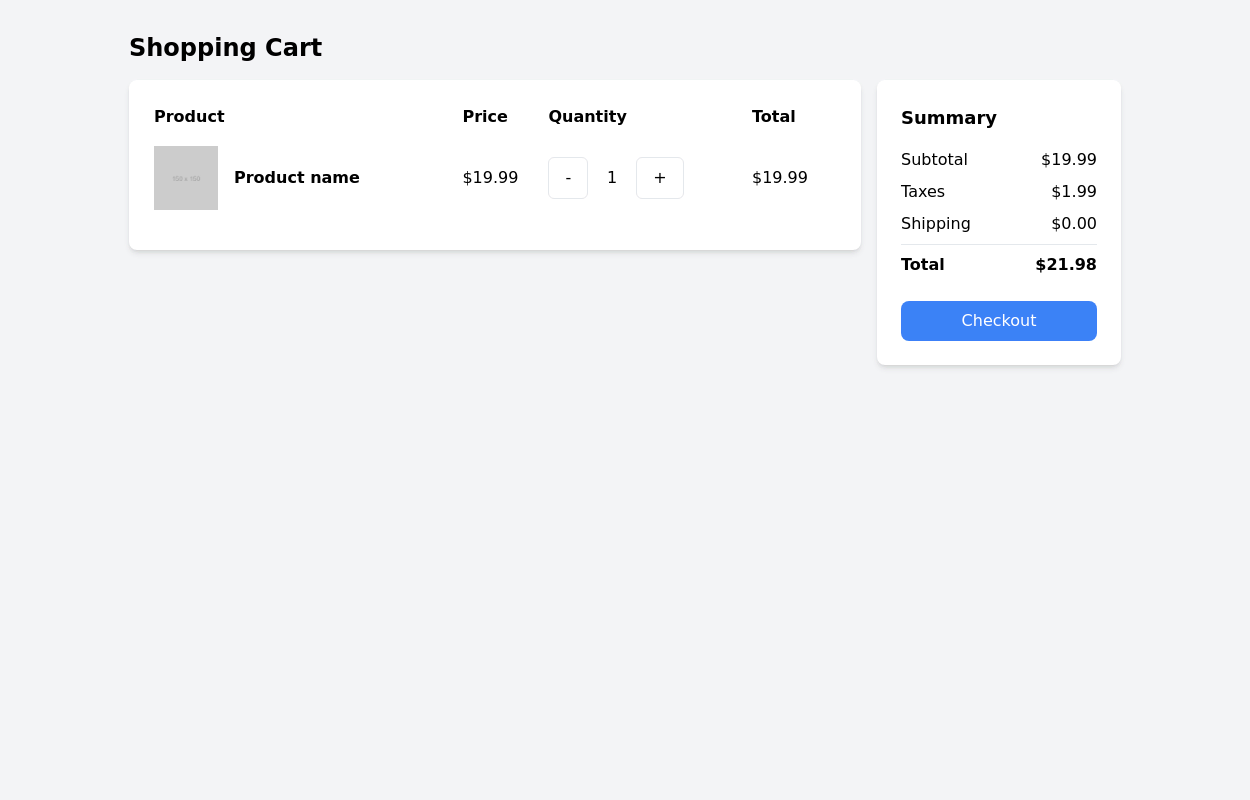
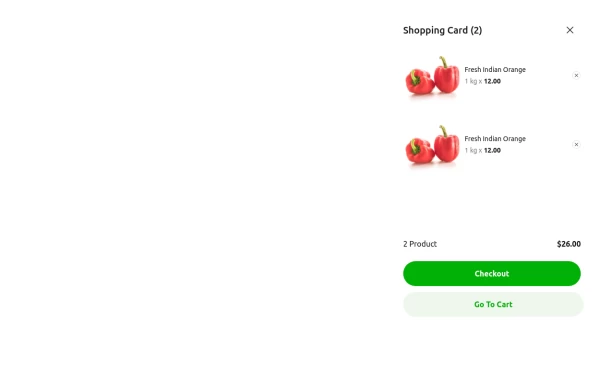
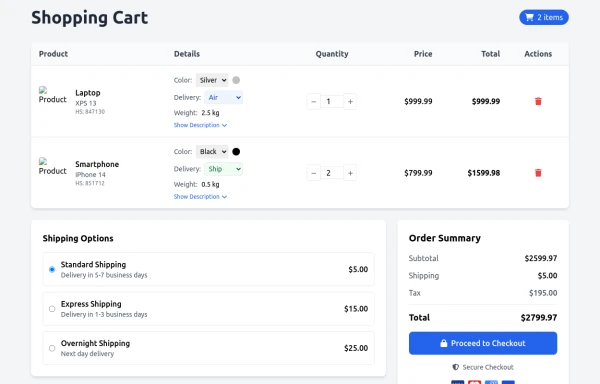
Checkout card
Checkout card
This tailwind example is contributed by JaxStone, on 07-Mar-2023. Component is made with Tailwind CSS v3. It is responsive.
Author JaxStone
Related Examples
-
2 years ago24k
-
3 years ago16k
-
2 years ago13.3k
-
2 years ago16.2k
-
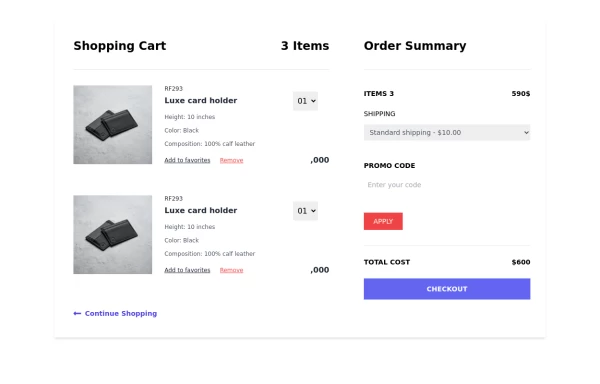
Shopping cart page
this is the responsible shopping cart page
1 year ago8.1k -
Shop Now Amazon x
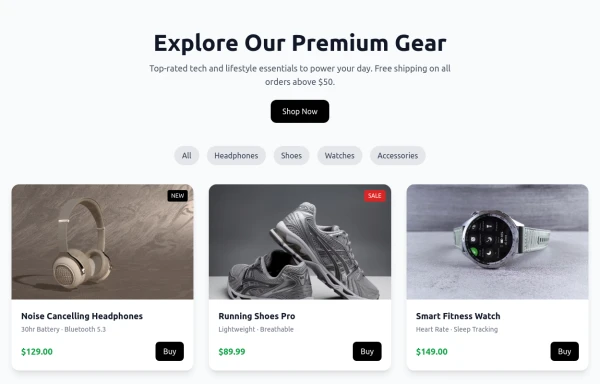
Product cards
8 months ago1.3k -
10 months ago1.1k
-
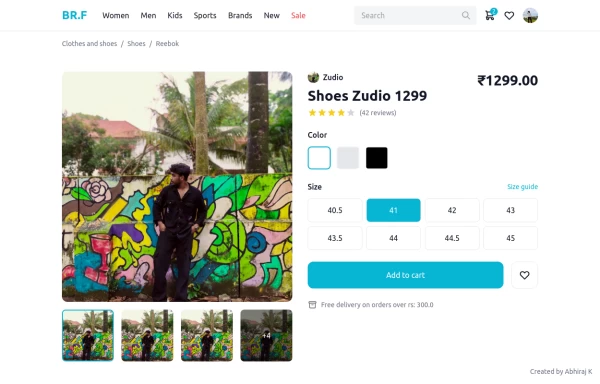
shopping cart page product
Product page design single product, connect me for jsx https://abhirajk.vercel.app/
11 months ago1.6k -
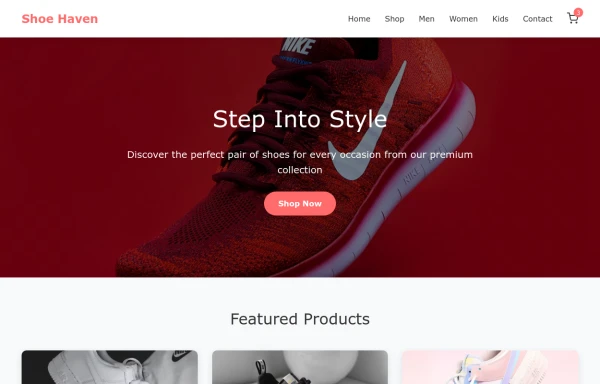
shopp of shoes
shopp style
7 months ago947 -
8 months ago878
-
Animated Pizza Menu Grid
A beautiful, interactive pizza product grid featuring smooth 360-degree rotation animations on hover. This free open-source component includes automatic dark mode support, responsive design (mobile, tablet, desktop), and an elegant "Add to Cart" button reveal effect. Built with HTML and Tailwind CSS - no dependencies required. Ideal for restaurant websites, food delivery platforms, e-commerce stores, or any product showcase needing eye-catching interactivity.
2 months ago437 -
Shopping Cart
Shopping Cart
9 months ago1.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components